Vue stage2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://vuejs.org/js/vue.js"></script>
</head>
<style>
img{
width: 200px;
height: 328px;
}
</style>
<body>
<div id="app">
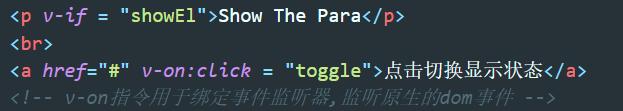
<p v-if = "showEl">Show The Para</p>
<br>
<a href="#" v-on:click = "toggle">点击切换显示状态</a>
<!-- v-on指令用于绑定事件监听器,监听原生的dom事件 -->
<br>
<a v-bind:href = "url">跳转</a>
<!-- v-bind:动态更新html元素上的属性,比如id和class等,当改变了数据时,链接和图片会自动更新 -->
<br>
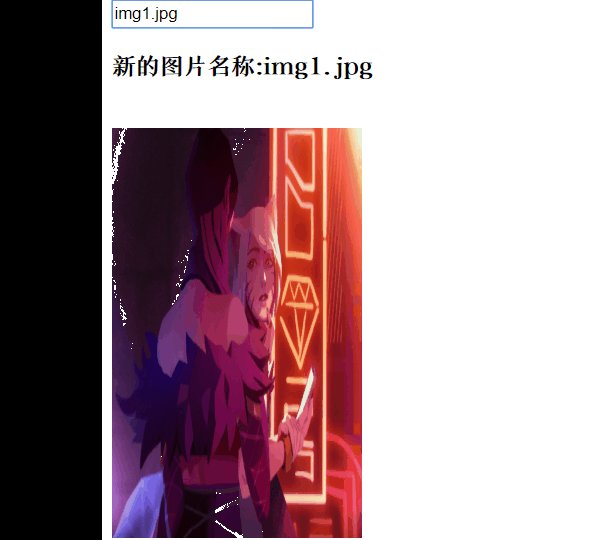
<input type="text" v-model = "imgName">
<br>
<h3>新的图片名称:{{ imgName }}</h3>
<br>
<img v-bind:src = "imgUrl" >
<!-- 数据驱动DOM是Vue.js的核心理念,通常只要维护好数据,Vue就会处理好DOM的事 -->
</div>
<div id="calcprop">
{{ reversedText }}
</div>
<div id="totalPrice">
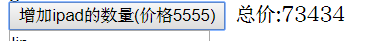
<button v-on:click = "changeNumber">增加ipad的数量(价格5555)</button>
总价:{{ totalprices }}
</div>
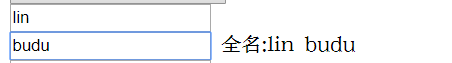
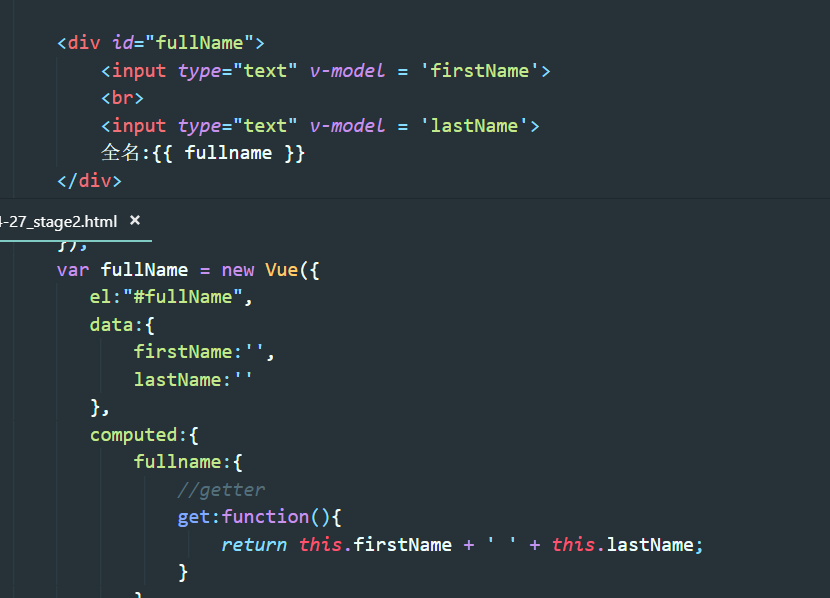
<div id="fullName">
<input type="text" v-model = 'firstName'>
<br>
<input type="text" v-model = 'lastName'>
全名:{{ fullname }}
</div>
<div id="reverseByMethods">
<!-- 这里是方法,所以要加括号! -->
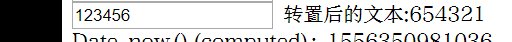
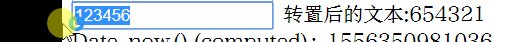
<input type="text" v-model = "text">
<!-- 这里的text更新会实时反映到data中的text,再传递到methods中的rT函数进行转置 -->
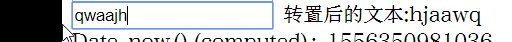
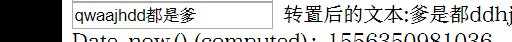
