Vue路由传参及路由参数变化后而页面不刷新的解决
--7.23更新--
更完善及多样的解决方法
仍然是readhub仿站项目,各路由的切换采用了Vue-router,由于实际上各个路由界面的结构是完全相同的,只是各路由对应的API域名不同(如/topic与/news),即获取并填入的数据不同
因此在这里我就只准备了一个子组件(下图的topic.vue,名字还没改哈哈哈哈将就一下),通过v-for渲染出不同的路由入口
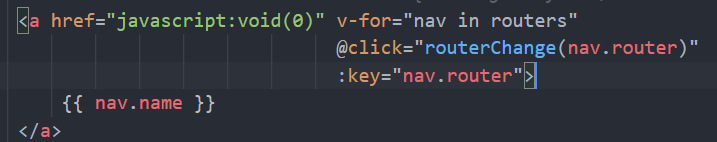
(App.vue)


渲染结果:

(准备等整个页面搞定了再把正式名字填进去,这样很有仪式感哈哈哈哈(●'◡'●))
当点击时调用routerChange()函数,手动(我感觉这个的确是手动的?)更改路由,注意是$route与$router区别
$router : 是路由操作对象,只写对象 $route : 路由信息对象,只读对象

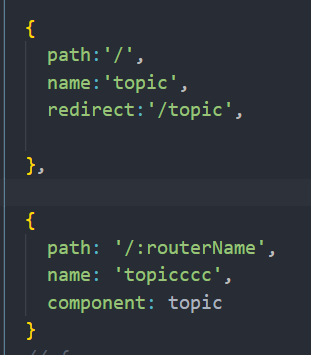
路由的index.js文件要这样写:

上面那个是默认路由的设置,下面的name是瞎写的
到这里就解决了今天的第一个问题,随即而来的是下一个问题,即路由是跳转了,但是页面没有变化,除非刷新一下
下意识地想在routerChange()里加一行reload(),但是立刻觉得太没牌面了
查了一下原来这个问题还蛮多人遇到的,选了一个比较简易但是实测可以使用的解决方法
在组件的vue文件中加入这些代码

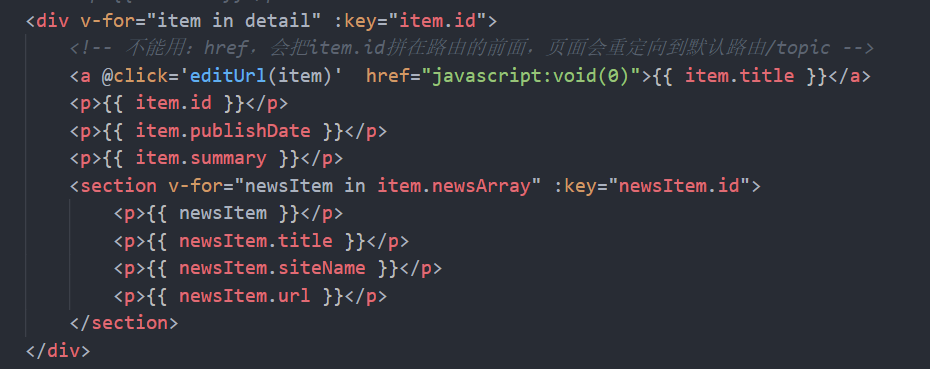
即监听$route的变化,如果发生改变则修改当前实例的数据(在这里是detail),然后我用的是这种方式来渲染页面

(暂时比较简陋的界面,路由模式也还没有改,所以有个丑丑的#)

接下来要解决的就是点击链接后进入新闻详情的问题了,我感觉这应该是个压轴题?
本来这些应该是昨天的进展,无奈EDG被RNG0:2太影响情绪了...



