Vuex复习&简单demo
原本觉得自己之前已经学过vuex了,要不直接上手Webpack试一下(iview组件库作者的《Vue.js实战》里是这样安排的),但是实在头疼,
不清楚是不是webpack版本还是配置的问题,跑起来一直报错...(版本装的跟书上的也一样,甚至webpack-dev-server版本也一样),改了端口、重装了node...
一个有关Appserv端口占用/修改的问题,因为默认都是跑在8080端口上的,可能在npm run dev之后会有冲突。
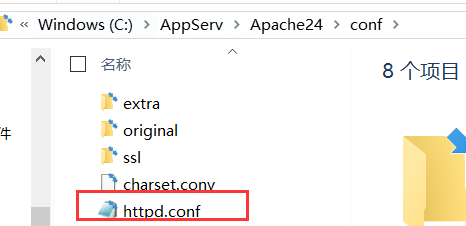
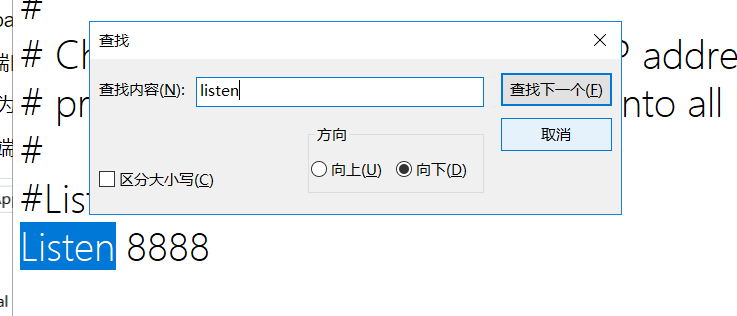
修改/查看Appserv端口:在如图的路径中找到httpd.conf文件,用记事本打开,Ctrl+F查找‘listen’,找到如图所示的修改端口数值


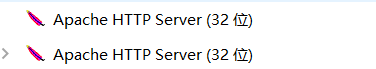
然后在任务管理器中找到这两个进程:

关掉,再重启(可以在Cortana里搜索)

然后应该就没问题了(我自己摸索的,可能还会有奇怪的我没遇到的问题)
接下来是Vuex
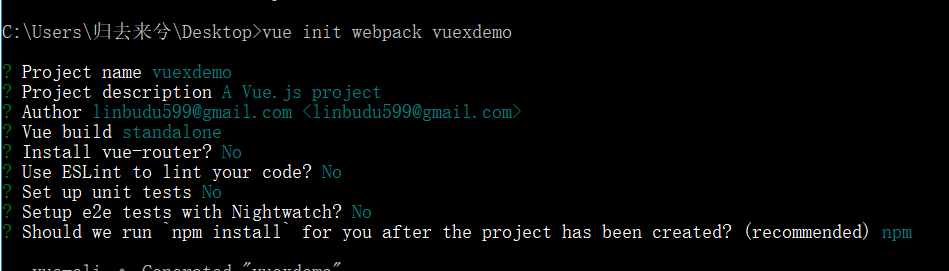
打开Node命令行,cd desktop(感觉这样很好找?),然后输入Vue init webpack <demoname>

因为只是复习vuex,所以没安其他的东西
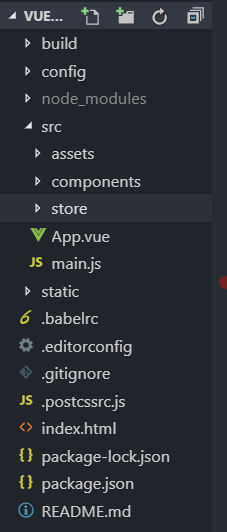
然后在编辑器里打开这个文件夹:

store文件夹是我们自己新建的,需要建立在src目录下,同时在store目录内建立一个index.js作为vuex的实例

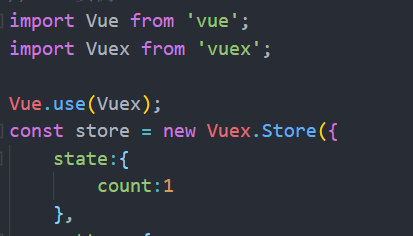
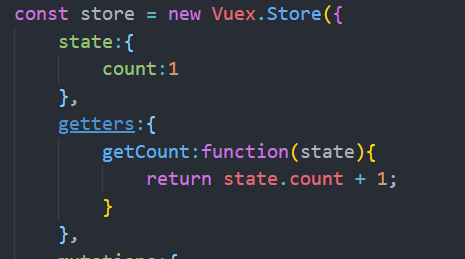
在Vuex实例中进行导入、vuex的启用、新建store、state、count(要观测的那个变量)以及导出

