web DevOps / webops d2 / css id / css class / css hover / javascript / Browser Object Model / bom / Document Object Model / dom
s
NSD_DEVOPS_02
CSS 概述
概念与理解
层叠样式表 — 也就是 CSS — 是在 HTML 之后应该学习的第二门技术。HTML 用于定义内容的结构和语义,CSS 用于设计风格和布局。比如,我们可以使用 CSS 来更改内容的字体、颜色、大小、间距,将内容分为多列,或者添加动画及其他的装饰效果。
修改页面样式
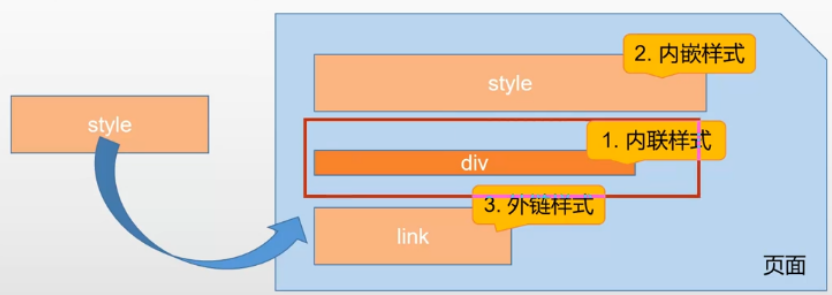
根据样式表在页面中呈现的方式不同,可以通过以下三种方式在页面中使用

内联样式
该样式用于某个元素属性中,借助于 style 标签属性,为当前的标签添加样式说明,格式如下:

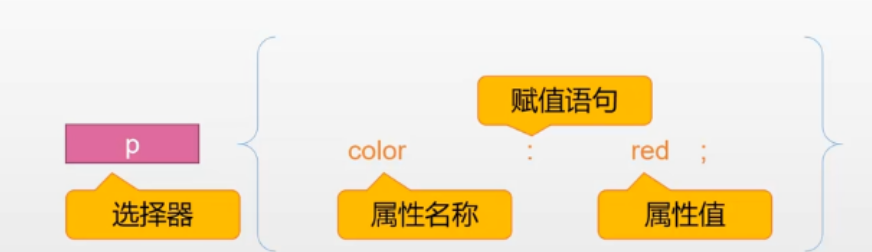
样式声明:由 CSS 属性和值组成
style="属性: 值;属性: 值;"
实验:css内联样式
css内联样式表就是把css代码直接写在现有的HTML标签中
-
创建一个新的 HTML 文件 myhtml9.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 style="background-color:red;color:white;font-size: 40px;text-align:center;"> CSS基本概念 </h1> <!--样式太长了,如果还有h1,和上面的样式一模一样,只能复制一次样式,麻烦--> <!--要修改,得改多处,麻烦,大项目很麻烦--> <!--解决:样式和页面分离 内嵌样式--> <h1 style="background-color:red;color:white;font-size: 40px;text-align:center;"> 俺也一样 </h1> </body> </html>
点击浏览器图标,查看网页效果

选择器(很多标签如何选定)

内嵌样式
借助于 style 标签,在 HTML 文档中嵌入 CSS 样式代码,实现 CSS 样式与 HTML 标签之间的分离,格式如下:
<style> 选择器 { 属性: 值; 属性: 值; ...... } </style>
实验:css内嵌样式
嵌入式css样式,就是可以把css样式代码写在 <style type="text/css"> 标签之间。
-
创建一个新的 HTML 文件 myhtml10.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { background-color: red; color: white; font-size: 40px; text-align: center; } </style> </head> <body> <!--background-color 背景颜色--> <!--color 字体颜色--> <!--font-size 字体大小--> <!--text-align 文本水平对齐方式--> <h1>CSS基本概念</h1> <h1>俺也一样</h1> </body> </html>

外链样式
外链式css样式(也可称为外联式)就是把css代码写一个单独的外链文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,创建一个单独的样式表文件用来保存样式规则
- 一个纯文本文件,文件后缀为 .css
- 该文件中只能包含样式规则
- 样式规则由选择器和样式声明组成
CSS 选择器用于查找 HTML 中的标签,通过标签名或者某些属性值到页面中选取相应的标签,并为其应用样式

