Emberjs——Emberjs的结构
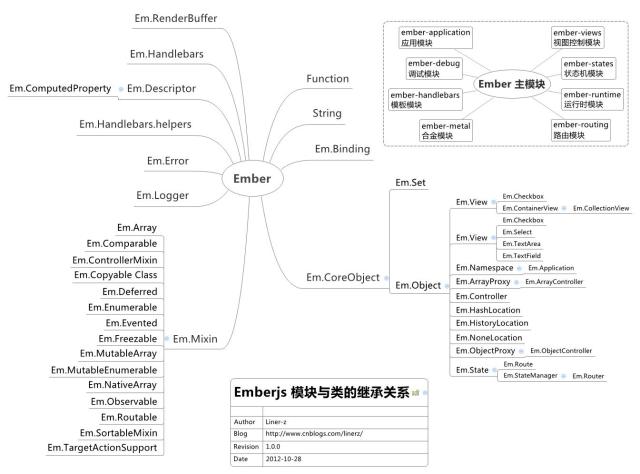
Emberjs包含8个子模块,49个类,每个类归属于不同的模块,各个类之间又有交叉,关系比较复杂。
Ember模块
1、ember-application:应用程序模块,用于管理页面上创建的APP。
2、ember-debug:调试模块。
3、ember-handlebars:页面模板模块,将程序的视图View与页面DOM元素关联起来。
4、ember-metal:没找到合适的描述语,暂时成为合金模块,所有Ember方法与函数都定义在这个命名空间里。
5、ember-routing:路由模块,控制浏览器前进后退动作。
6、ember-runtime:运行时模块。
7、ember-states:状态机模块。
8、ember-views:视图控制模块,控制页面的显示与更新。
Ember类
从继承关系来看,最多有五级,比如用于创建列表的视图类Em.CollectionView,其继承关系为:1、Em.CoreObject(核心对象类)-->2、Em.Object(Ember对象类)-->3、Em.View(视图类)-->4、Em.ContainerView(视图容器类)-->5、Em.CollectionView(数据合集类)。
几个比较特殊的类:
1、Function:这个类提供了观察模式功能,当依赖的属性变化时,自动更新函数体内部的对应数据,并返回新的数据。
2、String:待更新
3、Ember.Error:实际上是javascript中Error对象的一个子类,但只限用于Ember中。
4、Ember.Logger:实际上是控制台里的console对象,在Ember源代码中定义了Ember.Logger = window.console。
Thinking like a robot