转置后的文本:{{ reversedText() }}
</div>
<div id="now">
Date.now()(computed): {{ now1 }}
<br>
Date.now()(methods): {{ now2() }}
</div>
</body>
<script>
// vue的指令与事件
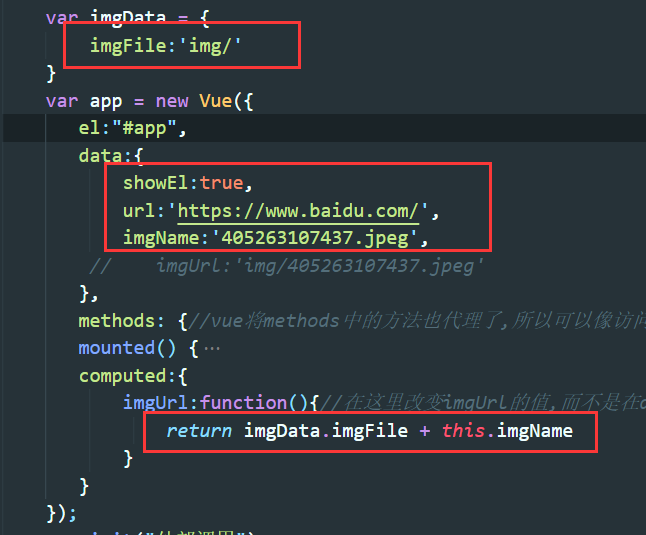
var imgData = {
imgFile:'img/'
}
var app = new Vue({
el:"#app",
data:{
showEl:true,
url:'https://www.baidu.com/',
imgName:'405263107437.jpeg',
// imgUrl:'img/405263107437.jpeg'
},
methods: {//vue将methods中的方法也代理了,所以可以像访问vue数据那样调用方法
toggle:function(){
this.showEl = !this.showEl;
},
init:function(text){
console.log(text);
}
},
mounted() {
this.init("初始化调用");
},
computed:{
imgUrl:function(){//在这里改变imgUrl的值,而不是在data中改变
return imgData.imgFile + this.imgName
}
}
});
app.init("外部调用");
var calcprop = new Vue({
el:"#calcprop",
data:{
text:'abcdefg',
},
computed: {
reversedText:function(){
//this指向当前vue实例
return this.text.split('').reverse().join('');
}
},
});
//在计算属性中可以完成各种复杂的逻辑,只需最终返回一个结果就可以
// 计算属性还可以依赖多个vue实例的数据,并且只要有一个数据更新,计算结果就会更新
var calcPrice = new Vue({
el:"#totalPrice",
data:{
package1:[
{
tradeName:'iphone X',
price:9999,
count:4
},
{
tradeName:'ipad air 2',
price:5555,
count:1
}
],
package2:[
{
name:'cocacola',
price:3,
count:24
},
{
name:"sprite",
price:3,
count:12
}
]
},
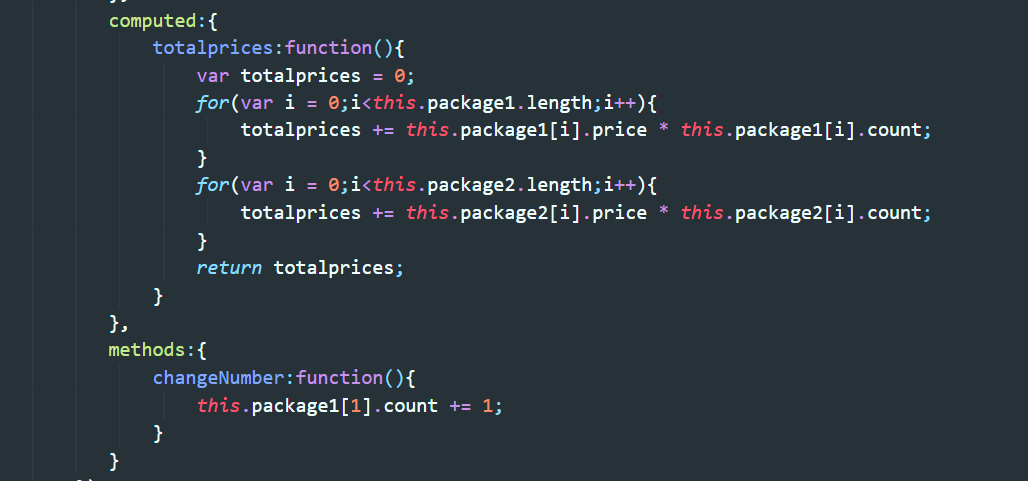
computed:{
totalprices:function(){
var totalprices = 0;
for(var i = 0;i<this.package1.length;i++){
totalprices += this.package1[i].price * this.package1[i].count;