实验:css外链样式
-
新建一个css外部层叠样式表,文件名css1.css,存放在 static/css目录下

h1 { background-color: red; color: white; font-size: 40px; text-align: center; }
修改 HTML 文件 myhtml10.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 内嵌样式 --> <!--<style> h1 { background-color: red; color: white; font-size: 40px; text-align: center; } </style>--> <!-- 外链样式 --> <link rel="stylesheet" href="static/css/css1.css"/> </head> <body> <!--background-color 背景颜色--> <!--color 字体颜色--> <!--font-size 字体大小--> <!--text-align 文本水平对齐方式--> <h1>CSS基本概念</h1> <h1>俺也一样</h1> </body> </html>
点击浏览器图标,查看网页效果

CSS 选择器
作用
匹配文档中的某些标签为其应用样式,根据查找元素的方式不同,可以分为以下几类:
| 标签选择器 | id选择器 | class选择器 |
|---|---|---|
| 群组选择器 | 后代选择器 | 子代选择器 |
| 伪类选择器 |
标签选择器
根据标签名匹配文档中所有该标签,语法格式:
标签名 { 属性:值; }
实验:标签选择器
-
修改 HTML 文件 myhtml10.html 文件,将外链样式注释掉,重新修改h1的样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { background-color: pink; color: blue; font-size: 40px; text-align: center; } </style> <!-- 外链样式 --> <!-- <link rel="stylesheet" href="static/css/css1.css"/>--> </head> <body> <!--background-color 背景颜色--> <!--color 字体颜色--> <!--font-size 字体大小--> <!--text-align 文本水平对齐方式--> <h1>CSS基本概念</h1> <h1>俺也一样</h1> </body> </html>

ID选择器
通过 id 属性进行标签的定位,然后进行属性的修改
实验:ID 选择器
-
修改 HTML 文件 myhtml10.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { background-color: pink; color: blue; font-size: 40px; text-align: center; } /* 通过id查找元素 */ #last { font-size: 40px; color: aqua; } </style> <!-- 外链样式 --> <!-- <link rel="stylesheet" href="static/css/css1.css"/>--> </head> <body> <!--background-color 背景颜色--> <!--color 字体颜色--> <!--font-size 字体大小--> <!--text-align 文本水平对齐方式--> <h1 style="">CSS基本概念</h1> <h1>俺也一样</h1> <h1 id="last">我们不一样</h1> </body> </html>
点击浏览器图标,查看网页效果

class 选择器
根据标签的 class 属性值匹配相应的标签,class属性值可以重复使用,实现样式的复用,语法格式:
.class 类名{ 属性:值; }
实验:class 选择器
-
修改 HTML 文件 myhtml10.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { background-color: pink; color: blue; font-size: 40px; text-align: center; } /* 通过id查找元素 */ #last { font-size: 40px; color: aqua; } /* 通过class查找元素 */ .red { background-color: red; color: white; } </style> <!-- 外链样式 --> <!-- <link rel="stylesheet" href="static/css/css1.css"/>--> </head> <body> <!--background-color 背景颜色--> <!--color 字体颜色--> <!--font-size 字体大小--> <!--text-align 文本水平对齐方式--> <h1 class="red" style="">CSS基本概念</h1> <h1>俺也一样</h1> <h1 id="last">我们不一样</h1> <p class="red"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto cupiditate eos facilis natus rerum! Accusantium, aut dicta eius est laboriosam molestiae nulla numquam unde! Non omnis quos unde! Cum, odit? </p> </body> </html>
点击浏览器图标,查看网页效果

-
使用最频繁,类选择器,可以选单个,可以选多个
后代选择器
使用后代选择器,需要在HTML页面中说明父子关系
实验:后代选择器
-
创建一个新的 HTML 文件 myhtml11.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div p { /* 查找div的后代元素(包含直接子元素) */ color: red; } div span { color : blue; } </style> </head> <body> <div>祖父标签 <p>父标签 <span>子标签</span> </p> </div> </body> </html>
点击浏览器图标,查看网页效果

子代选择器
匹配蛮子选择器的所有直接子标签,语法格式:
selector1 > selector2 { 属性: 值; }
实验:子代选择器
-
修改 HTML 文件 myhtml11.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div p { /* 查找div的后代元素(包含直接子元素) */ color: red; } div span { color : blue; } ul > li { text-align: center; } </style> </head> <body> <ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul> <div>祖父标签 <p>父标签 <span>子标签</span> </p> </div> </body> </html>
点击浏览器图标,查看网页效果

