css学习流程图-再次学习
css再次学习-学习流程图
基本情况
已经学习过web前端的基本知识了,算是入门,也参与过一些小项目开发(真的小,就是校赛级别的)。但实际学习的时候css,js等虽然都看过一遍,但由于初学,且学的比较着急,很多没理解的,比较难的就没仔细看。一直到现在,一些不常用的基本就忘的差不多了。现在的状态就是要使用都要搜索一下。感觉有必要要重学一遍了
但已经学过,知识有写杂乱,有点无从下手。
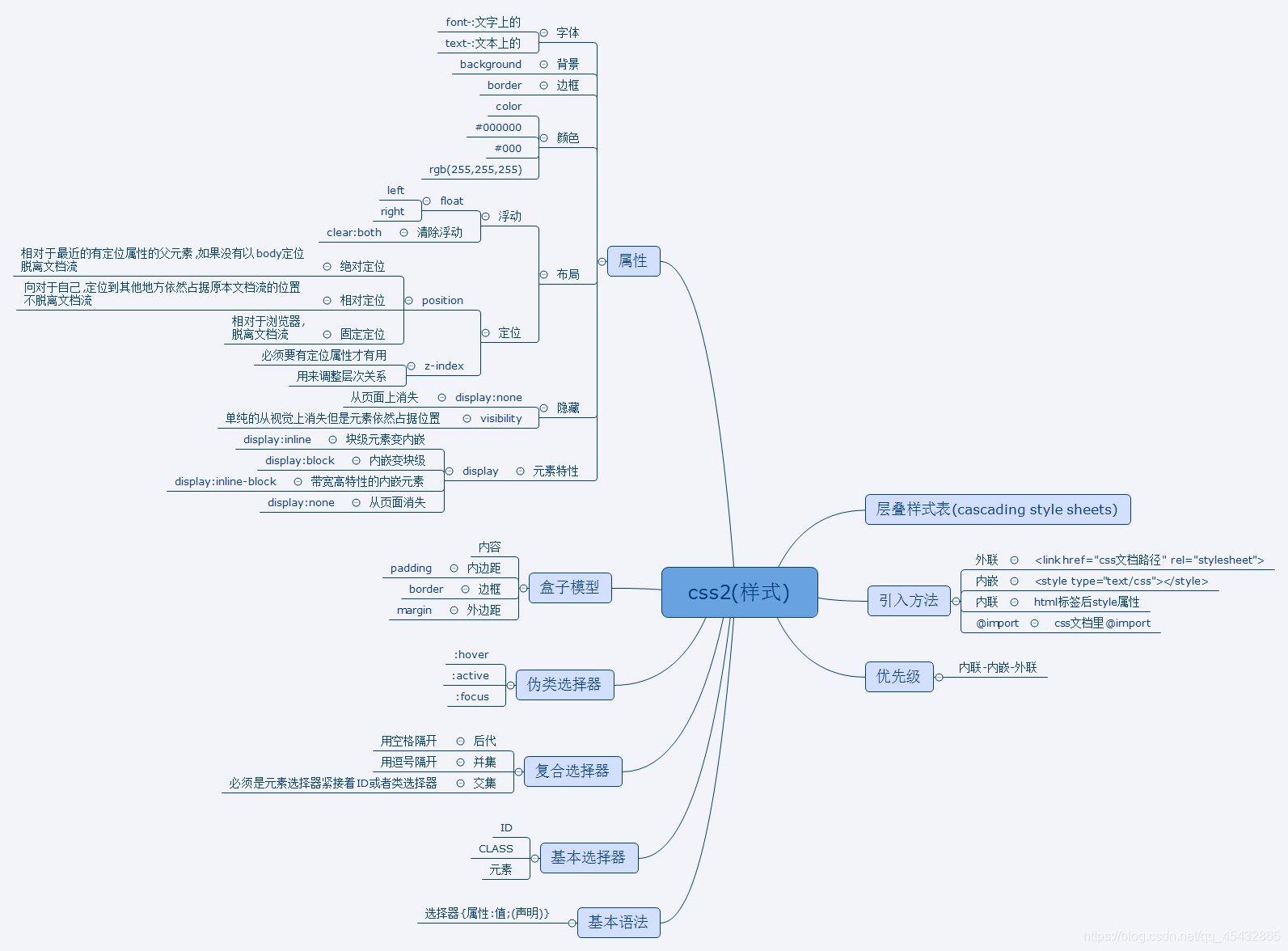
