C# wpf image绑定viewModel没有显示图片
在wpf绑定图片,用viewModel的图片绑定image
我是用viewModel.cs
public class viewModel:INotifyPropertyChanged
{
#region
///代码
#endregion
public event PropertyChangedEventHandler PropertyChanged;
public BitmapImage img
{
set
{
_img= value;
OnPropertyChanged("img");
}
get
{
return _img;
}
}
private BitmapImage _img=new BitmapImage(new Uri("imgf/img.jpg" , UriKind.Relative));
//UriKind.Relative 相对
protected void OnPropertyChanged(string name)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
{
handler(this , new PropertyChangedEventArgs(name));
}
}
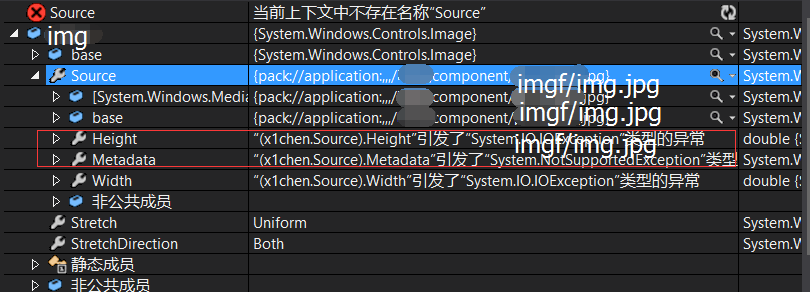
}<Image x:Name="image" Source="{Binding Path=img}" Width="300" Height="auto" HorizontalAlignment="Center"/>结果不会显示图,debug发现
<Image x:Name="image" Source="imgf/img.jpg" Width="300" Height="auto" HorizontalAlignment="Center"/>显示
BitmapImage t=new BitmapImage(new Uri("imgf/img.jpg" , UriKind.Relative));
image.Source = t;显示
image.Source=viewModel.g_viewModel().img;不显示

想到图片位置错误,检查。
用imgf/img.jpg可以绑定image
ImageSource 和 BitmapImage可以绑定image
操作viewModel img可以xaml image
博客园博客只做备份,博客发布就不再更新,如果想看最新博客,请访问 https://blog.lindexi.com/
如图片看不见,请在浏览器开启不安全http内容兼容

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名[林德熙](https://www.cnblogs.com/lindexi)(包含链接:https://www.cnblogs.com/lindexi ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我[联系](mailto:lindexi_gd@163.com)。

