《锋利的JQuery》中的动画效果:
说实话,虽然这本书已经很老了,老到什么程度呢,这本书以JQuery1.9以前的版本写就的,toggle()方法的(func1,func2,...)这个切换事件的功能已经被删去了
但是这本书还是挺8错的,我读的很快落~

其中的动画方法并没有全部写一遍,因为我是懒🐶
自己尝试写几个替代toggle()的办法时还遇到了一些问题,在思否上得到了很详尽的解答,链接~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery-3.3.1.min.js"></script>
<style>
div:nth-of-type(1){
width: 200px;
height: 200px;
background-color: aqua;
}
div:nth-of-type(2){
width: 200px;
height: 200px;
background-color: tomato;
/* margin-left: 200px; */
}
div:nth-of-type(3){
width: 200px;
height: 200px;
background-color: darkgreen;
}
div:nth-of-type(4){
width: 200px;
height: 200px;
background-color: deepskyblue;
margin-top: 20px;
position: absolute;
}
div:nth-of-type(5){
width: 200px;
height: 200px;
background-color: hotpink;
margin-top: 20px;
position: absolute;
top:900px;
}
button{
position: relative;
display: block;
left: 70px;
}
</style>
</head>
<body>
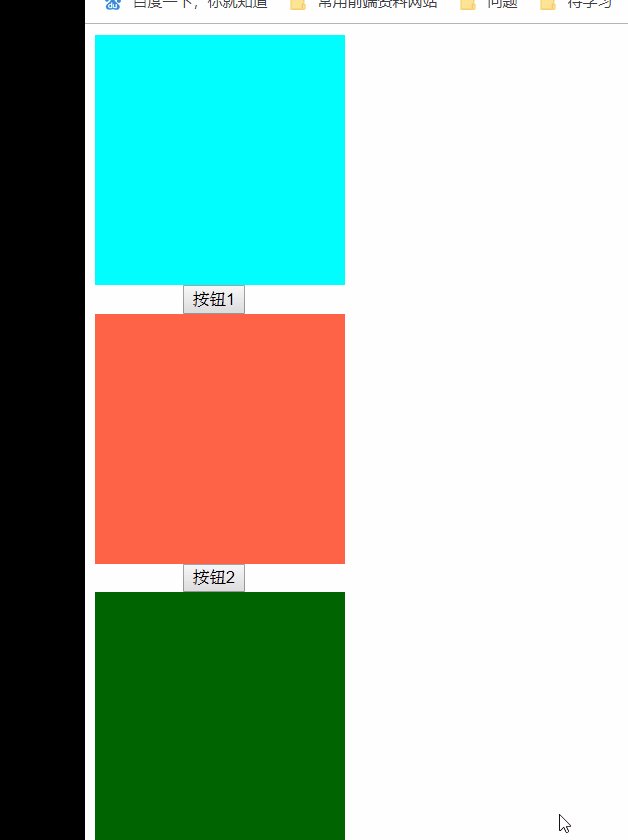
<div id="show-box"></div>
<button id="btn1">按钮1</button>
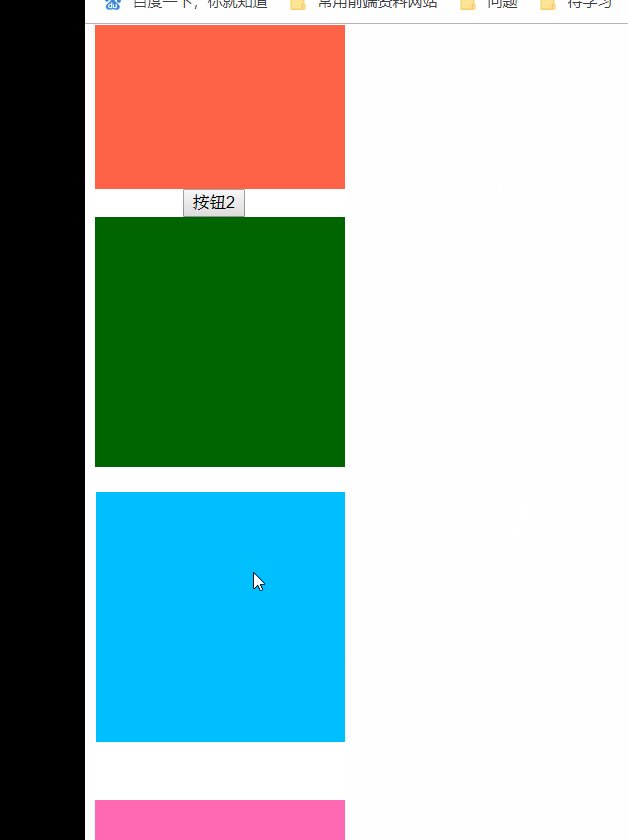
<div id="fade-box" data-display = "0"></div>
<button id="btn2">按钮2</button>
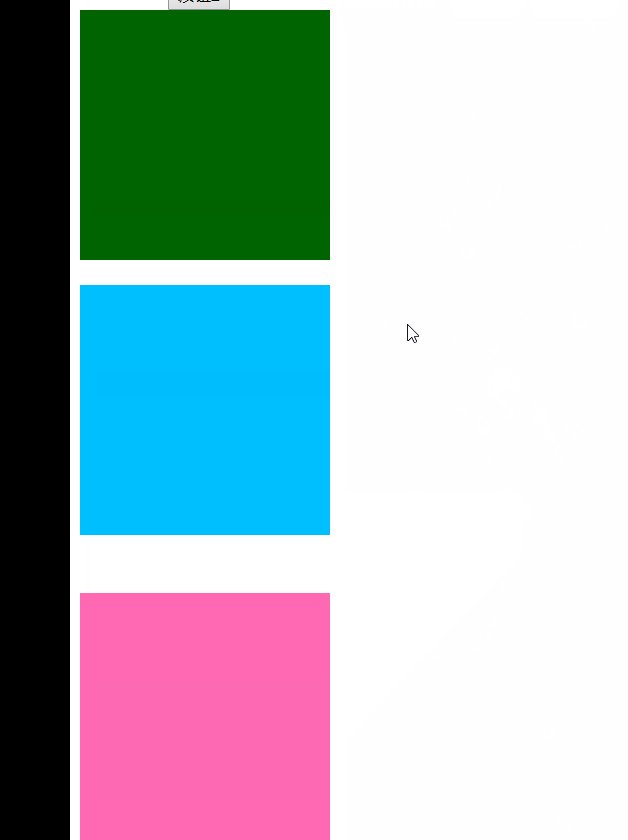
<div id="slide-box"></div>
<div id="animate-box1"></div>
<div id="animate-box2"></div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function(){
$("#btn1").click(function(){
if($("#show-box").is(":hidden")){//is(":hidden")
