vue环境安装、项目创建与启动
一、Vue环境的安装
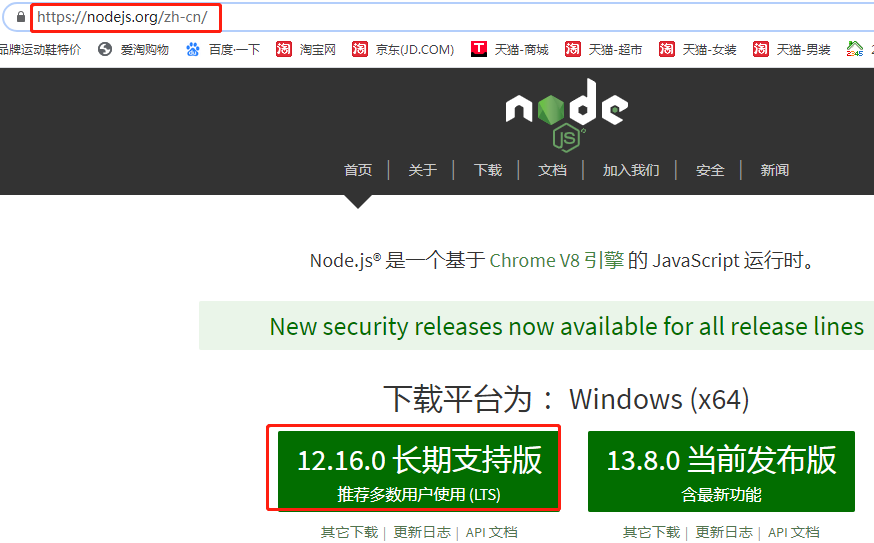
1、先下载node.js
https://nodejs.org/zh-cn/

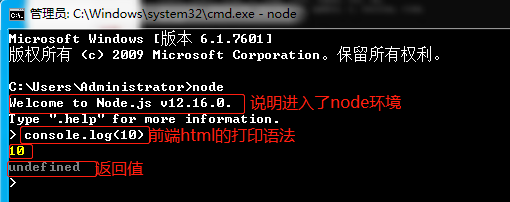
安装后进入命令行,查看node 环境

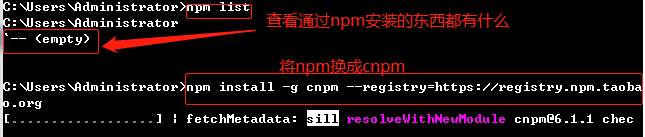
2、将npm换成cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

查看cnpm版本

cnpm依赖于nmp,npm依赖于node
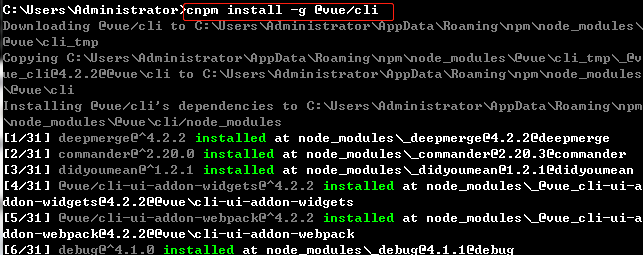
3、安装vue脚手架
cnpm install -g @vue/cli

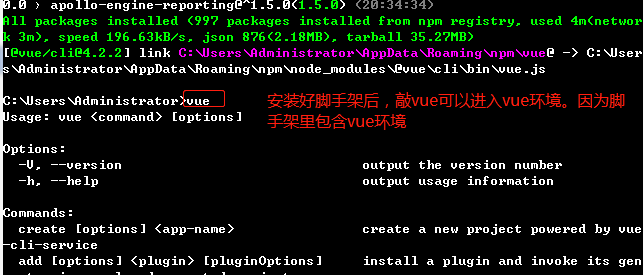
查看vue环境

注:如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复
npm cache clean --force
node 类似于 python
npm 类似于 pip 是为node环境安装额外功能的
二、vue项目创建
1、首先在命令行中,cd 切到要创建项目的 路径