常见标签创建方法的快捷键
<!--div#title + tab--> <div id="title"></div> <!--p.red + tab--> <p class="red"></p> <!--div#d1.red + tab--> <div id="d1" class="red"></div>
伪类选择器
该类选择器可以为标签的不同状态分别设置样式,但必须与基础选择器结合使用才能生效。
分类
- :hover表示:鼠标划过时的状态
- :focus表示:焦点状态(文本框被编辑时就称为获取焦点)
使用
.c1:hover {} .txt:focus {}
实验:伪类选择器
-
创建一个新的 HTML 文件 myhtml12.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { color: white; background-color: red; } h1:hover { /* h1鼠标移出时显示的样式 */ color: green; } </style> </head> <body> <h1>看我看我看我</h1> </body> </html>
-
鼠标只有移动到文字上时才变色,接着修改 myhtml12.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { color: white; background-color: red; display: inline; } h1:hover { /* h1鼠标移出时显示的样式 */ color: green; } </style> </head> <body> <h1>看我看我看我</h1> </body> </html>
加过渡变化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { color: white; background-color: red; display: inline; /* transition过度:让样式的变化在规定时间内完成,all表示所有的样式 */ /* 或者改为 color 0.5s */ transition: all 0.5s; } h1:hover { /* h1鼠标移出时显示的样式 */ color: green; background-color: yellow; } </style> </head> <body> <h1>看我看我看我</h1> </body> </html>
鼠标移动的样式修改,现在是竖线,改成手形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 { color: white; background-color: red; display: inline; /* transition过度:让样式的变化在规定时间内完成,all表示所有的样式 */ /* 或者改为 color 0.5s */ transition: all 0.5s; } h1:hover { /* h1鼠标移出时显示的样式 */ color: green; background-color: yellow; cursor: pointer; } </style> </head> <body> <h1>看我看我看我</h1> </body> </html>
点击浏览器图标,查看网页效果

JavaScript
介绍
简称JS,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行。主要用来实现网页的动态效果,用户交互及前后端的数据传输等
组成
-
核心语法 -ECMAScript 规范了JS的基本语法
-
浏览器对象模型 -BOM
- Browser Object Model,提供了一系列操作浏览器的方法
-
文档对象模型 -DOM
- Document Object Model ,提供了一系列操作的文档的方法
使用方式
元素绑定事件
-
事件 :指用户的行为(单击,双击等)或元素的状态(输入框的焦点状态等)
-
事件处理:元素监听某种事件并在事件发生后自动执行事件处理函数。
-
常用事件:onclick (单击事件)
<!--实现点击按钮在控制台输出--> <button onclick="console.log('Hello World');">点击</button>
文档内嵌
-
使用
<script type="text/javascript"></script>标签书写 JS 代码 -
语法
<script> alert("网页警告框"); </script>
-
注意 :
<script></script>标签可以书写在文档的任意位置,书写多次,一旦加载到script标签就会立即执行内部的JS代码,因此不同的位置会影响代码最终的执行效果。通常放在head中的js会在点击等事件发生时调用,而放在body中的js往往是为了生成一定的内容。
外部链接
-
创建外部的JS文件 XX.js,在HTML文档中使用
<script src=""></script>引入
<script src="index.js"></script>
-
注意 :
<script src=""></script>既可以实现内嵌 JS 代码,也可以实现引入外部的 JS 文件,但是只能二选一
实验:JS 使用方式
-
创建一个新的 HTML 文件 myhtml13.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS使用方法</title> <style> div { width: 100px; height: 40px; background-color: #bbbbbb; border-radius: 5px; text-align: center; line-height: 40px; font-size: 20px; color:#ff2222; } div:hover{ /* 鼠标指针样式 */ cursor: pointer; background-color: #666666; color:white } </style> <!-- 外部链接 js文件 可以在任何位置引入js代码 --> <script src="static/js/demo.js"></script> </head> <body> <!-- js 代码以属性值的形式付给事件属性 当事件出发就会执行该代码--> <!-- alert() 警告弹窗 --> <div onclick="alert('让你点就点啊!');">点我试试</div> <!-- 文档内嵌 script 标签中写js代码,可以放在任意位置 --> <script> alert("内嵌代码,习惯性的放在body最后"); </script> </body> </html>
在指定位置(static/js/demo.js)创建 demo.js 文件,编写指定内容

