常用web api
安卓,ios, windows操作系统都会向程序开发者提供对应的接口,用来获得对应的能力。同理
web api 浏览器提供的接口
https://developer.mozilla.org/zh-CN/docs/Web/API
在使用 JavaScript 编写 Web 代码时,有许多 Web API 可供调用。你可以在开发网站或 Web 应用程序时使用它们。
DOM
https://developer.mozilla.org/zh-CN/docs/Web/API/Document_Object_Model/Introduction
选择:
var element = document.getElementById(id);
var elements = element.getElementsByTagName(tagName);
var elements = element.getElementsByClassName(names);
element = baseElement.querySelector(selectors);
elementList = baseElement.querySelectorAll(selectors);
document.documentElement; =>html
document.body => body
事件:
事件源
事件类型
事件处理程序
1.获取事件源
2.注册事件
3.添加处理函数
点击事件
操作元素
innerText
innerHTML
src
href
表单里面的值通过value获取
样式操作
style
className
onclick
onfocus
onblur
onmouseover 事件会在鼠标指针移动到指定的对象上时发生。
onmouseout 鼠标离开时候发生
this
使用for循环给列表元素添加事件
element.getAttribute() 可以获取自定义属性的值
element.setAttribute()
element.removeAttribute()
其实dom和java里面的反射很像,能够了解自身是一个很重要的能力
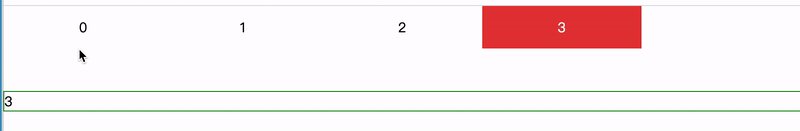
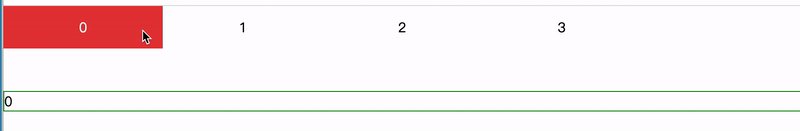
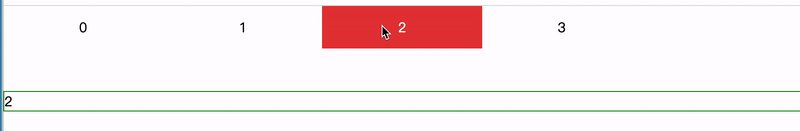
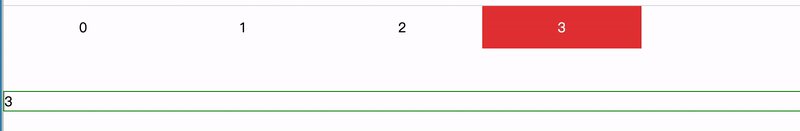
今日练习

高度设置为33.333vw实现正方形

这个效果,通过循环把颜色清空,然后再去改变颜色

下面内容display是否显示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具