模拟键盘事件与鼠标事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>模拟事件</title>
</head>
<body>
<button id="mouseEventTrigger">键盘模拟按钮事件</button>
<button id="keyBoardEventTrigger">按钮模拟键盘事件</button>
</body>
<script>
var btn1 = document.getElementById('mouseEventTrigger');
var btn2 = document.getElementById('keyBoardEventTrigger');
var mouseEvt = document.createEvent('MouseEvent');
var keyEvt = document.createEvent('keyBoardEvent');
mouseEvt.initEvent('click',false,false);
keyEvt.initEvent('keypress',{
isTrusted: true, key: "ArrowUp", code: "ArrowUp"
});
document.onkeydown = function(e){
console.log(e);
var e = e || window.event;
if(e.keyCode == 38){
console.log(mouseEvt);
btn1.dispatchEvent(mouseEvt);
}
};
document.onkeypress = function(){
console.log("按钮模拟上方向键事件");
}
btn1.onclick = function(e){
console.log(e);
console.log("上方向键模拟点击事件");
};
btn2.onclick = function(e){
console.log(e);
document.dispatchEvent(keyEvt);
}
</script>
</html>
需要注意的一点就是,键盘模拟事件的传值方式和鼠标是一样的。另外,模拟的键盘事件和真·触发事件似乎是并不一样的,

如图,但的确是能触发键盘事件中。
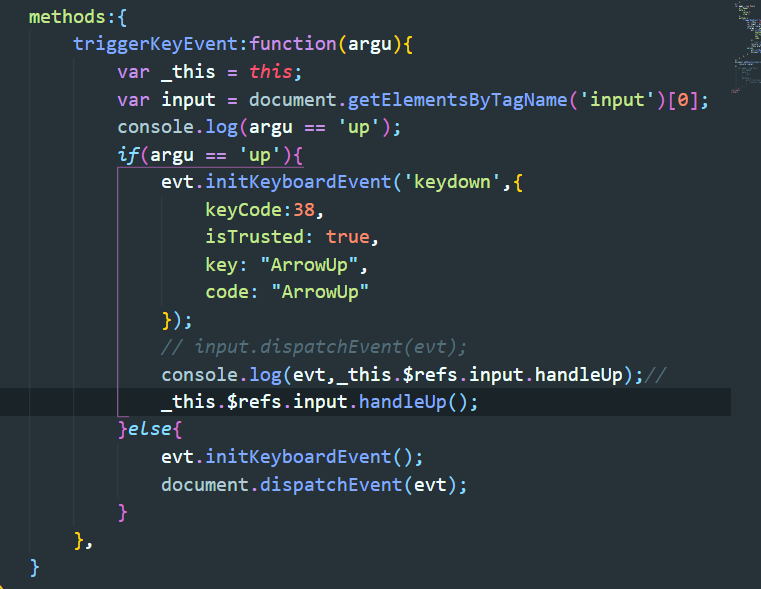
来回顾昨天写democollections界面时,给数字输入框组件加了一个新功能是模拟键盘事件得按键,即点击按钮触发键盘事件。
实现是实现了

但是方式有点奇怪,按钮在实例而非子组件中,点击按钮--触发triggerKeyEvent事件,如果是要模拟上方向键的按键,则初始化一个arrowup,但是如同上面提到的,
即使这样传参最后触发的事件也像假的键盘事件一样。触发后通过$ref调用子组件的handleup完成累加,这里也不太对,应该是在子组件的input上触发那个自定义事件然后子组件内部的handleup方法自动执行...
容我这个弟弟再学学