/* js注释 /*多行注释*/ // 单行注释 */ // js程序 控制台打印 console.log("这是外部的js独立代码");
点击浏览器图标,查看网页效果

基础语法
语法规范
-
JS是由语句组成,语句由关键字,变量,常量,运算符,方法组成。分号可以作为语句结束的标志,也可以省略
-
JS严格区分大小写
-
注释语法
- 单行注释使用 //
- 多行注释使用 /* */
JS的变量与常量
-
作用 : 用于存储程序运行过程中可动态修改的数据
-
语法 : 使用关键var声明,自定义变量名
var a; //变量声明 a = 100; //变量赋值 var b = 200; //声明并赋值 var m,n,k; //同时声明多个变量 var j = 10,c = 20; //同时声明并赋值多个变量
-
命名规范 :
- 变量名,常量名,函数名,方法名自定义,可以由数字,字母,下划线,$组成,禁止以数字开头
- 禁止与关键字冲突(var const function if else for while do break case switch return class)
- 变量名严格区分大小写
- 变量名尽量见名知意,多个单词组成采用小驼峰,例如:"userName"
-
使用注意 :
- 变量如果省略var关键字,并且未赋值,直接访问会报错
- 变量使用var关键字声明但未赋值,变量初始值为undefined
- 变量省略var关键字声明,已被赋值,大多可正常使用,某些浏览器严格条件下会报错,不建议这么做
数据类型
- 基本数据类型
// 1、number 数值类型 // 整数 var a = 100; // 小数 var m = 1.2345; // 2、string 字符串类型 // 字符串 : 由一个或多个字符组成,使用""或''表示,每一位字符都有对应的Unicode编码 var s = "100"; var s1 = "张三"; // 3、boolean 布尔类型 // 只有真和假两个值,布尔值与number值可以互相转换。true 为 1,false 为 0 var isSave = true; var isChecked = false; //4、undefined (程序返回的值) // 特殊值,变量声明未赋值时显示undefined var a; console.log(a);//undefined // 5、null 空类型 (主动使用的) // 解除对象引用时使用null,表示对象为空 // 6、数组类型 var arr = [1,2,3,4,5]; console.log(arr[0]); // 7、 对象 var obj = {one:1,two:2}; // 注意键不必加引号也可以 console.log(obj.one); console.log(obj["one"]);
数据类型转换
不同类型的数据参与运算时,需要转换类型
- 强制类型转换
- 转换字符串类型 方法 : toString() 返回转换后的字符串
var a = 100; a = a.toString(); //"100" var b = true; b = b.toString(); //"true"
- 转换number类型
-
方法 : Number(param)
-
参数为要进行数据类型转换的变量或值,返回转换后的结果:
- 如果转换成功,返回number值
- 如果转换失败,返回NaN,(Not a Number),只要数据中存在非number字符,一律转换失败,返回 NaN
-
-
隐式类型转换(自动转换)
- 当字符串与其他数据类型进行"+"运算时,表示字符串的拼接,不再是数学运算
- 转换规则 :将非字符串类型的数据转换成字符串之后进行拼接,最终结果为字符串
实验:JS 数据类型
-
创建一个新的 HTML 文件 myhtml14.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS的变量和数据类型</title> </head> <body> <script> var num; // 声明一个变量 // console.log(num); //undefined 声明的但是没有赋值的变量 num = 1; // 变量赋值 var a = 1; // 声明变量同时进行初始化 var m, n = 1; // 同时声明多个变量,用逗号隔开 // js的基础数据类型 var i = 1; // 整形 var f = 3.14; //浮点型 var s = "hello"; // 字符串 var b = true // 布尔类型变量 true false var n = null // 空值没有意义 --》 None // console.log(i,f,s,b,n); // console.log(typeof s); // 查看变量数据类型 // 数组 var arr = [1,2,3,4,5]; console.log(arr); console.log(arr[1]); console.log(typeof arr); // 对象 键是字符串 值可是js的任何类型 键不能重复 var person = {name:"Tom",age:18,score:4.9}; console.log(person); console.log(person["name"]); // 中括号键取值,键需要引号 console.log(person.name); console.log(typeof person); // 修改属性,添加心得属性 person.age = 19; person.hobby = "唱歌"; console.log(person); // 字符串常用操作 var info = "Hello world"; // console.log(info[0]); // 取单个字符 没有逆向索引的写法 // console.log(info.length); // 获取字符串长度 // console.log("哈哈哈," + info); // 字符串拼接 // console.log(info.slice(0,4)); // 切片 // console.log(info.search("world")); // 没有找到-1 找到返回起始位索引号 // 字符串格式化 var name="Tom"; // console.log(`I'm ${name}`); // 数组的常用方法 var arr = [1,2,3,4,5,6,7] console.log(arr.length); // 数组长度 console.log(arr.slice(1,3)); // 切片 arr.push(10); // 从后边增加一项 console.log(arr); arr.pop() // 从后边删除一项 console.log(arr); // 数字转换为字符串 var a = 100; // 显式转换 数字类型 --》 字符串类型 // var res = a.toString() // console.log(res); // console.log(typeof res); // 隐式转换 "1" + 100 var res = "1" + a; // console.log(res); // 1100 // console.log(typeof res); // 字符串转换为数字 var s = "1234"; var res = Number(s); // 字符串 --》 数字 console.log(res) // NaN Not a number console.log(typeof res) </script> </body> </html>
运算符
-
赋值运算符
= 将右边的值赋给左边变量
-
算数运算符
+ - * / %
- 复合运算符
+= -= *= /= %=
- 自增或自减运算符
++ --
-
-
变量的自增和自减指的是在自身基础上进行 +1或-1 的操作注意:
- 如果自增或自减运算符与其他语句结合使用时,做前缀表示先进行自增/减++/--,再使用自增/减后的值参与语句,如果做后缀,就先结合其他语句,再进行自增/减++ / --
-
-
关系运算符/比较运算符
< > >= <= ==(相等) !=(不相等) ===(全等) !==(不全等)
-
关系运算符用来判断表达式之间的关系,结果永远是布尔值 true/false
-
相等与全等
- 相等 : 不考虑数据类型,只做值的比较(包含自动类型转换)
- 全等 : 不会进行数据类型转换,要求数据类型一致并且值相等才判断全等
-
逻辑运算符
- && 逻辑与 条件1&&条件2,表达式同时成立,最终结果才为true;
- || 逻辑或 条件1||条件2,表达式中只要有一个成立,最终结果即为true;
- ! 逻辑非 !条件,对已有表达式的结果取反
实验:JS 运算符
-
创建一个新的 HTML 文件 myhtml15.html 文件
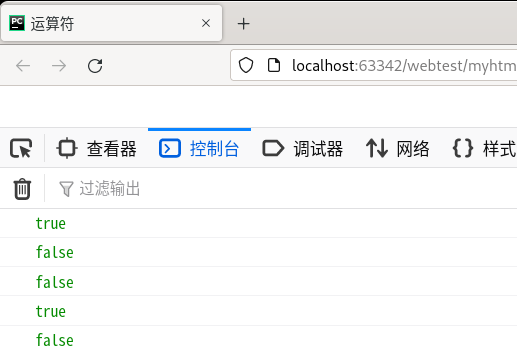
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>运算符</title> </head> <body> <script> var a = 10; // ++a; // a += 1 a++ ++a a-- --a // console.log(a); // console.log(a++); // 10 先使用a原值,再自增 // console.log(a); // 11 // console.log(++a); // 11 先自增再使用自增后的值 // console.log(a); // 11 // 相等 带有隐式的转换 console.log("100" == 100); // true // 全等 判断类型和数值 --》 类似python == console.log("100" === 100); // false // 逻辑运算符 console.log(true && false); // false console.log(true || false); //true console.log(! true); // false </script> </body> </html>
-
点击浏览器图标,查看网页效果