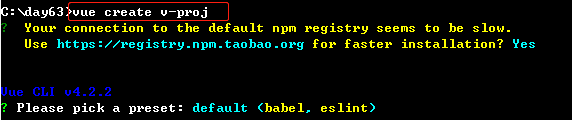
2、命令:vue create v-proj(项目名)

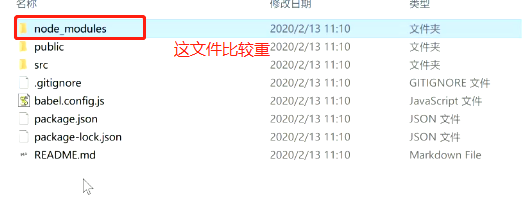
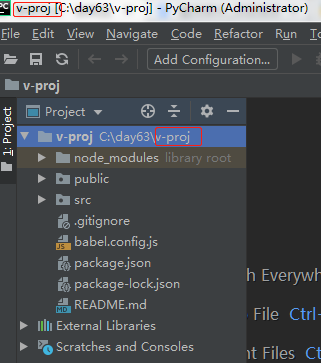
创建成功后,文件夹里有v-proj项目文件夹
里面有:

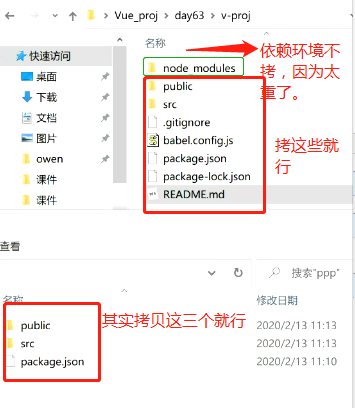
补充知识:项目文件夹移植,
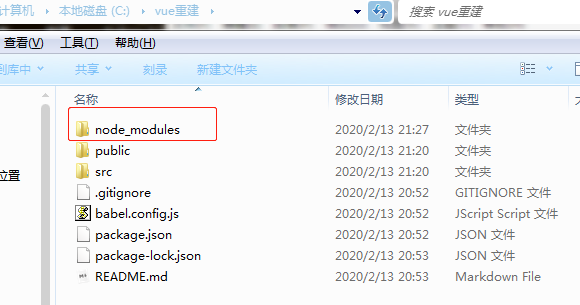
1)拷贝出环境 node_modules 意外的文件与文件夹到目标文件夹

这三个中的 package.json是核心文件 。假如拷到了目标文件夹 C:\vue重建
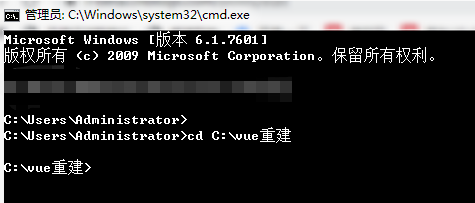
2)终端进入目标文件夹所在位置

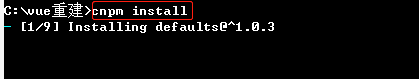
3)执行:npm install 重新构建依赖(npm可以用cnpm替换)

结果是: 有了node_modules

思考:直接拷贝node_modules 不就行了。因为:虽然node_modules不大,但是 它中有几千甚至几万个文件,拷贝速度慢。
三、如何用pycharm进行前端项目开发。
当然前端项目开发最好是用 专门前端项目开发的 webStore ,它与pycharm是兄弟,属于同一家公司
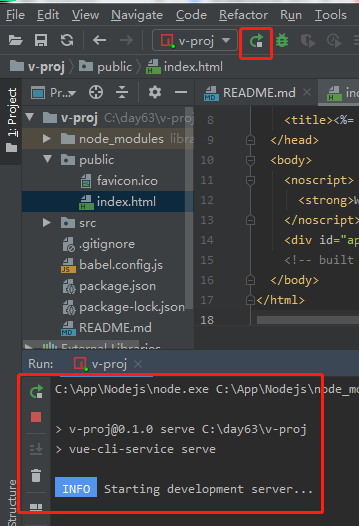
1、找到项目文件夹(v-proj),右击 用pycharm打开。

