样式表中的 element.style样式如何修改
今天在调试页面的时候发现一个提交按钮的样式改变了
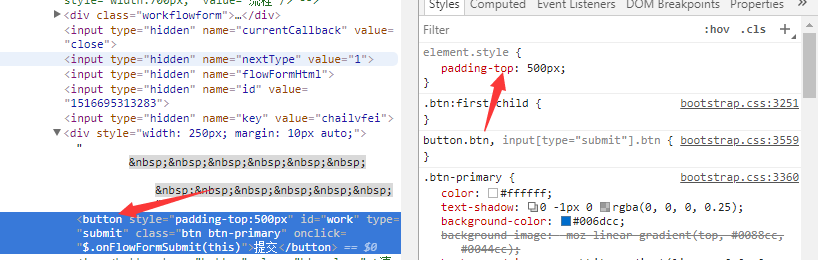
发现无论如何修改都不能修改这个样式,并且还找不到这个样式在那里设置的。实element.style是一种内联样式,很多情况下是在一些javascript代码里写死的,这种方法相当不好
但是有时候用第三方js的时候,会碰到这种情况,那么如何解决呢?
在源代码上你是找不到这个样式的,但是在一些浏览器的调试工具上你可以看到

我们可以用!important来修改他
在原来的button上加上
style='padding-top:auto ! important;'
就可以解决



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步