流程控制
分支/选择结构
-
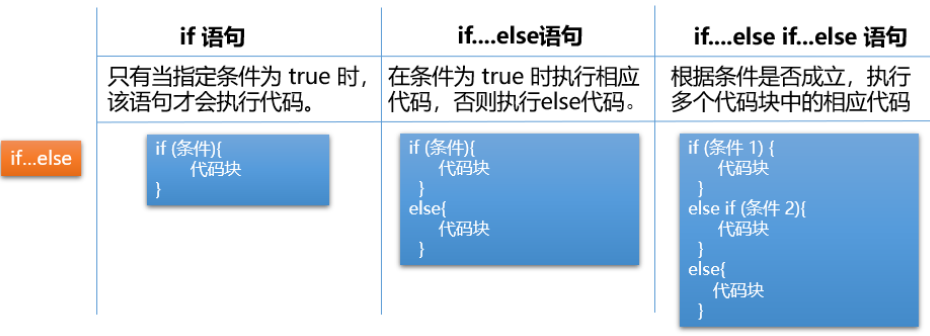
if 语句,简单 if 结构
if(条件表达式){ 表达式成立时执行的代码段 }
注意 : 除零值以外,其他值都为真,以下条件为假值false
if(0){} if(0.0){} if(""){} //空字符串 if(undefined){} if(NaN){} if(null){}
if - else结构
if (条件表达式) { //条件成立时执行 }else{ //条件不成立时选择执行 }
多重分支结构
if(条件1){ //条件1成立时执行 }else if(条件2){ //条件2成立时执行 }else if(条件3){ //条件3成立时执行 }...else{ //条件不成立时执行 }