$("#show-box").show(300);
}else{
$("#show-box").hide(300);
}
});
$("#btn2").click(function(){
if($("#fade-box").data("display") == 0){
$("#fade-box").fadeOut(300);
$("#fade-box").data("display","1");
}else if($("#fade-box").data("display") == 1){
$("#fade-box").fadeIn(300);
$("#fade-box").data("display","0");
}
});
$("#slide-box").hover(function(){
$(this).slideUp(500);
},function(){
$(this).slideDown(500);
});
//animate(param,speed,callback)
$("#animate-box1").click(function(){
$(this).animate({height:"50px",width:"50px",left:"300px"},5000)
.animate({height:"200px",width:"200px",left:"8px"},5000,function(){
alert("动画已结束~");
});//height:-=10px
});
//stop(clearQuene,gooEnd):stop(true),清除该元素接下来的所有动画队列,在下面这个例子中,如果使用的是无任何参数的stop,则
//如果在执行注释1处的动画时触发了鼠标移出事件,则将会继续执行的是注释2处的动画,因为注释3处的stop停止的是注释1处的动画效果
//gotoEnd,让正在执行的动画直接到达结束时的状态,注意不是直接到达动画队列的末状态
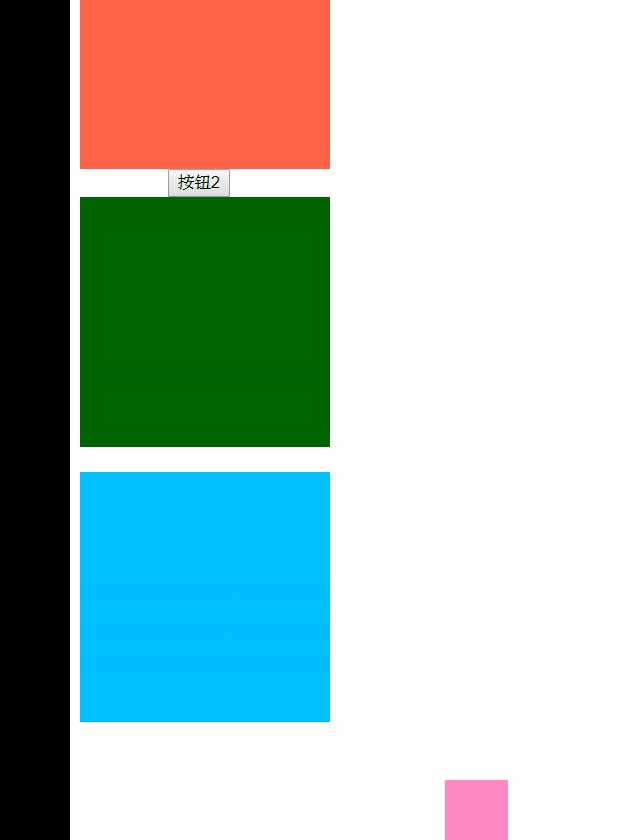
$("#animate-box2").hover(function(){
$(this).stop(true)
.animate({height:"400px",width:"400px;"},500)//1
.animate({height:"50px",width:"50px"},5000)//2
},function(){
$(this).stop(true)//3
.animate({left:"300px"},5000)
.animate({opacity:"0.5"},5000)
})
})
//其他动画方法:is(":animated"),判断元素当前是否处于动画中
//delay(2000),延迟2s后再进行下一个动画
//fadeTo(600,0.2),在0.6秒内调整不透明度至0.2
//slideToggle()、fadeToggle(),切换可见性,前者通过高度,后者通过不透明度
</script>
</body>
</html>





