微信小程序----gallery slider(图片轮播)组件
DEMO下载
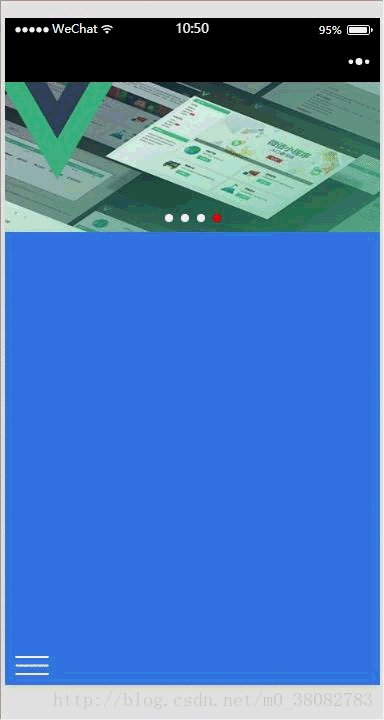
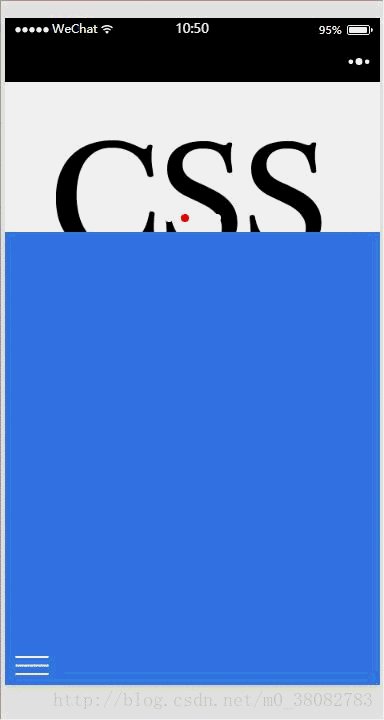
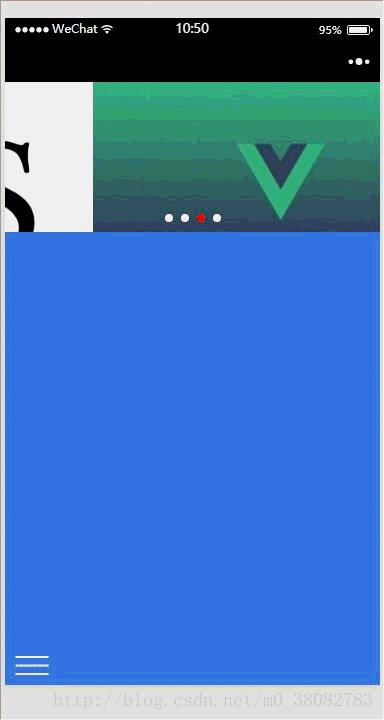
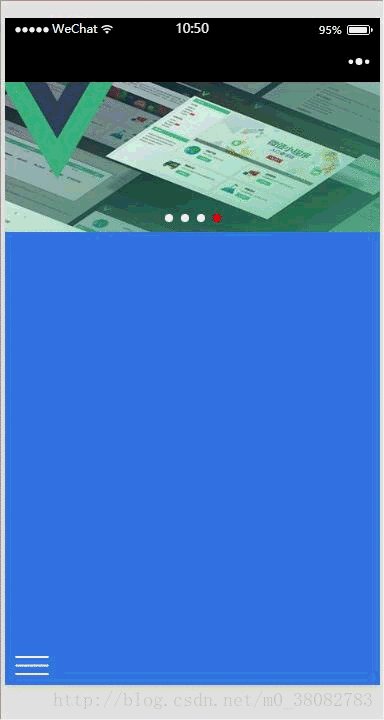
先上效果图:
wxml
<scroll-view scroll-y="true" style="height:200px" class="page-body" bindscrolltolower="loadMore">
<view class="swiper">
<swiper class="swiper-box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"
indicator-color="#fff" indicator-active-color="red">
<block wx:for-items="{{banner_url}}" wx:key="item.id">
<navigator url="../blogList/blogList">
<swiper-item>
<block wx:if="{{item}}">
<image class="imgw" src="{{item.url}}" mode="aspectFill"/>
</block>
<block wx:else>
<image src="../../images/default_pic.png" mode="aspectFill"></image>
</block>
</swiper-item>
</navigator>
</block>
</swiper>
</view>
</scroll-view> wxss
.imgw{width:100%;}js
/**
*页面的初始数据
*/
data: {
banner_url: data.bannerList(),
open: false,
indicatorDots: true,//是否显示面板指示点
autoplay: true,//是否开启自动切换
interval: 3000,//自动切换时间间隔
duration: 500//滑动动画时长
}最终效果:

总结:
1. scroll-view组件的作用是可以触发触摸滑动
2. swiper组件的作用是制作图片自动切换,形成轮播
3. navigator组件的作用是给每个图片添加链接
主要是scroll-view和swiper两个组件制作成可滑动的轮播组件。