}
for(var i = 0;i<this.package2.length;i++){
totalprices += this.package2[i].price * this.package2[i].count;
}
return totalprices;
}
},
methods:{
changeNumber:function(){
this.package1[1].count += 1;
}
}
});
var fullName = new Vue({
el:"#fullName",
data:{
firstName:'',
lastName:''
},
computed:{
fullname:{
//getter
get:function(){
return this.firstName + ' ' + this.lastName;
}
}
}
});
var reverseByMethods = new Vue({
el:"#reverseByMethods",
data:{
text:'123456'
},
methods:{
reversedText:function(){
return this.text.split('').reverse().join('');
}
}
//可以看到在这里使用methods定义方法也可以实现效果,同时可以传入参数,为什么还需要使用computed?
//只有在text改变时计算属性才更新
});
var dateNow = new Vue({
el:"#now",
data:{
},
methods: {
now2:function(){
return Date.now();
}
},
computed: {
now1:function(){
return Date.now();
//now()方法返回自1970年1月1日 00:00:00 UTC到当前时间的毫秒数,类型为Number。
// 因为 now() 是Date的一个静态函数,所以必须以 Date.now() 的形式来使用。
}
},
});
</script>
</html>
各部分gif演示及说明:
1.



总感觉v-if的功能远远不止这些
2.这个是有点丑陋,图片应该自适应,文件格式实际上也应该省略掉,整理完这篇去试试
--4-28--: 超出能力范围了,我想的是把常用的格式以数组保存在imgData这个对象里,用for循环挨个拼接后输出有效的值,结果发现并不知道如何判定这个url对应的文件是真实存在的...


发现在data中一个数据是不能去读取另一个在同一个data下的,而且也不应该有这个必要,应当在计算属性(名为“计算”的这个属性)或者方法中进行获取和操作
同时如果在data中写死了imgUrl(就像上面被注释掉的那行一样),那么这个效果就无法实现,在devtools中会发现imgUrl被固定成了一开始写好的
3.



这个没啥好说的,Vue🐮🍺!
注意一下spilt()与join()方法传入''时的作用,拆分/连结每个字符
4.


试了一下去掉get也是正常的,emmm先这样吧,高程三里的getter和setter也没搞太懂
5.