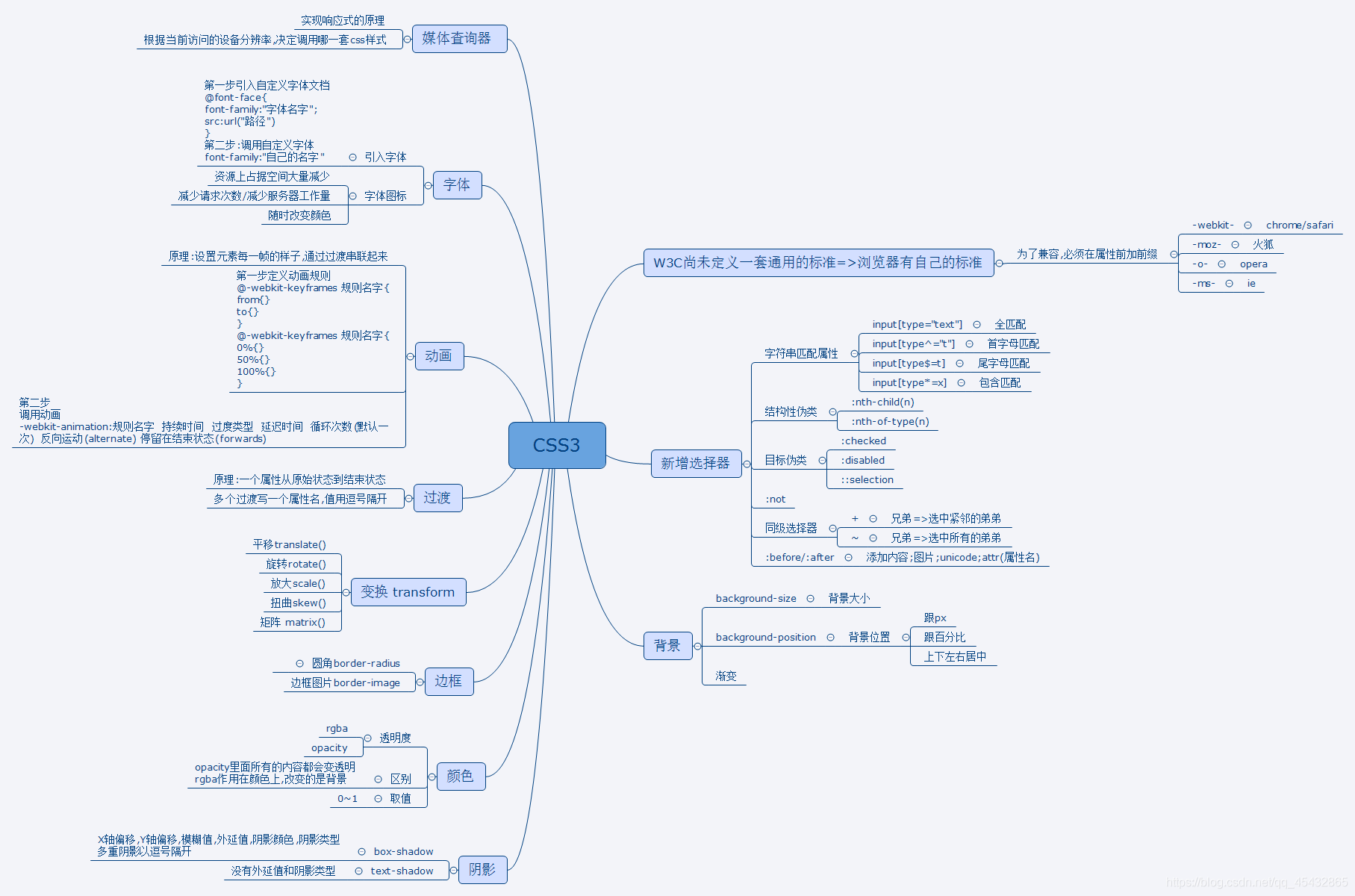
以下是流程图:我从别人博客找的,记录下。
css2学习流程:属性,盒子模型,伪类选择,复合选择器,基本选择器,基本语法,层叠样式表,引入方法,优先级

css3学习流程:媒体查询器,字体,动画,过渡,变换transform,边框,颜色,阴影,新增选择器,背景,w3C尚未定义一套通用的标准=>浏览器有自己的标准

我不是冰皮越饼,但我很喜欢很喜欢冰皮越饼

