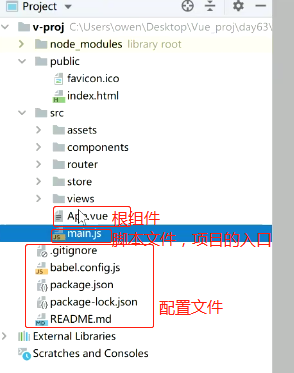
vue项目目录结构分析
一、

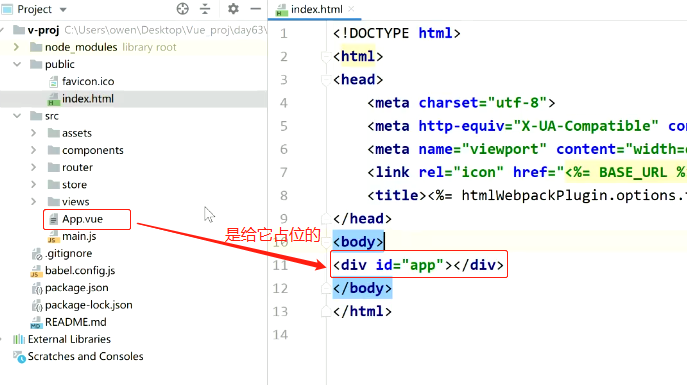
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
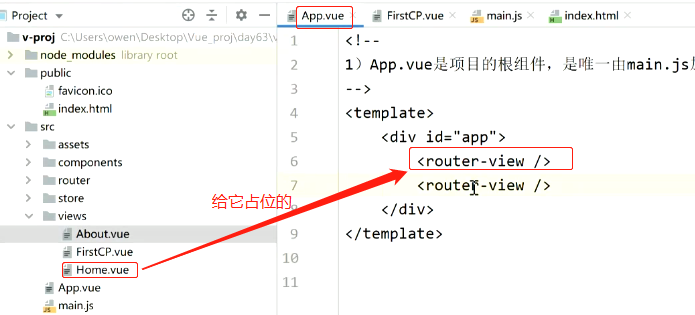
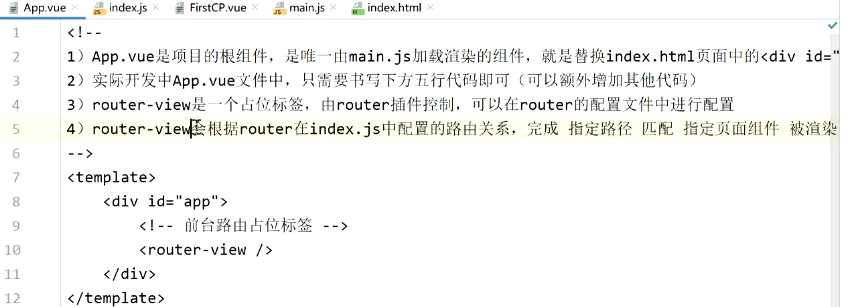
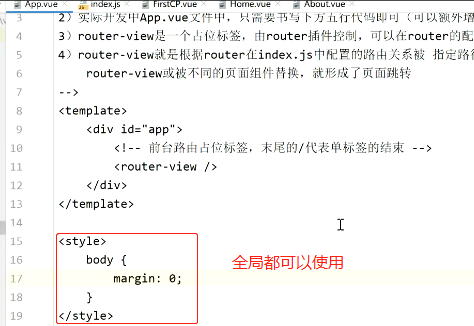
1、App.vue是根组件


App.vue根组件总结


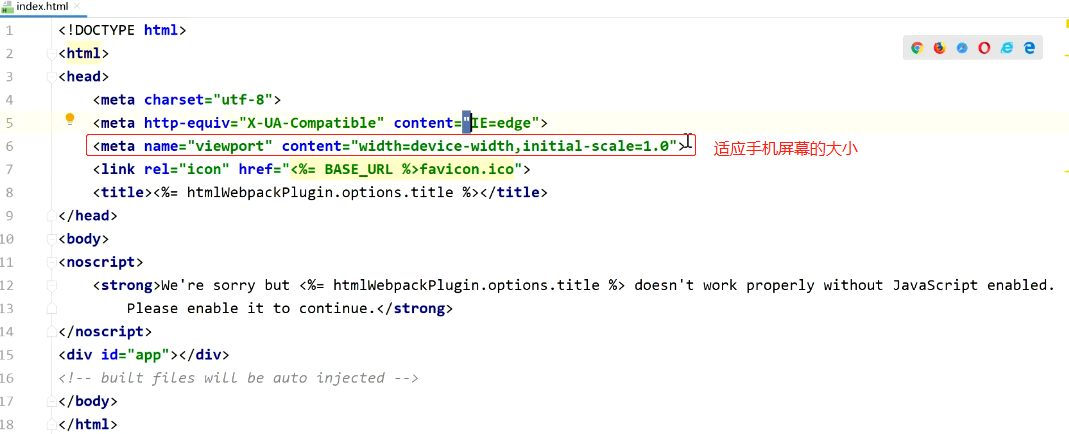
2、index.html ( 用来占位的)