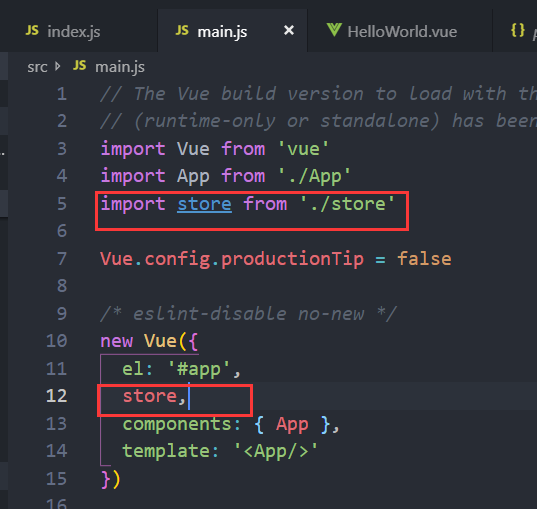
注意在main.js中的修改,在vue实例中添加store
测试一下最简单的基本获取:


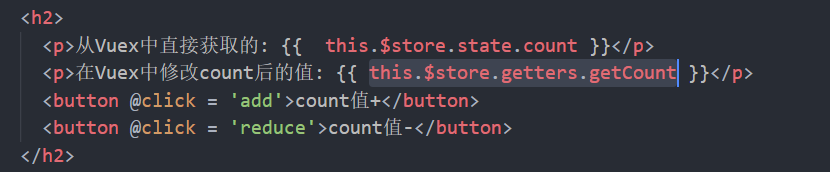
但大部分时候都不可能直接使用获取来的值,就好像vue中的computed属性一样需要将数据进行一定的加工才会显示出来,这时候就需要用到getters

getters属性中的函数传入的参数是上面建立的state属性值(一个对象?)


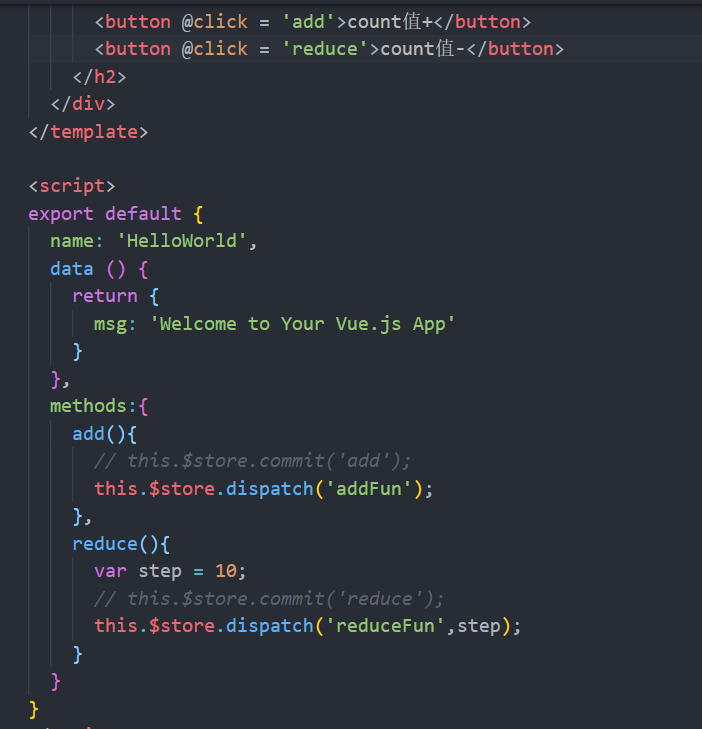
在helloworld.vue文件中添加两个按钮(注意要添加在已有的div中,一个单文件组件中只能有一个根元素)
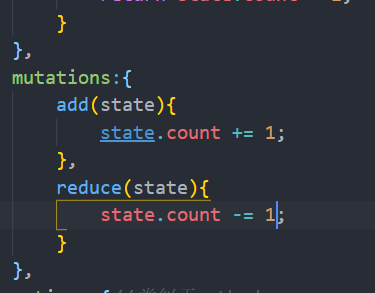
在store中添加mutations属性,Mutations 可以直接操作(Mutate) State 中的数据,可以定义 State 中的数据如何被改变

但实际上直接通过mutations来操作数据是不那么好的,当然具体理由我还不太清楚...
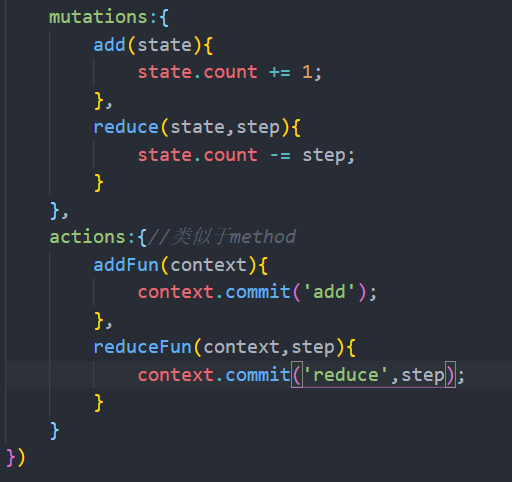
更为推荐的方法是先提交一个actions,然后给store提交一个修改事件(类似于观察者模式?),再由mutations进行修改
相关代码如下:


这样写的话,当点击按钮,并不直接修改数据,而是触发(dispatch)一个store中actions内的处理函数,并将参数传入,
在actions的处理函数内(context是一个和store实例一模一样的对象),会提交(commit)并触发一个对应的mutations内的处理函数 ~



