vuepress 使用笔记
VuePress 安装及使用笔记
什么是 VuePress ?
官网上给出的说明是:Vue驱动的静态网站生成器
从名字可以看出来,这套生成器需要依赖Vue,vue安装又要依赖Node.js,所以安装它的前提就是安装Node.js,并且,Node.js 版本 >= 8.6。
通过 VuePress 能做什么?
- 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- 享受 Vue + webpack 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
- VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。(SPA:Single Page Application 单页面应用)
VuePress 的优点?
- 简洁轻量
- 自定义开发主题
- 具有非常好的加载性能和搜索引擎优化(SEO)
建站步骤
-
新建一个空文件夹,进入该文件夹;
-
初始化项目:npm init 全部直接敲回车跳过,执行完之后,根目录下会生成一个package.json文件,里面有一些基本的配置;
-
安装 vuepress:npm install -D vuepress 需要等一段时间
-
在根目录下新建一个docs文件夹,在这个docs下边新建一个README.md文件,内容按官网的默认主题配置里的写,直接拷贝过来:
README.md
--- home: true heroImage: /hero.png heroText: Hero 标题 tagline: Hero 副标题 actionText: 快速上手 → actionLink: /zh/guide/ features: - title: 简洁至上 details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 - title: Vue驱动 details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。 - title: 高性能 details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。 footer: MIT Licensed | Copyright © 2018-present Evan You ---上面代码里面有一个图片的路径,这里的 " / " 指的是是打包后的 public 目录(后面会提到);
-
在docs文件夹下新建一个.vuepress文件夹,在它的根目录下新建一个配置文件config.js,用来配置网站的一些信息和功能,具体配置属性和值可以去官网的 配置 里了解;下面是一些主要的配置信息,可扩充:
config.js
module.exports = { title: '琳珰的博客', description: '测试', themeConfig: { search: true,//搜索 searchMaxSuggestions: 10, nav: [ { text: '首页', link: '/' }, { text: '指南', link: '/guide/' }, { text: '更多', link: 'https://google.com' }, ] } } -
到这里,还需要一个公共静态资源的存放位置,在.vuepress文件夹目录下新建一个public文件夹,把静态资源(image、css、js)都放在这个文件夹里面;
-
配置 项目根目录下的 package.json 文件,运行和打包的命令声明一下:
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "vuepress dev docs", "build": "vuepress build docs" }, -
开始本地运行项目 npm run dev ,成功后访问生成的本地连接地址,一般是 localhost:8080 ;
如果运行成功的话,大概是下面这个样子:

-
部署到 github 上
-
在自己的github里面新建一个仓库。名字为<你的用户名>.github.io(必要)这样才能通过<你的用户名>.github.io访问到你的网站
-
回到项目根目录下,运行 npm run build , 构建一下项目
-
在构建完之后,进入生成的dist文件目录下,运行以下命令:
git init git add . git commit -m '提交' git push -f git@github.com:<用户名>/<用户名>.github.io.git master -
提交到github上之后,在浏览器地址栏输入<你的用户名>.github.io ,就可以访问到网站首页
-
导航栏配置
themeConfig: {
nav: [{
text: '首页',
link: '/'
},
{
text: '总览',
link: '/overview/',
}, {
text: '开放 API',
link: '/openApi/'
}, {
text: '平台技术',
link: '/platformTechnology/',
}, {
text: '应用技术类',
link: '/appTechnology/'
}, {
text: '附录资源',
link: '/otherSource/'
},
{
text: '其他',
items: [{
text: '冬奥会',
link: '/winterOlympics/'
}, {
text: '冰墩墩&雪融容',
link: '/mascot/'
}]
},
],
}
搜索插件
@vuepress/plugin-search //已经在默认主题中
配置
// .vuepress/config.js or themePath/index.js
module.exports = {
plugins: [
['@vuepress/search', {
searchMaxSuggestions: 10
}]
]
}
参数
searchMaxSuggestions
- 类型:
number - 默认值: 5
设置搜索的最大结果数。
调整搜索框颜色
由于该搜索组件使用了内置调色板,你可以通过 styles/palette.styl 来调整搜索框的默认颜色:
// 你现在看到的这个搜索栏的颜色,可以根据需求修改
$accentColor = #3eaf7c
$textColor = #2c3e50
$borderColor = #eaecef
$codeBgColor = #282c34
$arrowBgColor = #ccc
plugin-search 这个插件只能实现文章查找,最后的显示结果由文章列表组成,不能实现全文搜索。
全文搜索插件
vuepress-plugin-fulltext-search
可以实现在所有文章中查找关键字
- 缺点
- 用下划线跟不同颜色区分关键字,不高亮
- 不能限制搜索结果数量,默认显示所有搜索结果
vuepress-plugin-flexsearch
也能实现全文检索,并且提供了许多配置项
// .vuepress/config.js
module.exports = {
plugins: [
['flexsearch', {
/*
Plugin custom options
*/
maxSuggestions: 10, // 要在菜单上显示多少搜索建议,默认值为10
searchPaths: ['path1', 'path2'], // 搜索的路径限制,如果要实现全文检索请把它置空
searchHotkeys: ['s'], // 触发搜索的按键,默认是s键,您可以添加更多
searchResultLength: 60, // 展示多少条搜索结果,默认是60条
splitHighlightedWords: ' ', // regex or string to split highlighted words by, keep it null to use flexsearch.split
noExtraSpaceAfterHtmlTag: false, // don't add extra spaces in highlighted results
/*
Default FlexSearch options
To override the default options you can see available options at https://github.com/nextapps-de/flexsearch
*/
search_options: {
encode: "icase",
tokenize: "forward",
resolution: 9,
doc: {
id: "key",
field: ["title", "content", "headers"],
}
}
}],
// other plugins
]
}
集成第三方免费搜索服务 algolia
vuepress官网用的就是这个服务,但是验证通过时间比较久,网站未完善的话不建议使用
侧边栏
sidebar: [
'/',
'/page-a',
['/page-b', 'Explicit link text']
]
多个侧边栏内容
根据不同页面路由展示不同的侧边栏。
- 确保 docs 文件夹下结构与下面的结构相似:
.
├─ README.md
├─ contact.md
├─ about.md
├─ foo/
│ ├─ README.md
│ ├─ one.md
│ └─ two.md
└─ bar/
├─ README.md
├─ three.md
└─ four.md
我的目录结构如下

