JQuery切换点击效果(demo:bootstrap折叠模块切换至可同时展开)
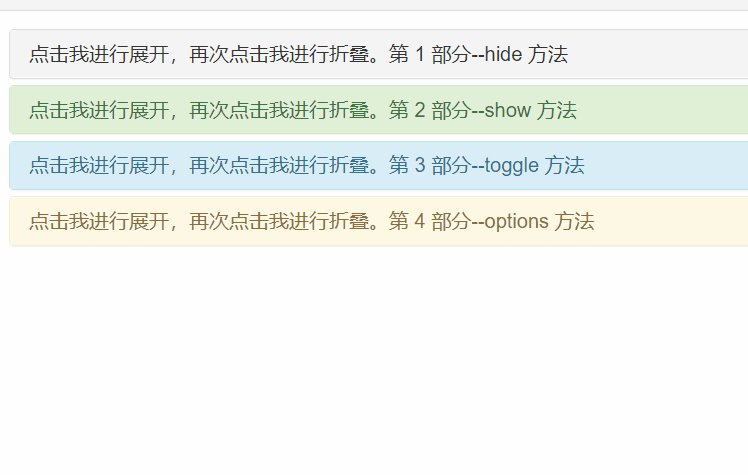
前几天在用BootStrap的时候用到了其中的一个“折叠”模块,就是这个

快写(抄)完的时候突然发现一个问题,如果阅读者希望能够同时展开所有折叠框?如果一会又想切回来每次只一个?
先来看一下用比较呆的方法做的(jQuery)
<div>
<h3>标题一</h3>
<p>展示文本一</p>
</div>
<div>
<h3>标题二</h3>
<p>展示文本二</p>
</div>
<div>
<h3>标题三</h3>
<p>展示文本三</p>
</div>
<button id="toggleShowing" data-show="all">同时展示多个框体</button>
<script>
$(function(){
//siblings()不能跨div了?
function showOne() {
$(this).next("p").slideToggle("fast").parent().siblings().find("p").slideUp("fast");
};
function showAll() {
$(this).next("p").slideToggle("fast");
};
$("h3").bind("click",showOne);
$("#toggleShowing").click(function () {
if($(this).data("show") == "all"){
$("h3").unbind("click",showOne);
$("h3").bind("click",showAll);
$(this).data("show","one");
console.log($(this).data("show"));
}else{
$("h3").unbind("click",showAll);
$("h3").bind("click",showOne);
$(this).data("show","all");
}
})
})
</script>
(ps:使用sibling()方法的时候很诡异的发现不能跨div了?也就是说只能兄弟不能堂哥堂弟了?明天再专门研究一哈)
这个方法有些呆,但是能正确的实现效果
试一下用BS本身自带的钩子能不能(直接在菜鸟教程上修改):
网址:https://www.runoob.com/bootstrap/bootstrap-collapse-plugin.html
注意:在在线编辑器中把下图中的in去掉,这个会使得该折叠默认开启,影响后续判断

