jQuery与Ajax
load()方法
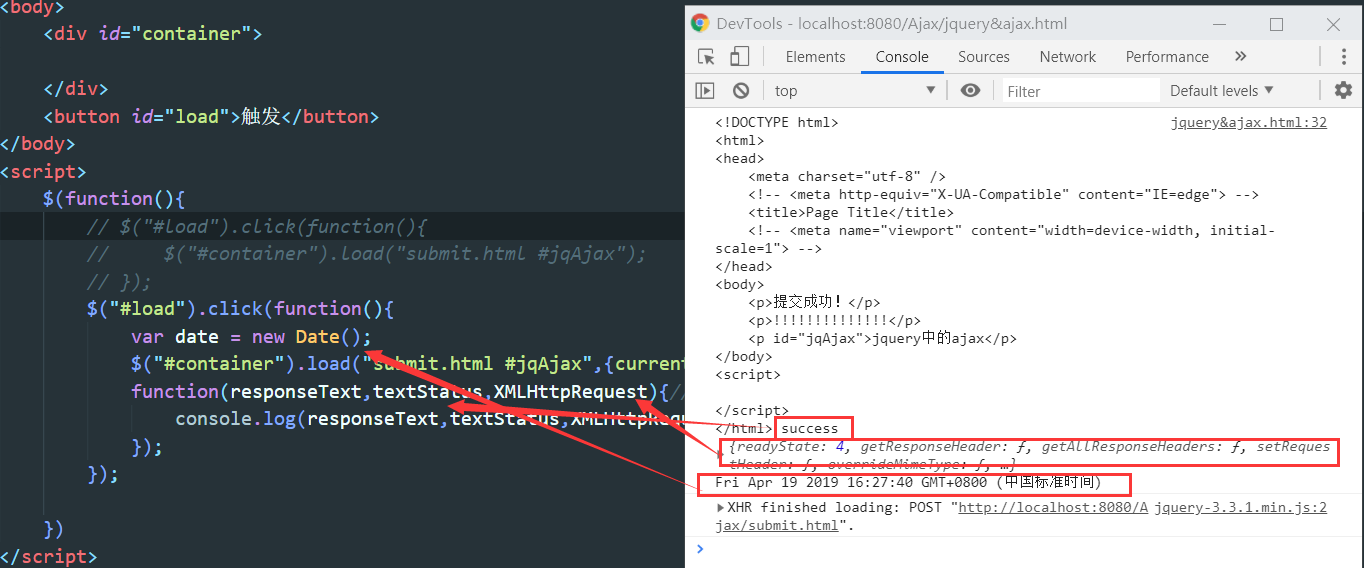
<script>
$(function(){
// $("#load").click(function(){
// $("#container").load("submit.html #jqAjax");
// });
$("#load").click(function(){
var date = new Date();
$("#container").load("submit.html #jqAjax",{currentDate:date},//如果没有传递参数,则默认是GET方式
function(responseText,textStatus,XMLHttpRequest){//三个参数分别代表请求返回的内容、请求状态以及XHR对象
//无论是否成功都会调用
console.log(responseText,textStatus,XMLHttpRequest,date);
});
});
})
</script>

load方法通常用于从web服务器上取得静态的数据文件,在需要传递参数给服务器中的页面时需要用到$.get()/$.post()/$.ajax()方法
$.get()方法
$.get(url,[data],[callback],[type]),分别是请求页面的url地址、发送至服务器的键值对数据(会附加到url中)、载入成功时的回调函数以及期望服务器端返回内容的格式
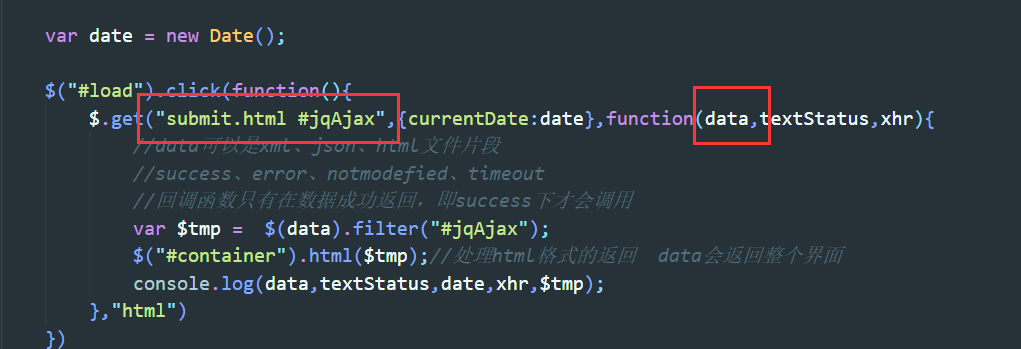
var date = new Date();
$("#load").click(function(){
$.get("submit.html #jqAjax",{currentDate:date},function(data,textStatus,xhr){
//data可以是xml、json、html文件片段
//success、error、notmodefied、timeout
//回调函数只有在数据成功返回,即success下才会调用
var $tmp = $(data).filter("#jqAjax");
$("#container").html($tmp);//处理html格式的返回 data会返回整个界面
console.log(data,textStatus,date,xhr,$tmp);
},"html")
})
不知道为什么,url写的是"submit.html #jqAjax",但还是会把整个页面都装载进去,data返回的也始终是整个页面,暂时先用filter()方法代替一下。

