微信小程序----全国机场索引列表(MUI索引列表)
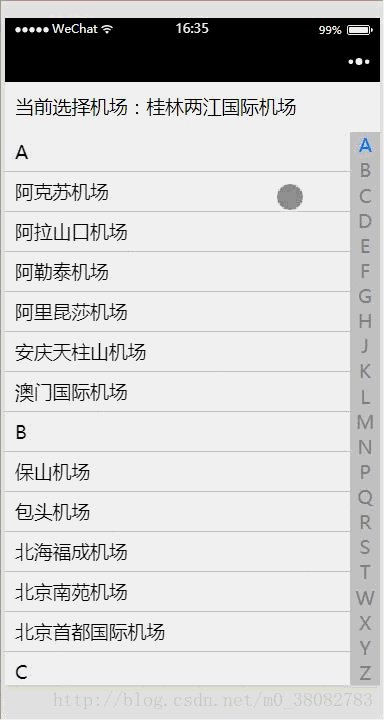
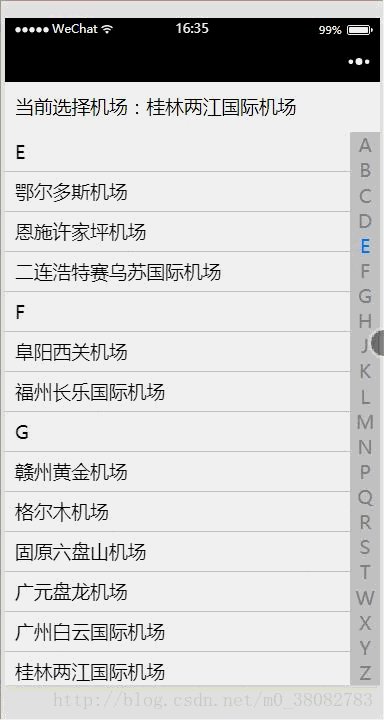
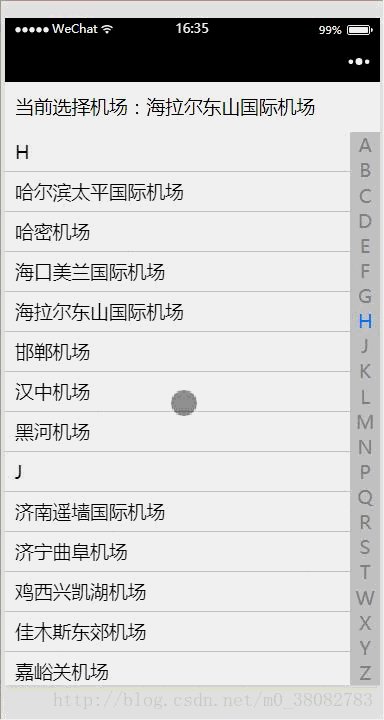
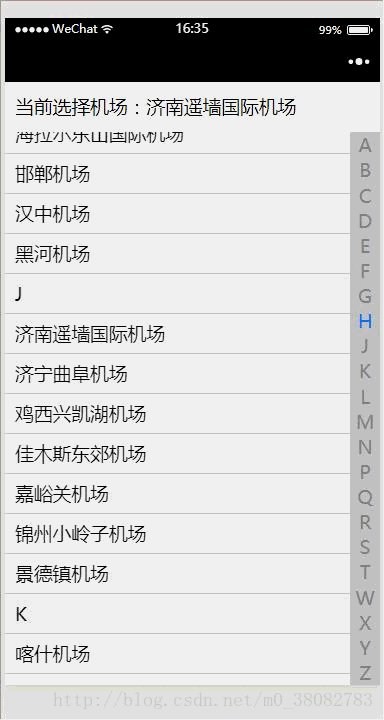
效果展示图
实现的原理
- ‘当前选择机场’和右侧的导航栏采用的是固定定位;
- 左侧的展示窗口的滚动采用的是scroll-view组件;
- 选择中的字母提示是自己WXSS样式制作。
WXML
<view class="right-nav">
<view bindtap="getCurrentCode" class="{{chooseIndex == index ? '.city-list-active' : ''}}" wx:for="{{cityList}}" style="height:{{codeHeight}}px" data-code="{{item.code}}">
{{item.code}}
</view>
</view>
<view class="city-layer {{isShowLayer ? '' : 'layer-hide'}}">
{{code}}
</view>
<view class="current-choose-city">当前选择机场:{{chooseCity}}</view>
<scroll-view class="city-scroll" scroll-y="true" style="height:{{cityHeight}}px" bindscroll="scroll" scroll-top="{{scrollTop}}">
<view class="city-box" wx:for="{{cityList}}" wx:key="{{item.code}}">
<view class="city-code">{{item.code}}</view>
<view class="city-list" wx:for="{{item.cityList}}" wx:for-item="city" bindtap="getChooseCity" data-city="{{city}}">
{{city}}
</view>
</view>
</scroll-view>WXSS
.current-choose-city{
position: fixed;
width: 100%;
height: 50px;
line-height: 50px;
padding: 0 10px;
top: 0;
left: 0;
background-color: #fff;
z-index: 10;
}
.right-nav{
width: 30px;
color: #888;
text-align: center;
position: fixed;
bottom: 0;
right: 0;
background-color: rgb(200, 200, 200);
z-index: 9;
}
.city-scroll{padding-top: 50px;}
.city-code{
background-color: #f7f7f7;
}
.city-list,.city-code{
height: 39px;
line-height: 40px;
padding: 0 30px 0 10px;
overflow: hidden;
border-bottom: 1px solid #c8c7cc;
}
.city-list-active{color:#007aff;}
/*提示点击的字母 */
.city-layer{
width: 70px;
height: 70px;
line-height: 70px;
text-align: center;
border-radius: 50%;