下面开始“控制变量法”摸索:
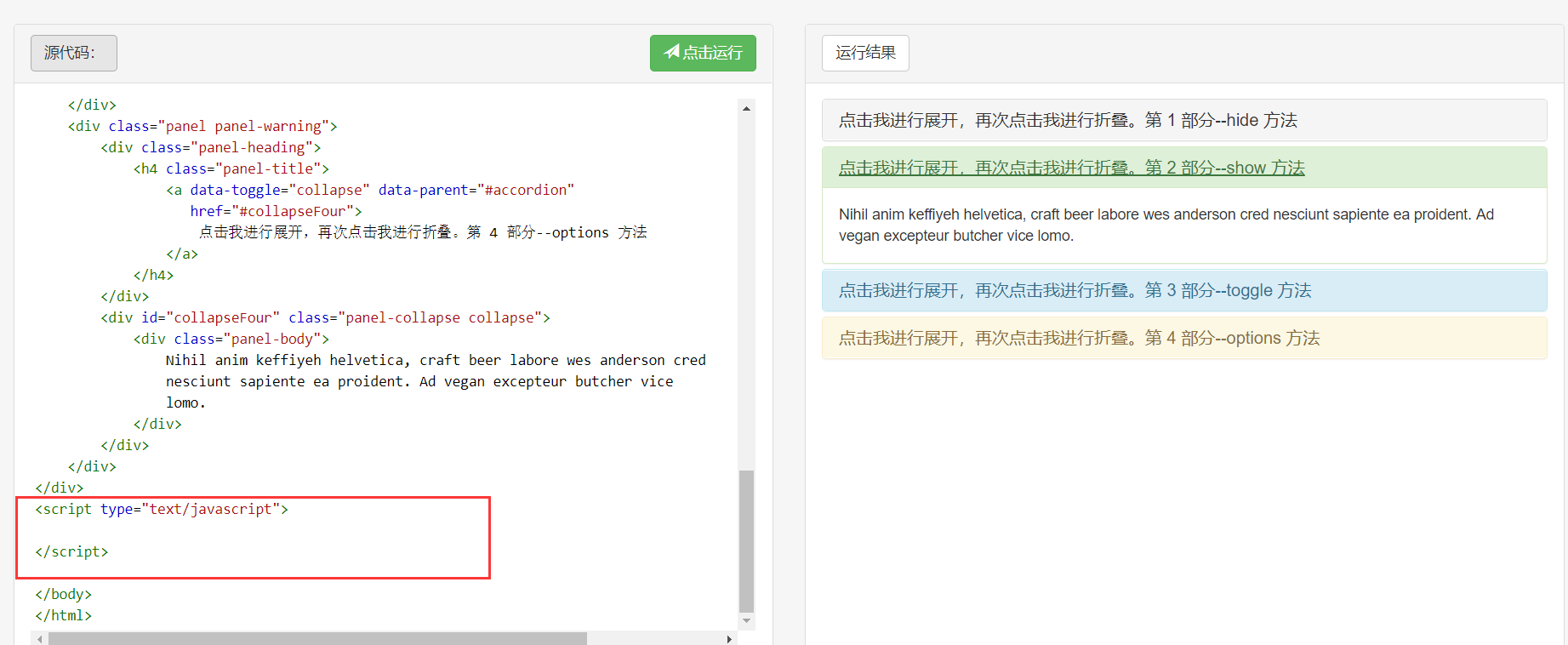
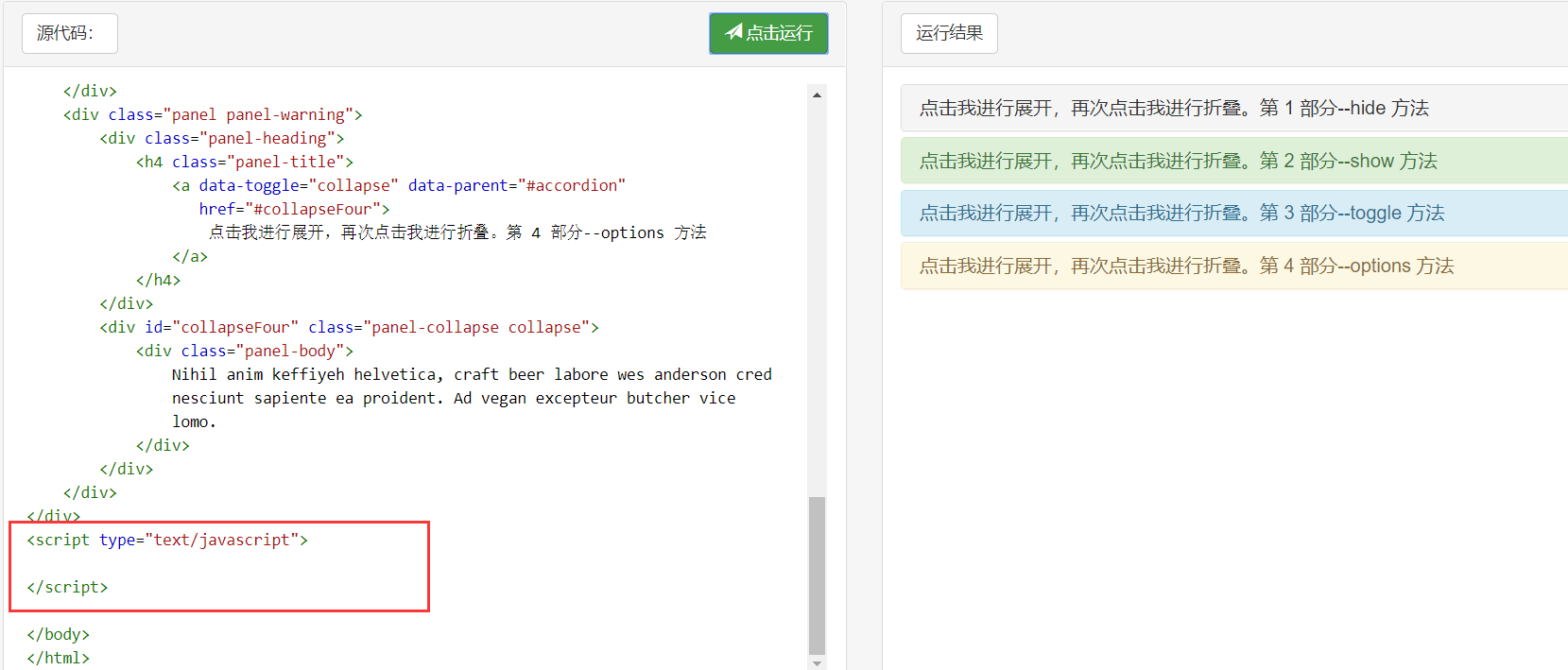
这个时候的js代码是空的,此时就是每次只能展开一个的折叠模块