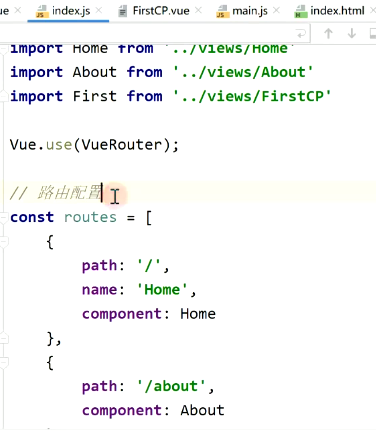
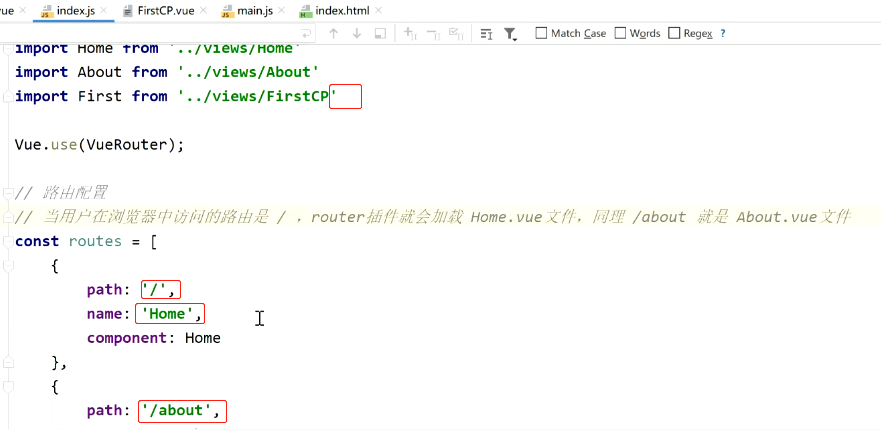
3、index.js ( 写路由的)


别名是用来反向解析的

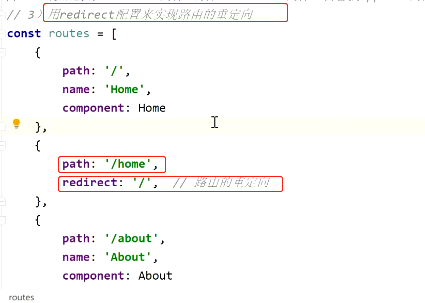
重定向 (redirect)

总结:

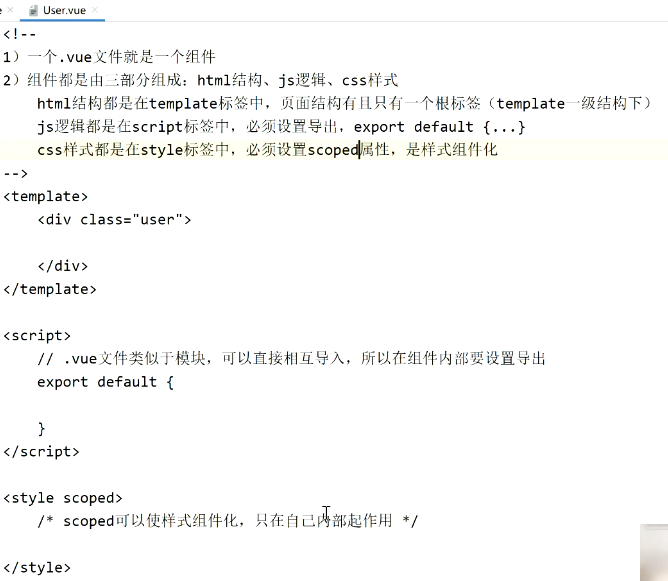
4、User.vue

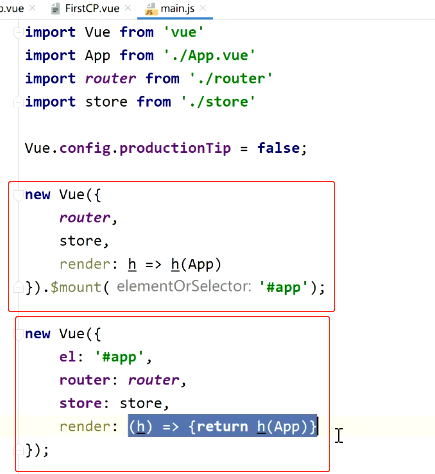
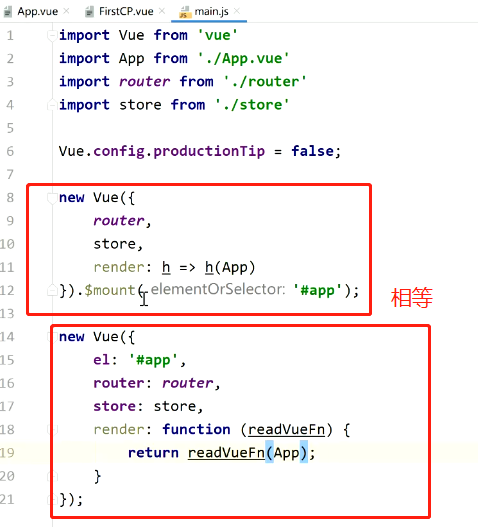
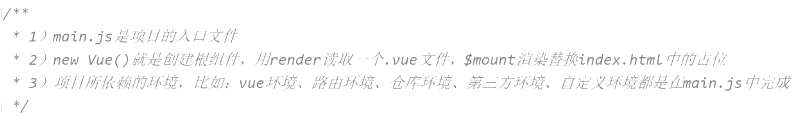
5、main.js(项目的入口文件)



总结:

二、vue组件(.vue文件)
注:pycharm安装vue.js插件,就可以高亮显示vue文件了
1)一个.vue文件就是一个组件
2)组件都是由三部分组成:html结构、js逻辑、css样式
html结构都是在template标签中,页面结构有且只有一个根标签(template一级结构下)
js逻辑都是在script标签中,必须设置导出,export default {...}
css样式都是在style标签中,必须设置scoped属性,是样式
<template> <div class="first-cp"> <h1>第一个组件</h1> </div> </template> <script> // .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出 export default { } </script> <style scoped> /* scoped可以使样式组件化,只在自己内部起作用 */ </style>
三、
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
改写成为:
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false; // tip小提示
import FirstCP from './views/FirstCP'
new Vue({
el: '#app',
router: router,
store: store,
render: function (readVueFn) {
return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位
}
});
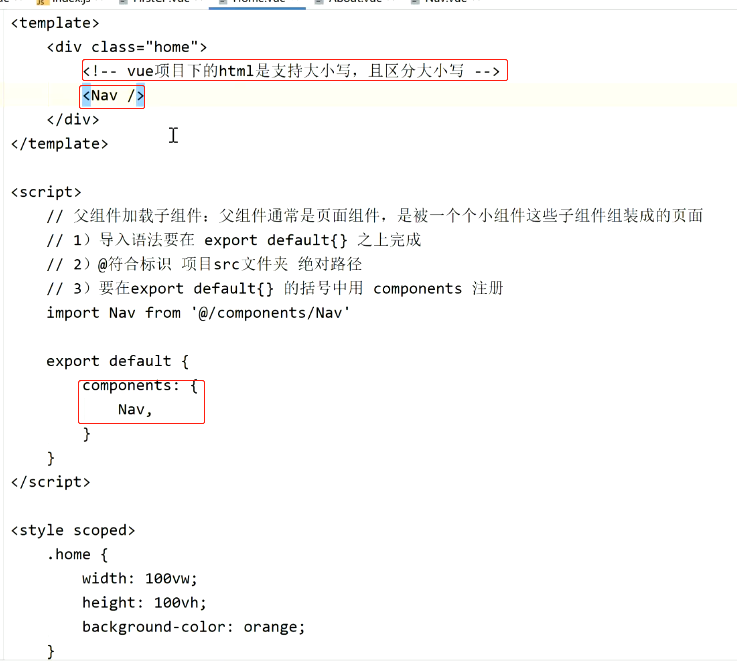
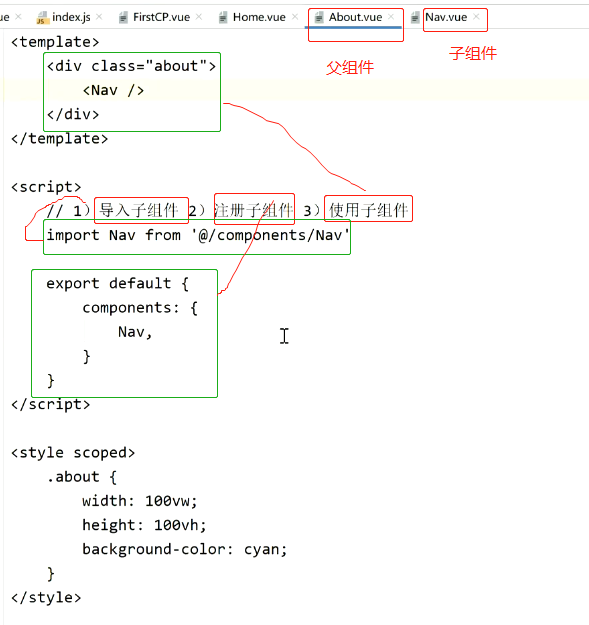
四、父组件与子组件
About.vue文件





 浙公网安备 33010602011771号
浙公网安备 33010602011771号