实验:条件分支
-
创建一个新的 HTML 文件 myhtml16.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>if条件语句</title> </head> <body> <script> var a = 10, b = 20; if (a < b) { console.log("条件为真"); } // 多分支的if var score = prompt("输入一个分数:") if(score>=90){ console.log("优秀"); }else if(score >= 80){ console.log("良好"); }else if(score >= 60){ console.log("及格"); }else{ console.log("不及格"); } </script> </body> </html>
点击浏览器图标,查看网页效果

循环结构
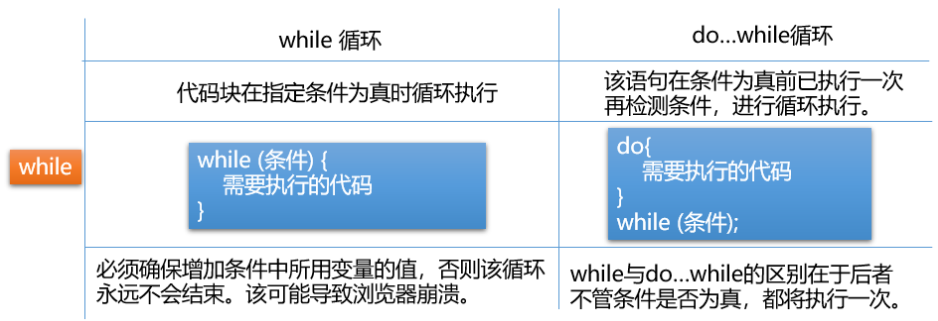
while循环
定义循环变量; while(循环条件){ 条件满足时执行的代码段 更新循环变量; }

for 循环
for (定义循环变量;循环条件;更新循环变量){ 循环体; }

关键字
- break 强制结束循环
- continue 结束当次循环,开始下一次循环 循环嵌套 : 在循环中嵌套添加其他循环

实验:条件分支
-
创建一个新的 HTML 文件 myhtml17.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>循环</title> </head> <body> <script> var n = 0; while(n < 6){ console.log(n); n++; } // 先执行语句在判断 ---》 语句至少执行1次 do{ console.log("----",n); n++; }while(n < 10); // 3条件 // for(var i=0;i<6;i++){ // console.log(i); // } var arr = [1,2,3,4,5] // for(var i in arr){ // console.log(i,arr[i]); // i得到的是索引 // } for(var i=0;i < arr.length;i++){ console.log(i,arr[i]); } </script> </body> </html>
函数

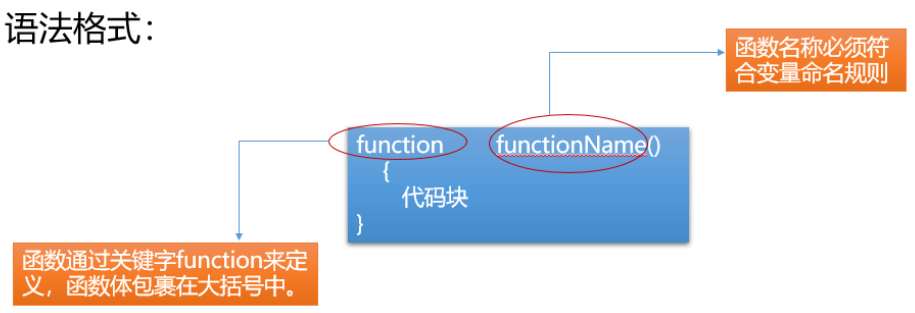
//函数声明 function 函数名(参数列表){ 函数体 return 返回值; } //函数调用 函数名(参数列表);
带返回值的语法格式

