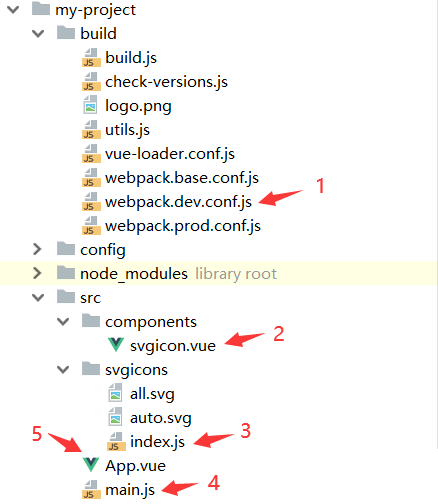
项目结构

1、webpack.base.conf.js配置loader
npm i svg-sprite-loader -D
{ test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', exclude: [resolve('src/svgicons')], options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { test: /\.svg$/, loader: 'svg-sprite-loader', include: [resolve('src/svgicons')], options: { symbolId: 'icon-[name]' } }

2、封装组件
<template>
<!-- v-on="$listeners"可使svg绑定事件 --> <svg class="svg-icon" aria-hidden="true" v-on="$listeners"> <use :xlink:href="'#icon-'+iconName"/> </svg> </template> <script> export default { props: { iconName: { type: String, required: true } } } </script> <style scoped> .svg-icon { width: 1em; height: 1em; vertical-align: -0.15em;
/*currentColor:css内置变量,取当前元素color的值*/ fill: currentColor !important; overflow: hidden; } </style>
3、引入svg
import Vue from 'vue' import svgicon from '../components/svgicon' Vue.component("svgicon", svgicon); const requireAll = requireContext => requireContext.keys().map(requireContext); const req = require.context('.', false, /\.svg$/); requireAll(req);
4、main.js
import "./svgicons"
5、使用
<svgicon style="color: red;font-size: 50px" iconName="all"></svgicon>



