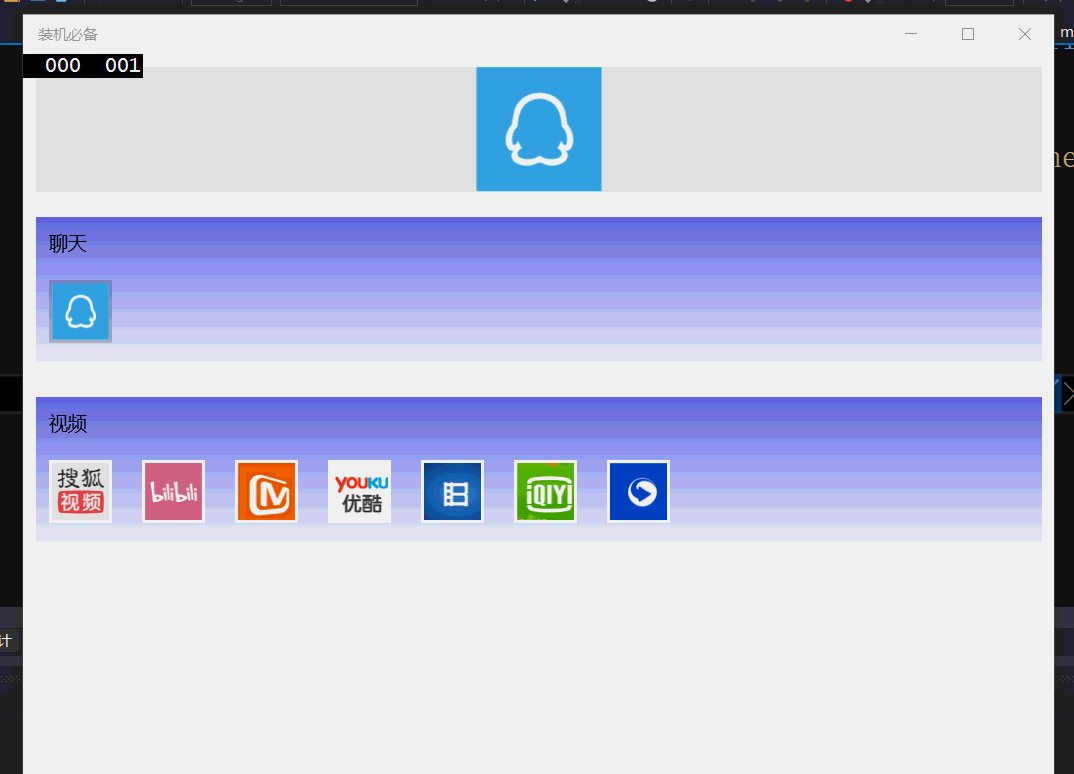
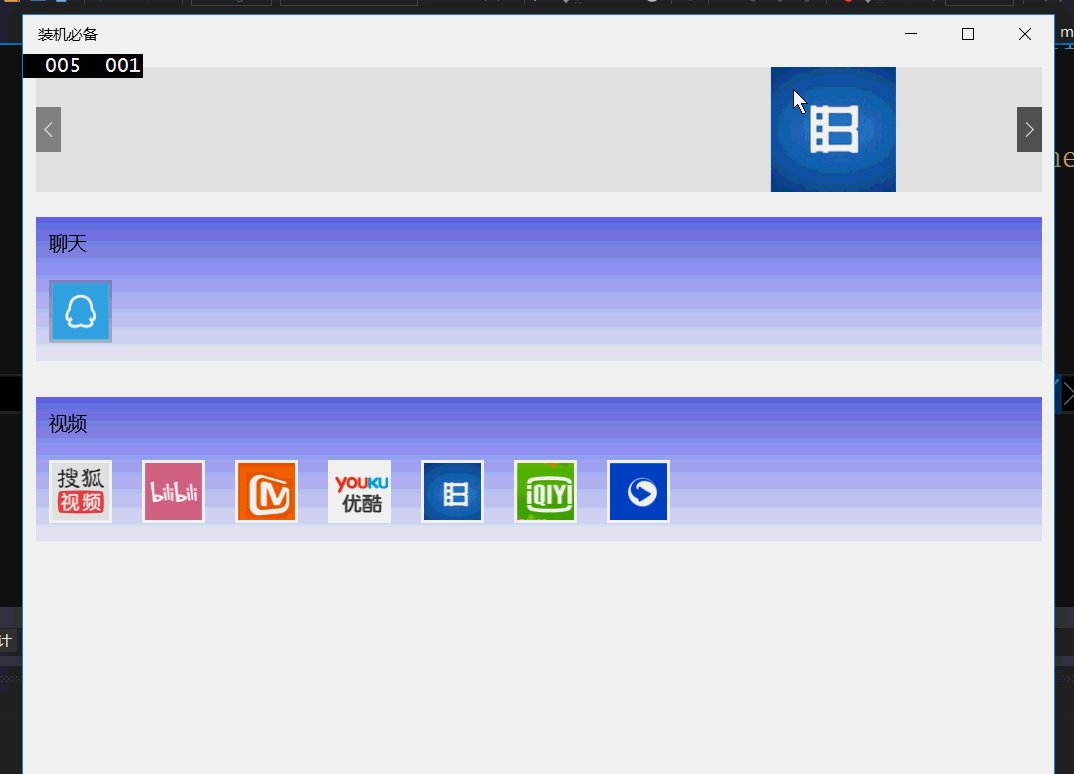
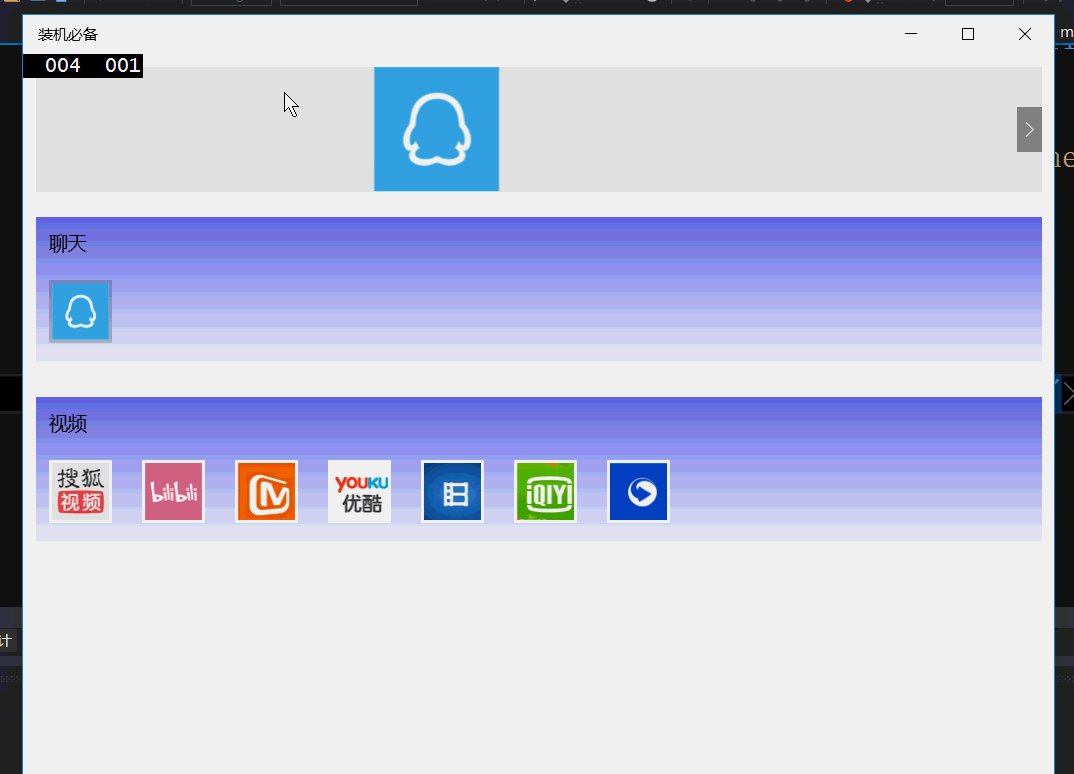
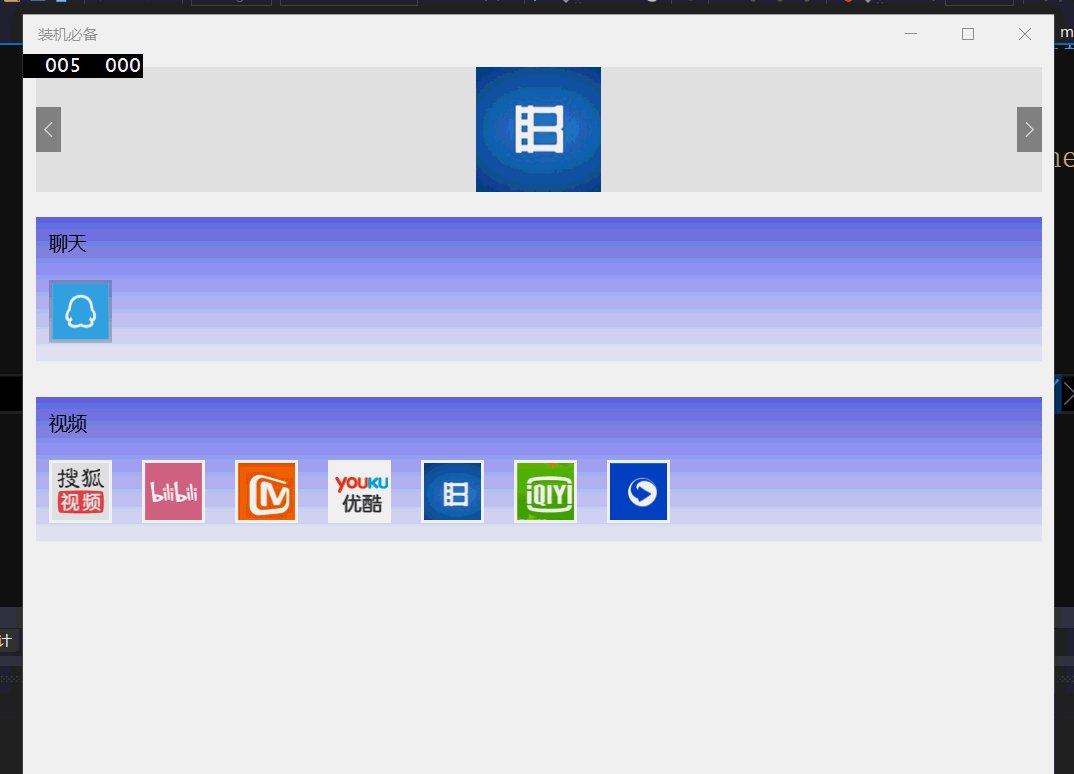
win10 UWP FlipView
FlipView
可以让用户逐个浏览的项目集合
<FlipView Grid.Row="0" Height="100" Margin="10,10,10,10">
<Image Source="Assets/QQ.png"/>
<Image Source="Assets/搜狐.png"/>
<Image Source="Assets/暴风影音.png"/>
<Image Source="Assets/芒果.png"/>
<Image Source="Assets/迅雷看看.png"/>
</FlipView>上下滚动
<FlipView Grid.Row="0" Height="100" Margin="10,10,10,10">
<Image Source="Assets/QQ.png"/>
<Image Source="Assets/搜狐.png"/>
<Image Source="Assets/暴风影音.png"/>
<Image Source="Assets/芒果.png"/>
<Image Source="Assets/迅雷看看.png"/>
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
</FlipView>自动
FlipView x:Name=”xf”
在MainPage.xaml.cs
DispatcherTimer time = new DispatcherTimer();
time.Interval = new TimeSpan(0,0,1);
time.Tick += Time_Tick;
time.Start(); private void Time_Tick(object sender , object e)
{
int i = xf.SelectedIndex;
i++;
if (i >= xf.Items.Count)
{
i = 0;
}
xf.SelectedIndex = i;
}博客园博客只做备份,博客发布就不再更新,如果想看最新博客,请访问 https://blog.lindexi.com/
如图片看不见,请在浏览器开启不安全http内容兼容

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名[林德熙](https://www.cnblogs.com/lindexi)(包含链接:https://www.cnblogs.com/lindexi ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我[联系](mailto:lindexi_gd@163.com)。