$.post()方法,与上一种方法类似,结构与使用方式都相同,但两者之间还有一些区别(以后单独整理一篇【】)
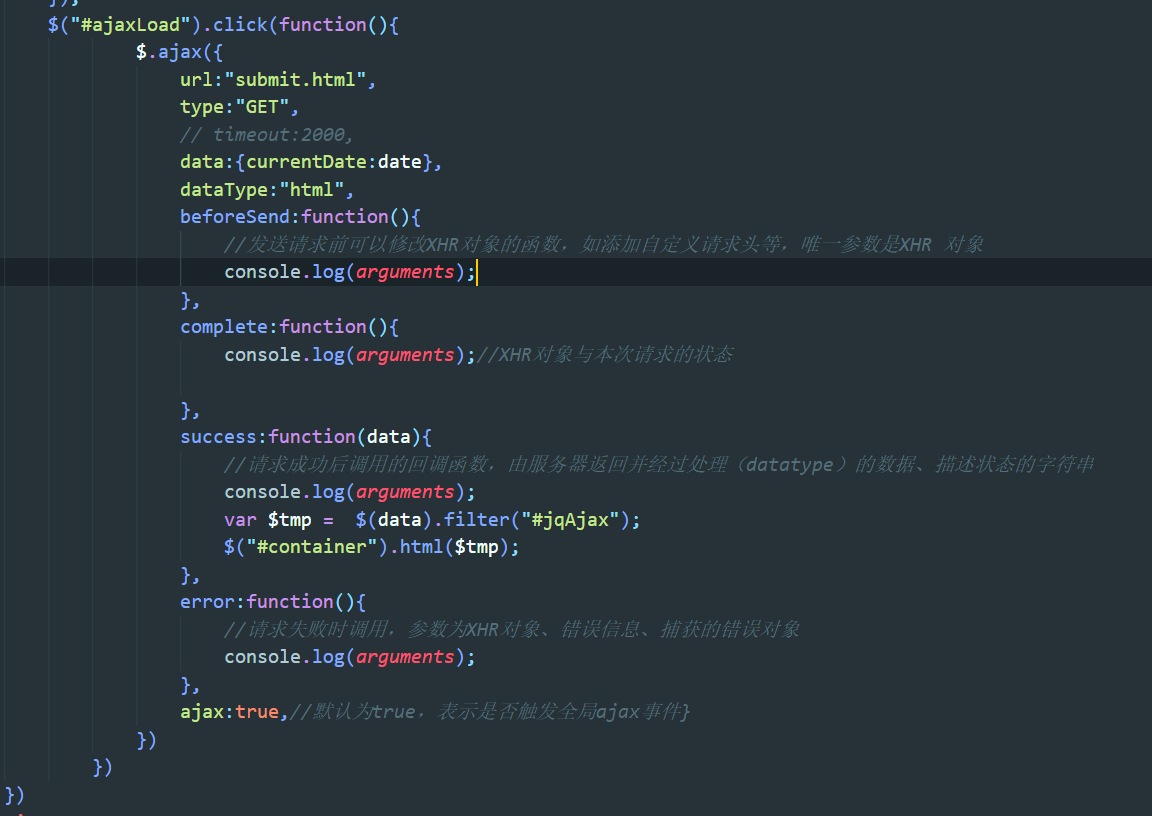
$.Ajax(options)方法
options中以键值对的形式包含了该方法所需要的请求设置、回调函数等信息,所有参数都是可选的,一个简单的例子:


在实际的ajax使用中少不了提交表单数据,但表单数据是需要经过序列化的,如name=harold&password=123,这里可以使用serialize()方法/$.param()方法(仅数组或对象)