这个时候的js块是空的,四个自闭的折叠框,每次只能显示一个。

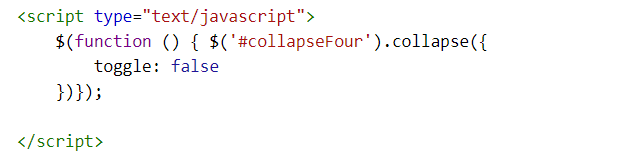
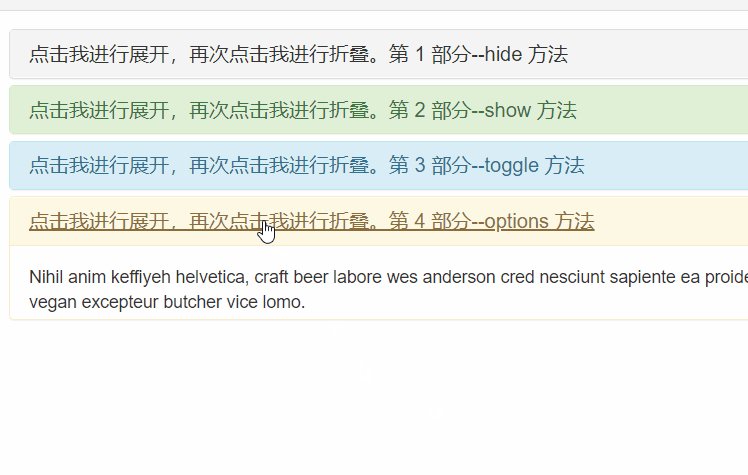
当为第四个折叠框添加这一行代码:

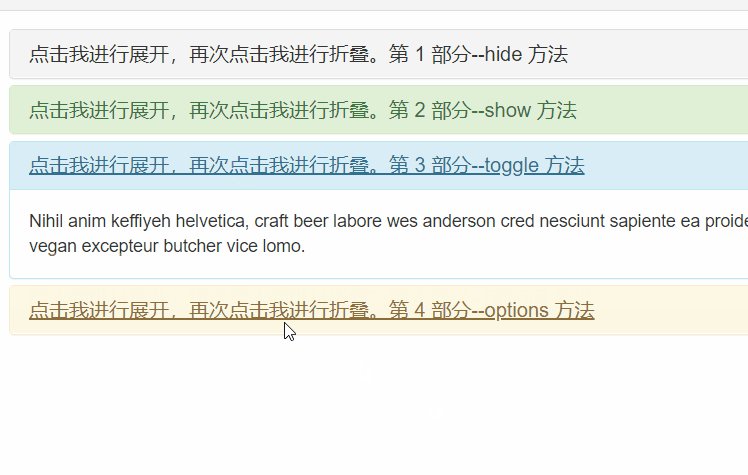
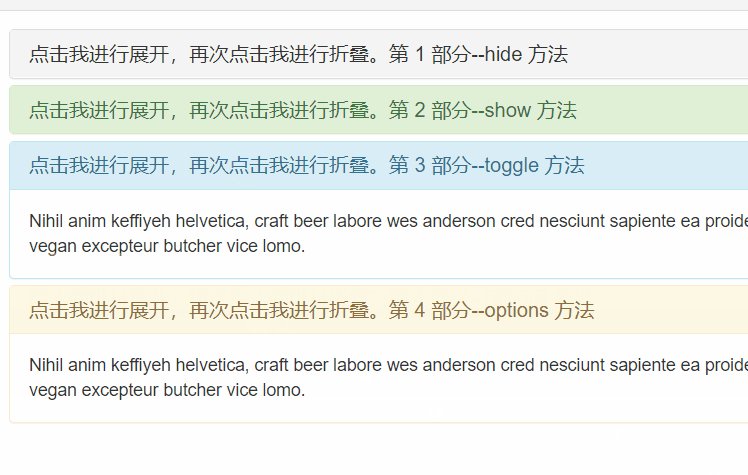
可以看到在别的元素被打开时,第四部分也能够被打开。但第四元素先被打开后再开启别的元素,第四部分会被隐藏。
以下这几个写法同理:



注意:#collapseOne这个是一开始原本默认展开的元素,使用这个方法也可以让他闭合。
同样的,如第二个,一开始默认闭合的也可以在js中使其展开。(可能有别的什么用吧)
而只要是设置了这些属性:

的折叠模块,在后打开的情况下,就不会触发默认的闭合效果。
知道了这个后用JQ/JS写起来就很简单了~