2、如何启动项目
方法一、在终端中启动(缺点:关闭终端,项目就终止了)
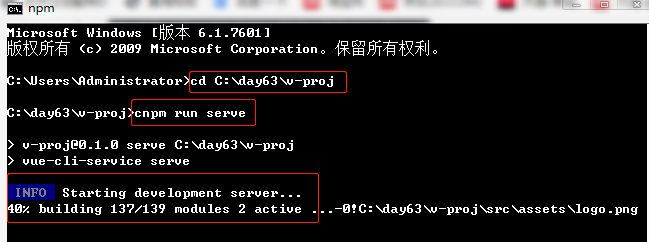
01、在命令行中,首先cd到项目文件夹(v-proj)下
02、命令:cnpm run serve

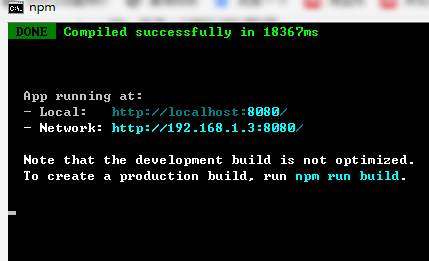
启动成功:

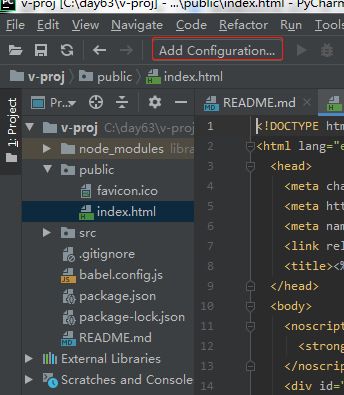
方法二、pycharm中添加配置npm启动
01、

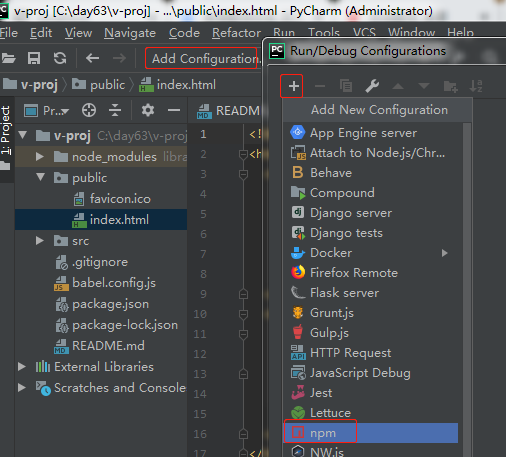
02、

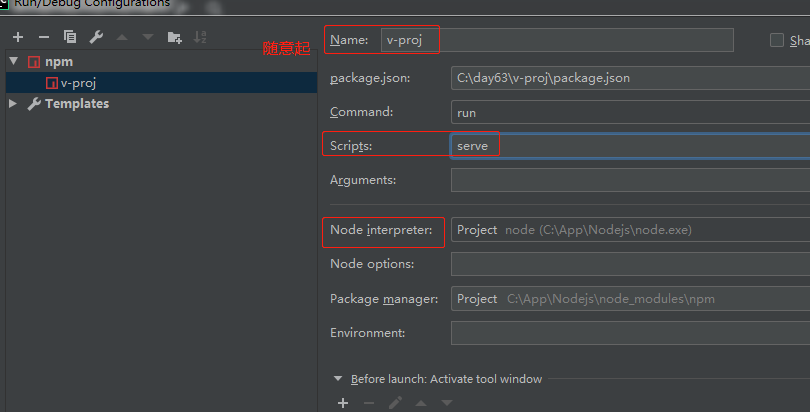
03、

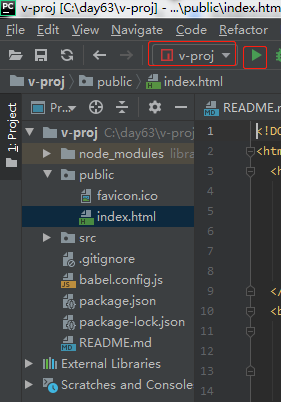
04、结果

05、点击启动


06、下载vue.js插件