Vue+iView 引入iconfont
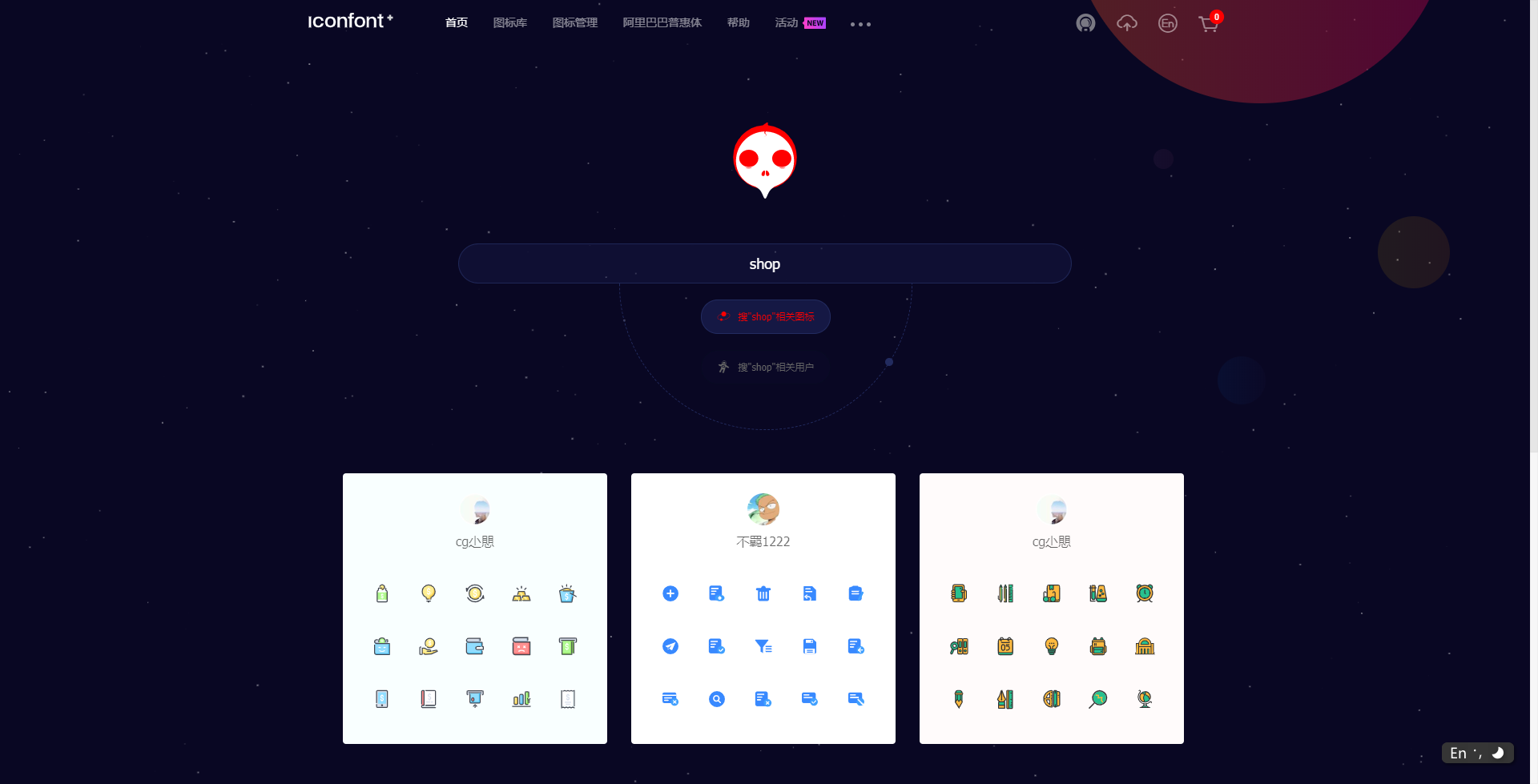
1).打开iconfont官方网站:https://www.iconfont.cn/;
2).搜索所需要的图标:

3).在所需要的的图标上点击"添加入库"按钮:

4).点击我的购物车:

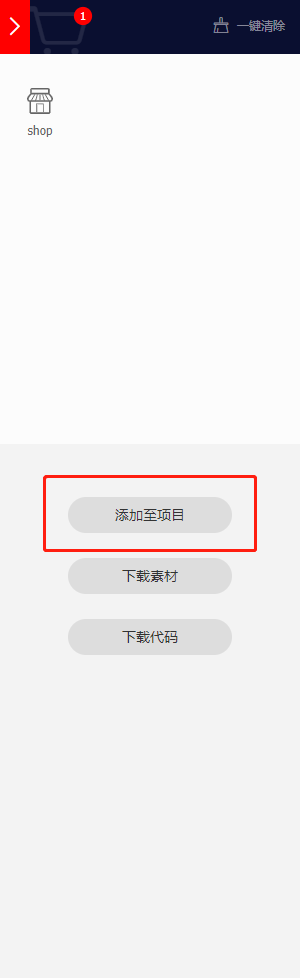
5).点击"添加到项目":

6).点击新建项目(若已有项目则选择加入到已有项目):

