Vue初接触 stage1
开始学Vue辣!哈哈哈哈哈真的好好玩啊Vue!这个写法我真的太爱了!
stage1 4-27
先写一下安装Vue devtools时遇到的问题(说来神奇,我是写第一个实例的时候试着在控制台打印了这个空的实例发现Vue很贴心的给出了这个)
注意事项:1.引入的Vue必须是开发版本(development)

2.安装完后出现Vue.js not detected问题,

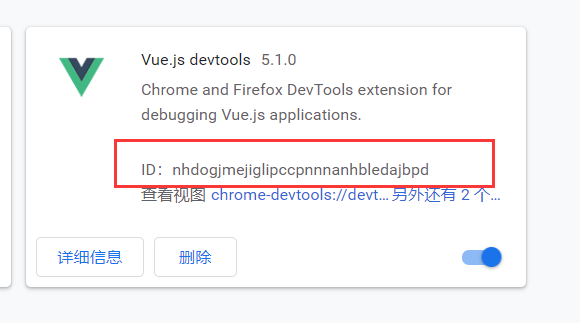
打开谷歌浏览器扩展程序栏(在“更多工具”中),找到devtools插件,复制这一行id

打开everything(一个很好用的整理、清理文件用的软件,搜索速度非常快),粘贴这一行id,找到这个文件夹(与id同名)

打开这个json文件,将这一项改为true

仍旧无法使用?打开扩展程序栏,进入详细信息

确认这些选项被勾选~
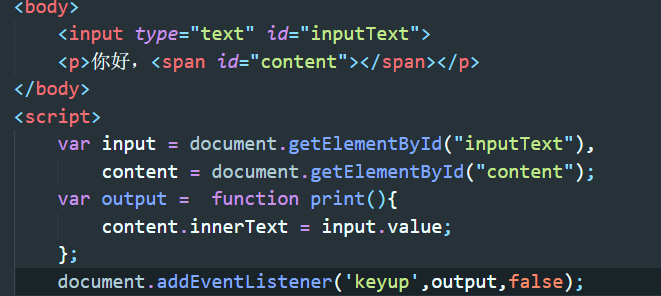
双向数据绑定的原生js实现:

好啦开始快落!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://vuejs.org/js/vue.js"></script>
</head>
<body>
<div id="box1">
<input type="text" v-model="name" placeholder="您的用户名">
<h1>你好,{{ name }}</h1>
<h1 v-html = "link"></h1><!--输出html内容-->
<h1 v-pre>{{ 不会被替换的内容 }}</h1>
</div>
<div id="currentTime">
<p>{{ date }}</p>
<p>{{ date | formateDate }}</p>
<!-- 过滤器还可以串联如 | fliter1 | filter2-->
<!-- 过滤器可以添加参数如 filter('arg1','arg2'),将被传递给第二个和第三个参数 -->
</div>
<div id="simpleCalc">
{{ (num/10) + 9 }}
{{ isOk ? 'sure' : 'nope' }}
{{ text.split(',').reverse().join(',') }}
</div>
</body>
<!-- <script src="https://vuejs.org/js/vue.js"></script> -->
<script>
var initData = {
a:1
}
var app = new Vue({//创建一个vue的根实例,并启动vue应用
el:'#box1',//el用于指定一个页面中已经存在的dom元素挂载这个vue实例,既可以是html元素,也可以是css选择器(getElementById)
data:{
name:'',
a:initData,//可以显式声明数据,也可以指向一个已有的变量,且这二者之间默认建立了双向绑定
link:"<a href = '#'>链接</a>"
},
created:function(){
console.log(this.a);//不能写app.a!会报错
},
mounted() {
console.log(this.$el);
},
})
console.log(app.$el,app.name);//通过这个指针来访问该元素
//生命周期,每个vue实例创建时都会经历一系列初始化过程,同时也会调用相应的生命周期钩子
//created:在实例创建完成后使用,已经完成了数据的观测,但尚未挂载至元素($el不可用)
//mounted:el挂载完成后调用,一般第一个业务逻辑从这里开始
//beforeDestory:在实例销毁之前调用,一般用于解绑使用事件监听器监听的事件(回收内存?)
//一个实时显示当前时间的vue实例
//进行格式化处理
var formate = function(value){
return value < 10 ? '0' + value : value;
};
var showCurrentTime = new Vue({
el:"#currentTime",
data:{
date:new Date()//显示当前时间
},
filters:{//过滤器的使用
formateDate:function(value){
var date = new Date(value),
year = date.getFullYear(),
month = formate(date.getMonth() + 1),
day = formate(date.getDay()),
hours = formate(date.getHours()),
minutes = formate(date.getMinutes()),
seconds = formate(date.getSeconds());
return year + "-" + month + "-" + day + ' ' + hours + ":" + minutes + ":" + seconds;
}
},
mounted() {
var _this = this;//声明一个变量指向vue实例,保证作用域一致,(不是很懂)
this.timer = setInterval(function(){
_this.date = new Date();//每隔一秒更新一次date
},1000)
},
beforeDestroy() {
if(this.timer){//在实例销毁前清除定时器(释放内存?)
clearInterval(this.timer);
}
},
});
var simpleCalc = new Vue({
el:"#simpleCalc",
data:{
num:500,
isOk:true,
text:'1,2,3,4,5,6'
}
});
</script>
</html>
要十分注意的:
过滤器、生命周期与钩子、声明数据与访问数据



