Flex布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
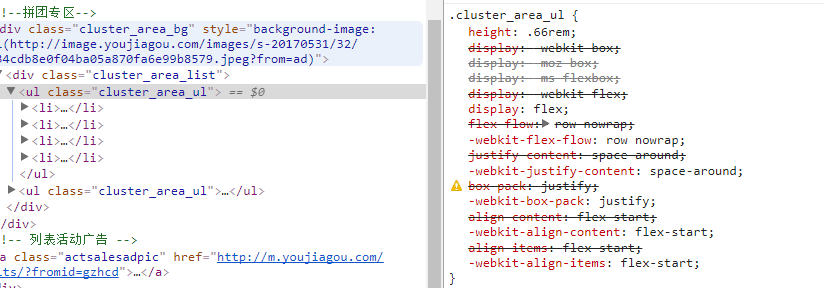
display: flex; 是指块级元素
display: inline-flex; 是行内元素
flex-direction 决定主轴的方向
row(默认值)主轴为水平方向,起点在最左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow
flex-flow: flex-direction
flex-flow: flex-wrap
justify-content 定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-content 定义了多根轴线的对齐方式。(有一根轴线,该属性不起作用。)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
order属性
定义项目的排列顺序。数值越小,排列越靠前,默认为0。
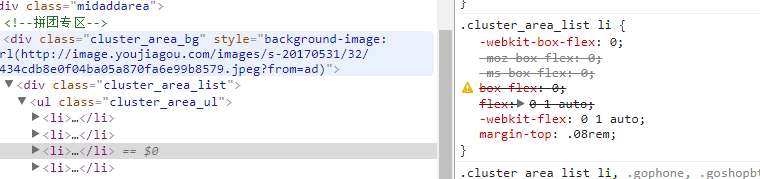
flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow: 1
flex-shrink 定义了项目的缩小比例 默认为1,即如果空间不足,该项目将缩小。
flex-basis 定义了在分配多余空间之前,项目占据的主轴空间(main size)。
flex-basis: auto;
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto
align-self: auto
fiex 实现垂直居中
#div1 { display: flex; justify-content: center; align-items: center }


父元素需要添加对齐方向和位置,子元素设置排列的宽度。