匿名函数
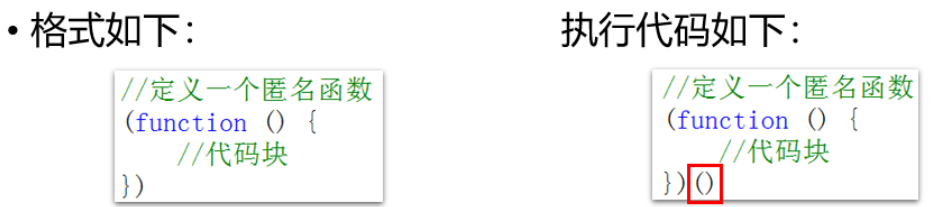
匿名函数:省略函数名的函数。语法为:
- 匿名函数自执行
(function (形参){ })(实参);
- 定义变量接收匿名函数
var fn = function (){}; fn(); //函数调用

- 匿名函数在执行时,也可以通过括号向函数体传递参数
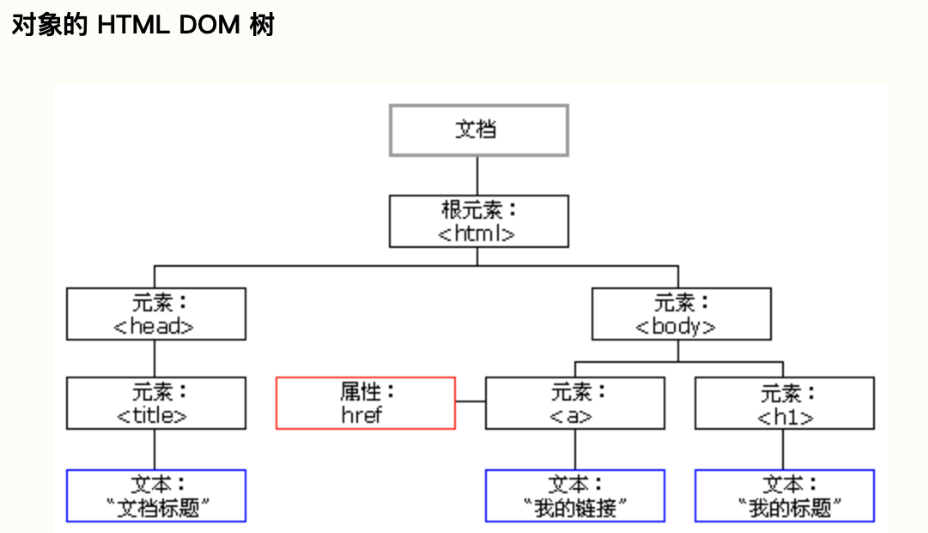
DOM节点操作
DOM全称为 “Document Object Model”,文档对象模型,提供操作HTML文档的方法。(注:每个html文件在浏览器中都视为一篇文档,操作文档实际就是操作页面元素。)

节点对象
JavaScript 会对 html 文档中的元素、属性、文本进行封装,统称为节点对象,获取节点对象后可以通过方法操作相关的属性内容。
-
元素节点 ( 用于操作标签)
方法 描述 document.getElementById(id) 通过元素 id 来查找元素 document.getElementsByTagName(name) 通过标签名来查找元素 document.getElementsByClassName(name) 通过类名来查找元素
操作标签的属性和内容
-
元素节点对象提供了以下属性来操作元素内容
innerHTML : 读取或设置元素文本内容,可识别标签语法 innerText : 设置元素文本内容,不能识别标签语法
-
操作 DOM 树中的属性值:
-
用于操作标签属性
element.id = "d1"; //set 方法 注意属性值都要写成字符串形式 console.log(element.id); //get 方法 elem.getAttribute("attrname"); //根据指定的属性名返回对应属性值 elem.setAttribute("attrname","value"); //为元素添加属性,参数为属性名和属性值 elem.removeAttribute("attrname"); //移除指定属性
操作元素样式
-
为元素添加 id、class属性,或操作元素的行内样式,访问元素节点的style属性,获取样式对象;样式对象中包含CSS属性,使用点语法操作。
elem.style = "width:300px;"; elem.style.color = "white"; elem.style.fontSize = "20px"; 注意 : - 属性值以字符串形式给出,单位不能省略 - 如果css属性名包含连接符,使用JS访问时,一律去掉连接符,改为驼峰, font-size -> fontSize
end




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-01-16 OS + Centos OS 8 chrome