快乐!ajax入门(1)
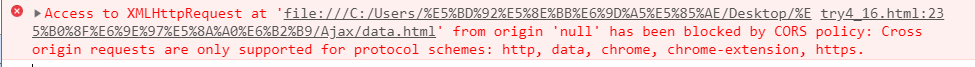
今天试着默写ajax时出现了神秘的问题,出现如图所示的错误:

百度了一下,说是跨源问题,我以为放在同一个文件夹不也是同源嘛!结果打扰了,属实是弟弟,协议,域名,端口相同的算同源,其他的不是!!!
最后找到了解决的方法,用Appserv在本地搭建一个web服务器,(Appserv的教程很多,大概都能解决问题)

(假装自己开始接触服务器了哈)
好不容易多点空(我应该被抓去戒网瘾的),再深入点学学ajax吧~
一个很简单但是该有的有了八成的例子:
<body>
<button id="contain">点击修改</button>
</body>
<script async>
function ajax(){
var request = new XMLHttpRequest();
request.open("POST","data.html",true);
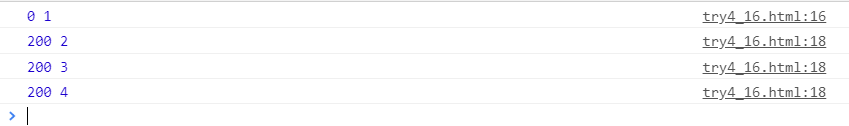
console.log(request.status,request.readyState);
request.onreadystatechange = function(){
console.log(request.status,request.readyState);
if(request.status == 200 && request.readyState == 4){
contain.innerHTML = request.responseText;
}
// Response.setHeader("Access-Control-Allow-Origin","*");
};
request.send();
}
window.onload = function(){
var contain = document.getElementById("contain");
contain.onclick = ajax;
}
</script>
status:响应的http状态,statusText:http状态的说明
readystate:请求/响应的活动阶段,
0~4,表示未初始化且未调用open()方法、启动。已调用open()但尚未调用send()方法、发送,已调用send()方法但尚未收到响应、接收,已经接收到部分数据、完成,接收到全部数据,上面的例子在控制台打印的结果:

请求头与响应头:
每个http请求与响应都会带有相应的头部信息,使用setRequestHeader()方法(在open()与send()之间调用)可以自定义请求的头部信息,使用getResponseHeader()并传入头部字段名称可以取得相应的响应头部信息,实例:

GET请求与POST请求:
暂时先这么理解:前者一般用于获取/查询数据,因为受数据量小的限制,而POST一般用于发送数据,其数据量不受限制
GET请求:将查询字符串参数追加到url末尾,以便将信息发送到服务器,举例:
<body>
<form method="GET" action="submit.html">
<fieldset>
<div>
<label for="name">用户名:</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="password">密码: </label>
<input type="password" id="password" name="password">
</div>
<button type="submit" id="send">提交</button>
<button type="reset">重置</button>
</fieldset>
</form>
<p id="holder"></p>
<script async>
function submitWithAjax(){
var form1 = document.getElementsByTagName("form")[0];
var request = new XMLHttpRequest();
var dataParts = [];
var element;
var holder = document.getElementById("holder");
// console.log(form1.elements.length);fieldset也算一个
for(var i = 0;i<form1.elements.length;i++){
element = form1.elements[i];
dataParts[i] = element.name + '=' + encodeURIComponent(element.value);
}
var data = dataParts.join("&");
request.open("GET","submit.html",true);
//request.setRequestHeader('Content-type',"application/x-www-form-urlencoded");
request.onreadystatechanged = function(){
if(request.readyState == 4){
if(request.status == 200 || request.status == 0){
var matches = request.responseText.match(/<p>([\s\S]+)<\/p>/);
if(matches.length > 0){
holder.innerHTML = matches[1];
}else{
holder.innerHTML = "<p>出错了!</p>";
}
}else{
holder.innerHTML = "<p>"+request.responseText+"</p>";
}
}
};
request.send(data);
};
var send = document.getElementById("send");
window.onload= submitWithAjax;
</script>
</body>


注意这里,GET请求传入url末尾的查询字符串需要经过正确的编码
POST请求,将数据作为请求的主体进行发送,

默认情况下服务器对提交web表单的请求和post请求是不同的处理方式,但可以使用XHR来模仿表单提交:
首先设置请求头信息

然后以适当格式创建一个字符串,
高程三介绍了自定义一个serealize()函数来进行序列化表单数据。