color: #fff;
background-color: rgba(0, 0, 0, .7);
position: fixed;
top: calc(50% - 35px);
left:calc(50% - 35px);
z-index: 11;
}
.layer-hide{display: none;}JS
var city_list = require('./city.js');
Page({
data: {
cityList: city_list.city,
chooseCity: '您还未选择机场!',
isShowLayer: false,
chooseIndex: 0,
len: [],
code: null,
codeHeight: null,
cityHeight:null,
scrollTop: 0
},
onLoad (options) {
var windowHeight = wx.getSystemInfoSync().windowHeight;
var arr = [];
this.data.cityList.forEach(current => arr.push(current.cityList.length + 1));
this.setData({
codeHeight: (windowHeight - 50) / this.data.cityList.length,
cityHeight: windowHeight - 50,
len: arr
});
},
getCurrentCode(e){
var index = 0, sum = 0,self = this;
for (var i = 0; i < this.data.cityList.length;i++){
if (this.data.cityList[i].code === e.target.dataset.code){
index = i
break;
}
}
for (var j = 0; j < index; j++) {
sum += this.data.len[j];
}
this.setData({
code: e.target.dataset.code,
scrollTop: sum * 40,
chooseIndex: index,
isShowLayer: true
});
setTimeout(() => {
self.setData({ isShowLayer: false })
},500);
},
getChooseCity(e){
this.setData({ chooseCity: e.target.dataset.city });
}
})总结:
- 在onLoad函数中设置左侧的展示高度和右侧导航每一个字母所在盒子的高度;
- getCurrentCode函数是获取点击字母的index,然后进行提示以及500ms后关闭提示;
- getChooseCity函数是获取选择的机场,对chooseCity进行赋值。
代码简化:
var index = 0;
for (var i = 0; i < this.data.cityList.length;i++){
if (this.data.cityList[i].code === e.target.dataset.code){
index = i
break;
}
}简化为:
添加data-index="{{index}}",减少循环的消耗:
<view bindtap="getCurrentCode" class="{{chooseIndex == index ? '.city-list-active' : ''}}" wx:for="{{cityList}}" style="height:{{codeHeight}}px" data-code="{{item.code}}" data-index="{{index}}">
var index = e.target.dataset.index;