WebPack/NPM/Vue-Cli...等 报错、配置...等整理
-----写在前面-----
真的恐怖,用webpack和npm这些东西的时候,由于并没有先系统的学一遍,而是用到什么地方了再学一下,导致经常会有不知道如何解决的错误。
因此专门整一篇博客用来记录遇到的报错和解决方法。
-----2019.08.18-----
Eslint报错"Extra semicolon":
情景: vue-cli 构建项目,模版为webpack ,默认的 eslint 配置是 standard ,要求是不使用分号。
但是我使用了Prettier插件,会在自动保存时硬是塞个分号给你(非常诡异,在另一个工程中又不会)
两个解决方法:
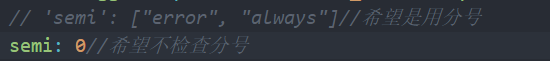
1.修改Eslint配置,修改.eslintrc.js文件,在rules中添加:

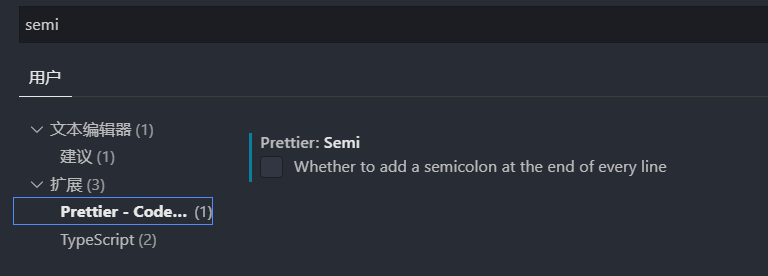
2.修改Prettier配置(我这里是以插件形式使用的)
在设置中找到这一项,取消勾选

-----2019-08-20-----
Prettier、Vetur、Eslint问题
偷懒开始用保存时自动格式化代码后,就发现真的问题一个接一个的来,但我觉得是好事?有种越来越熟悉VS Code‘个性化配置’的感觉了
1.Vetur负责格式化.Vue文件,而.js文件由Prettier负责(禁用Vetur后Vue文件不会再被自动格式化了)
2.关闭保存时自动格式化:
在setting.json中注释掉这一行代码
"editor.formatOnSave": true,
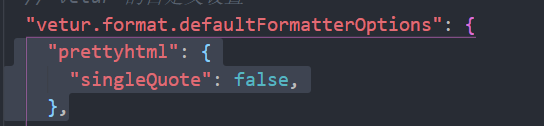
3.我的问题主要是单引号和双引号的问题

上面的负责.Vue文件中<Script>部分的引号格式,后者负责.js文件中的引号格式
(在系统设置中修改:要在用户栏和工作区中同时修改!)

4. 修改.Vue文件中<template>部分的引号格式(其实一般不会去动,因为会有很多在""中嵌套''的地方,一改就全崩了)

-----2019.08.21-----
跟随官网教程引入ElementUI报错:
This dependency was not found:
element-ui/lib/theme-default/index.css
解决方法:引入路径改为import 'element-ui/lib/theme-chalk/index.css
-----2019.08.24-----
npm run dev时报错missing script: dev
1.dev是确实存在的

没有cd到对应文件夹,因为vue init会再创建一个文件夹哈
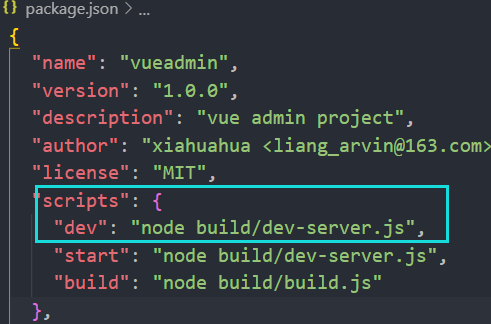
2.dev的确不存在,复制下面的到scripts项,再npm install即可
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
}


