前端学习-flex布局
2020-10-28补充
容器上的一些属性:
display: flex
flex-direction 排列方向 row水平,column垂直
flex-wrap 是否换行
align-items 交叉轴上的对齐方式
justify-content 控制 flex 项在主轴上的位置。
子元素上的一些属性
flex
实例:flex最后一行缺失不满的情况靠左对齐?

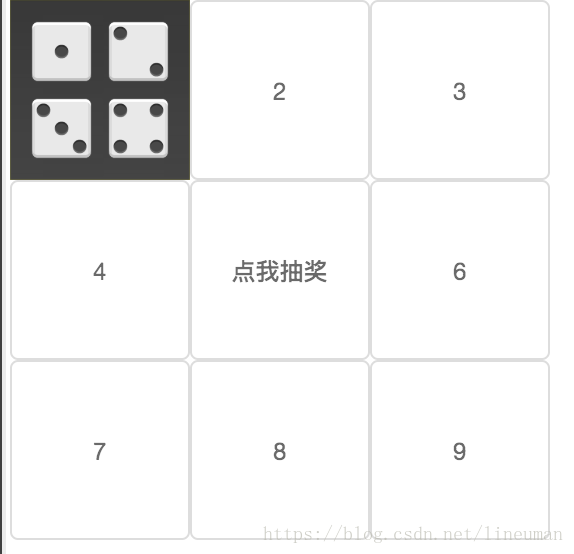
实例:有个任务,九宫格抽奖,页面怎么办,接口怎么办呢,数据库怎么办呢?
页面
h5 flex布局
api接口:
奖品列表
抽奖接口
抽奖记录接口
抽奖次数接口
如何快速的进行CSS布局?
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
传统布局?
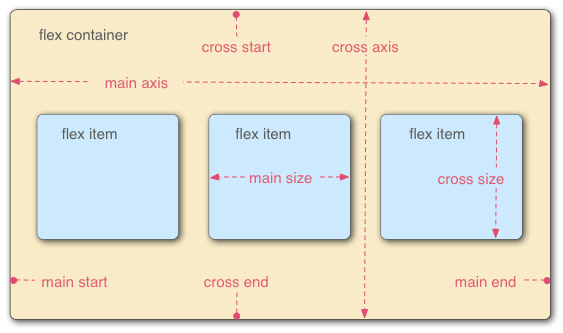
flex布局

display: flex
main axis
cross axis
名词理解
npm 包管理工具
yarn是另一个包管理工具
babel
webpack-dev-server 可以理解成一个简单的服务器
webpack 打包的一个工具
webpack.config.js
配置jsx打包成js
module.exports = {
entry: './main.jsx',
output: {
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015', 'react']
}
}
}
]
}
};
css-loader
babel-loader
babel-core
babel-preset-es2015
style-loader
url-loader
dva