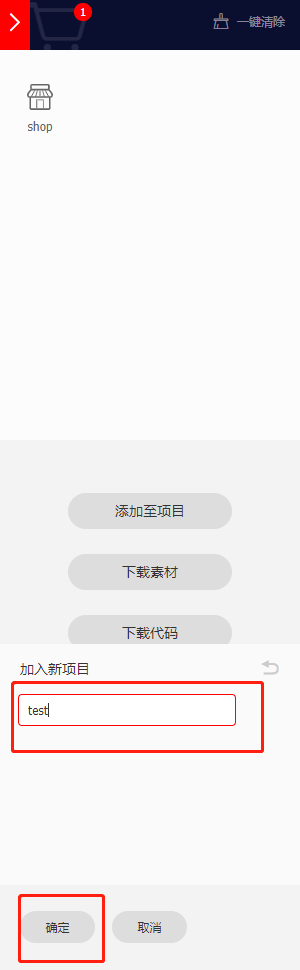
7).输入新项目名称并点击确定:

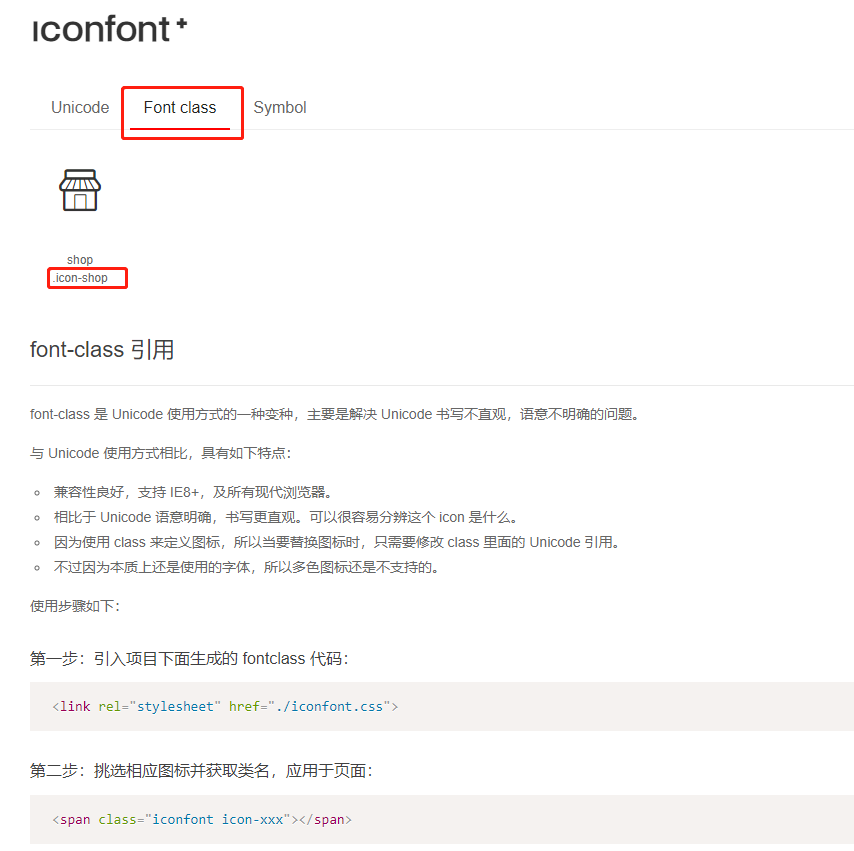
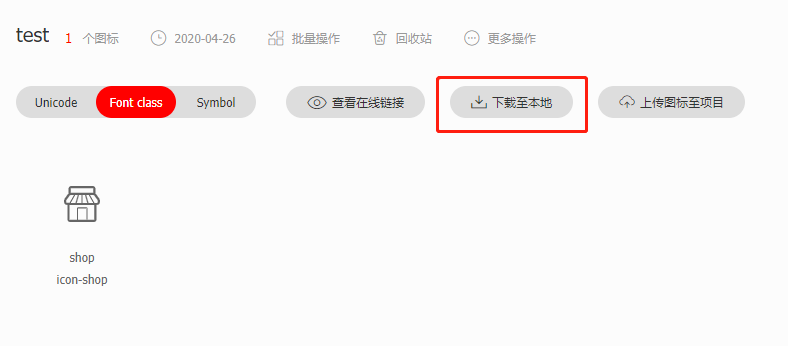
8).选择"Font class"选项卡:

9).点击"下载到本地":

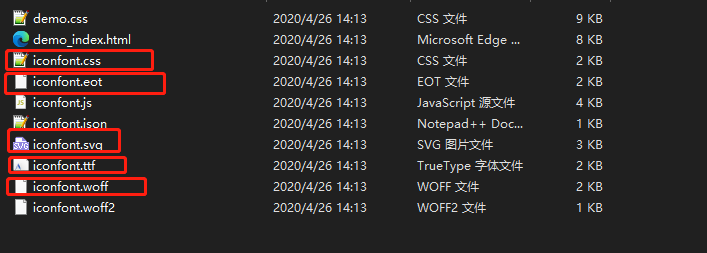
10).解压下载的压缩包,将以下5个文件复制到项目资源文件夹:

11).在需要的地方引入图标:
1 import "你的路径/iconfont/iconfont.css";
12).在使用图标时需要在图标名前加"iconfont"
1 "iconfont icon-shop"
提示:图标名可点击解压后的压缩包中的"demo_index.html"获取