EXIF.Js:读取图片的EXIF信息
首先,EXIF是什么?
EXIF(Exchangeable Image File)是“可交换图像文件”的缩写,当中包含了专门为数码相机的照片而定制的元数据,可以记录数码照片的拍摄参数、缩略图及其他属性信息,简单来说,Exif信息是镶嵌在 JPEG/TIFF 图像文件格式内的一组拍摄参数,需要注意的是EXIF信息是不支持png,webp等图片格式的。(建议自己试的时候,现拍一张,把地理位置信息开启,这样得到的是完整的EXIF信息)
在脚手架下的使用:
npm install exif-js --save
import EXIF from "exif-js"(main.js、app.vue)
app.vue代码:
(注意,这里我最开始是在mounted钩子中配合nextTick还有延时,因为EXIF.js是异步的,但是好像不一定百分百成功,于是就在这里加到了点击图片的回调中)

<template>
<div id="app">
<div id="nav">
<img
ref="img"
@click="callback($event)"
id="img"
src="./assets/IMG_20190922_082930.jpg"
/>
<p>{{ imfo }}</p>
</div>
</div>
</template>
<script>
import EXIF from "exif-js";
export default {
data() {
return {
imfo: {}
};
},
methods: {
callback(e) {
EXIF.getData(e.target, function() {
var res = EXIF.getAllTags(this);
console.log(res);
});
}
}
};
</script>
<style lang="less">
img {
width: 500px;
height: 500px;
}
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>

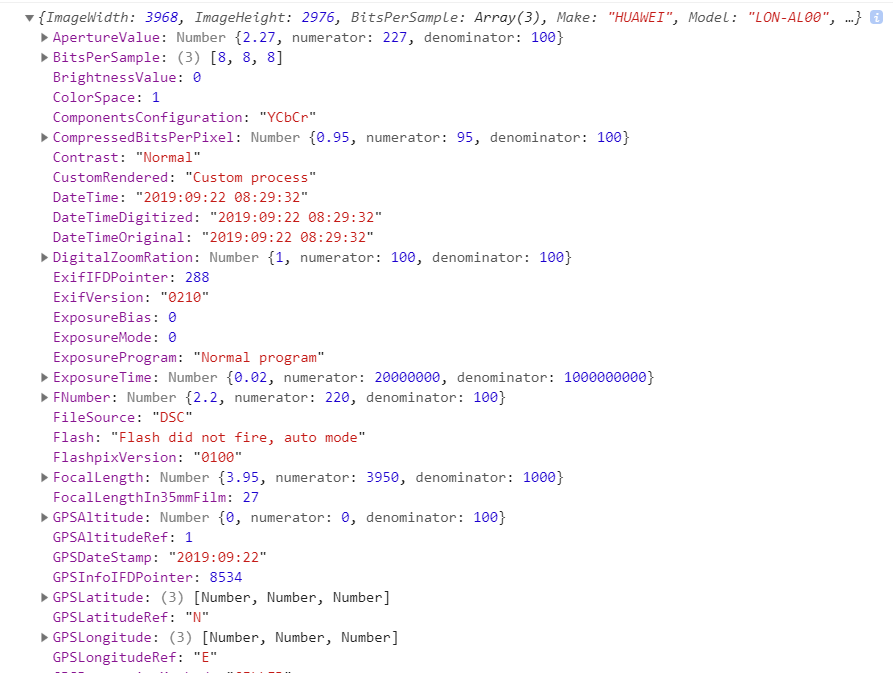
得到的信息大概是这样的,包括EXIF标识、TIFF信息以及GPS信息
各种相关信息以及EXIF的其他API,请参见 前端开发仓库
(还有个很奇怪的地方,查EXIF信息的时候发现其中的oriention属性是可以用来进行图片的旋转的,但人家的oriention属性只有1、6、8、3这几个值,我的是0...)