- sidebar配置如下(以我现在的例子为例):
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: {
'/appTechnology/': '',
'/guide/': '',
'/mascot/': '',
'/openApi/': '',
'/otherSource/': '',
'/overview/': [
'',
'start',
'deployment'
],
'/platformTechnology/': [
'',
'CAP',
'CIP',
'CMP',
'CTP'
],
'/': ['']
}
}
}
切换主题
不能动态切换主题,只能下载开源主题或者自定义主题,重新构建代码运行。
自定义主题
在 .vuepress 目录底下新建一个theme文件夹,按照 vue 项目结构的方式创建目录结构,layout.vue、components、main.js等。
theme
├── global-components
│ └── xxx.vue
├── components
│ └── xxx.vue
├── layouts
│ ├── Layout.vue (必要的)
│ └── 404.vue
├── styles
│ ├── index.styl
│ └── palette.styl
├── templates
│ ├── dev.html
│ └── ssr.html
├── index.js
├── enhanceApp.js
└── package.json
关于路由:路由是以docs目录下的文件目录为路径的,并且每个需要跳转的路由都需要在md文件的formatter里面添加上layout属性,否则不能正常渲染;
网站元数据、页面元数据
$site: 现在看到的这个网站的对象结构:
{
"title": "VuePress",
"description": "Vue 驱动的静态网站生成器",
"base": "/",
"pages": [
{
"lastUpdated": 1524027677000,
"path": "/",
"title": "VuePress",
"frontmatter": {}
},
...
]
}
$page:正在看的这个页面对象的结构:
{
"lastUpdated": 1524847549000,
"path": "/custom-themes.html",
"title": "自定义主题",
"headers": [/* ... */],
"frontmatter": {}
}
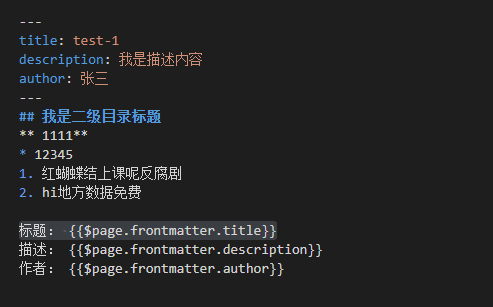
$page 和 $site 中的frontmatter里面的数据是从每个md文件的配置中来的,语法是三个短横线开头结尾

我们可以在这个配置里面定义变量,我们在使用的时候,可以从$page.frontmatter里面获取到。
vuepress 可以支持在 markdown 文件里面编写 vue 语法代码

效果:

评论功能
-
访问 leanCloud,注册一个账号,然后新建一个开发版本的应用,创建成功之后,进入这个应用,在左侧栏左下角有个设置,点击展开,选择应用凭证,就能看到 appId 和 appKey,后面会用到。
-
复制默认主题的代码到 theme 文件夹,默认主题的代码在 node_modules/@vuepress/theme-default 底下,其实就是复用了默认主题,并在默认主题的基础上做布局修改。
-
在theme文件夹下的 global-components 下面新建一个 Comment.vue ,这就是我们要加的评论组件,代码大致这样:
<template> <div class="ValineComment" v-if="comment"> <hr /> <span :id="page.path" class="leancloud-visitors" :data-flag-title="page.title" > <em class="post-meta-item-text">文章阅读量 </em> <i class="leancloud-visitors-count">1000000+</i> </span> <div id="vcomments"></div> </div> </template> <script> export default { computed: { comment: function () { let { comment } = this.$frontmatter; if (typeof comment === "undefined") { return true; } return comment; }, page: function () { let { path = "/", title = "首页" } = this.$page; return { path, title }; }, }, mounted() { this.renderValine(); }, watch: { $route: { handler: function (to, from) { if (to.path !== from.path) { this.$nextTick(() => { this.renderValine(); }); } }, }, }, methods: { renderValine() { if (typeof window !== "undefined") { this.window = window; window.AV = require("leancloud-storage"); } const Valine = require("valine"); // Valine 配置 new Valine({ el: "#vcomments", appId: "cNKG0KJrBgAefTH2MFT5OtYJ-gzGzoHsz", // 换成自己的appId appKey: "qt3wP5EjrTRHOR5eOmA7y6d2", // 换成自己的appKey notify: false, verify: false, avatar: "retro", path: window.location.pathname, meta: [], pageSize: 10, visitor: true, placeholder: "欢迎留言...", }); }, }, }; </script> <style lang="stylus" scoped> .ValineComment { padding: 0 2rem; } .leancloud-visitors { display: inline-block; margin-bottom: 1rem; } </style> -
把 Comment 组件添加到每个页面。找到theme/components/Page.vue,在Pagenav组件标签下方添加
<Comment />
<template>
<main class="page">
<slot name="top" /><Content class="theme-default-content" />
<PageEdit /><PageNav v-bind="{ sidebarItems }" />
<Comment /><slot name="bottom" />
</main>
</template>

