JS常用正则表达&RegExp对象
本来想细致整理一下正则表达式和RegExp对象的,但是发现网上完善的教程一抓一大把,于是这篇文章只会记录一些常常用到的正则表达式以及稍做分析。
*转义:/b/匹配字符b,/\b/匹配单词边界,/a*/匹配a、aa、aaa...,/a\*/只匹配a*.
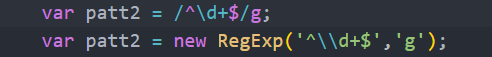
*双重转义:
这两个模式起的作用是一样的,但从普通正则表达式到RegExp对象,需要去掉//,并且对\进行转义成为\\,\\则需要变成\\\\
1.非负整数:/^\d+$/,定死开头与结尾,\d匹配任意一个数字,+意为前面的元字符/[]/()出现至少一次,如a+b为任意个a加一个b
2.正整数:/^[0-9]*[1-9][0-9]*$/,*指示不出现或出现任意次
3.非正整数:/^((-\d+)|(0+))$/,负整数或者0(|符号)
4.整数:/^-?\d+$/,?指示负号出现0次或者1次
5.非负浮点数:/^\d+(\.\d+)?$/, \.指示.
6.浮点数:/^(-?\d+)(\.\d+)?$/
7.全英文字符串:/^[A-Za-z]+$/
8.数字、英文字母、或者下划线_,/^\w+$/
实际应用:
1.用户名:/^[a-zA-Z0-9_-]{4,16}$/
2.邮箱:/^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/ .表示除了\n以外的任意字符,使用\.匹配.,中划线同样需要转义
3.手机号正则:/^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/
4.包含中文正则:/[\u4E00-\u9FA5]/ unicode中文编码的开始和结束
5.判断日期类型是否为YYYY-MM-DD格式的类型
/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/
\/匹配/
6.判断日期类型是否为YYYY-MM-DD hh:mm:ss
/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2}) (\d{1,2}):(\d{1,2}):(\d{1,2})$/
7.判断日期类型是否为hh:mm:ss格式的类型
/^((20|21|22|23|[0-1]\d)\:[0-5][0-9])(\:[0-5][0-9])?$/





