考勤管理系统V1.0.3
1.0.3:添加了缺勤名单统计、导出功能;
原本的设想是直接上手Node.js 连接MySQL,写一个能增删改查数据的功能,很遗憾小林属实弟弟,但这个“系统”我会一点点完善的,这一次的代码比之前好看了一些,仍然卡死在闭包问题上,没有使用循环为按钮组进行事件绑定。同时信息效验也十分好笑,9102年了还有用字符串和双等于号的,莫得法子啊,我也想帅气的整个登陆界面连上数据库再用上正则表达式,而不是这样模拟,但现在不会啊。这一次又给了我一个警钟,应该再加快一些学习速度了。
(大概等写到4.0.0的时候应该就有一个管理系统该有的样子了)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="button.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="confirm.js" defer></script>
</head>
<body>
<div class = "imfor">
<div class="systemimfo">
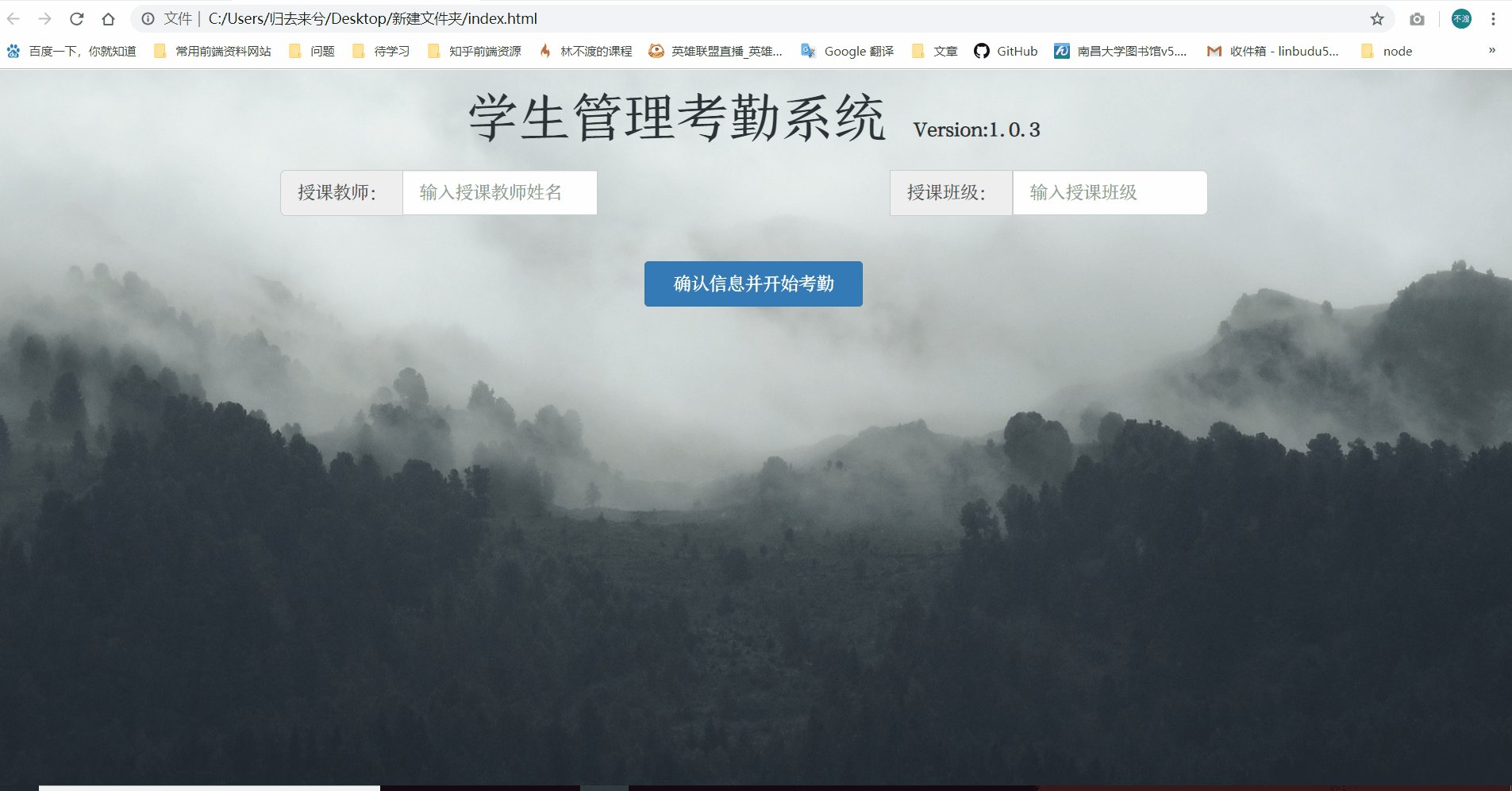
<span>学生管理考勤系统</span>
<span class="version"><b>Version:1.0.3</b></span>
</div>
<div class="classimfo" style="text-align:center;">
<form class="bs-example bs-example-form teacher" role="form">
<div class="input-group input-group-lg" style="padding-left:19%;padding-right: 1%;">
<span class="input-group-addon" >授课教师:</span>
<input type="text" class="form-control" placeholder="输入授课教师姓名" style = "width: 40%; margin-right: 0;">
<span class="input-group-addon" style="margin-left: 15%;">授课班级:</span>
<input type="text" class="form-control" placeholder="输入授课班级" style = "width: 40%;margin-right: 0; float: left;" >
</div>
</form>
<button type="button" class="btn btn-primary" id="start">确认信息并开始考勤</button>
<!-- <button type="button" class="btn btn-primary" >开始考勤</button> -->
</div>
</div>
</body>
</html>
confirm.js
var imfor = document.getElementsByTagName("input");
var btngroup = document.getElementsByClassName("btngroup")[0];
var btn = document.querySelectorAll(".btngroup button");
var btn_style;
var teacherimfor = imfor[0];
console.log(teacherimfor);
var classimfo = imfor[1];
var start_btn = document.getElementById("start");
var confirmimfor = "";
// console.log(122 == "1" || "1" == "21");//我透 ||只要有一个对就返回对 这都忘记了吗弟弟
function confirme(){
if(!(teacherimfor.value == "" || classimfo.value == "")){
// console.log((teacherimfor.value == "" || classimfo.value == ""));//两个都填了 F||F = F
if(teacherimfor.value == "谢江林" && classimfo.value == "管科171班"){
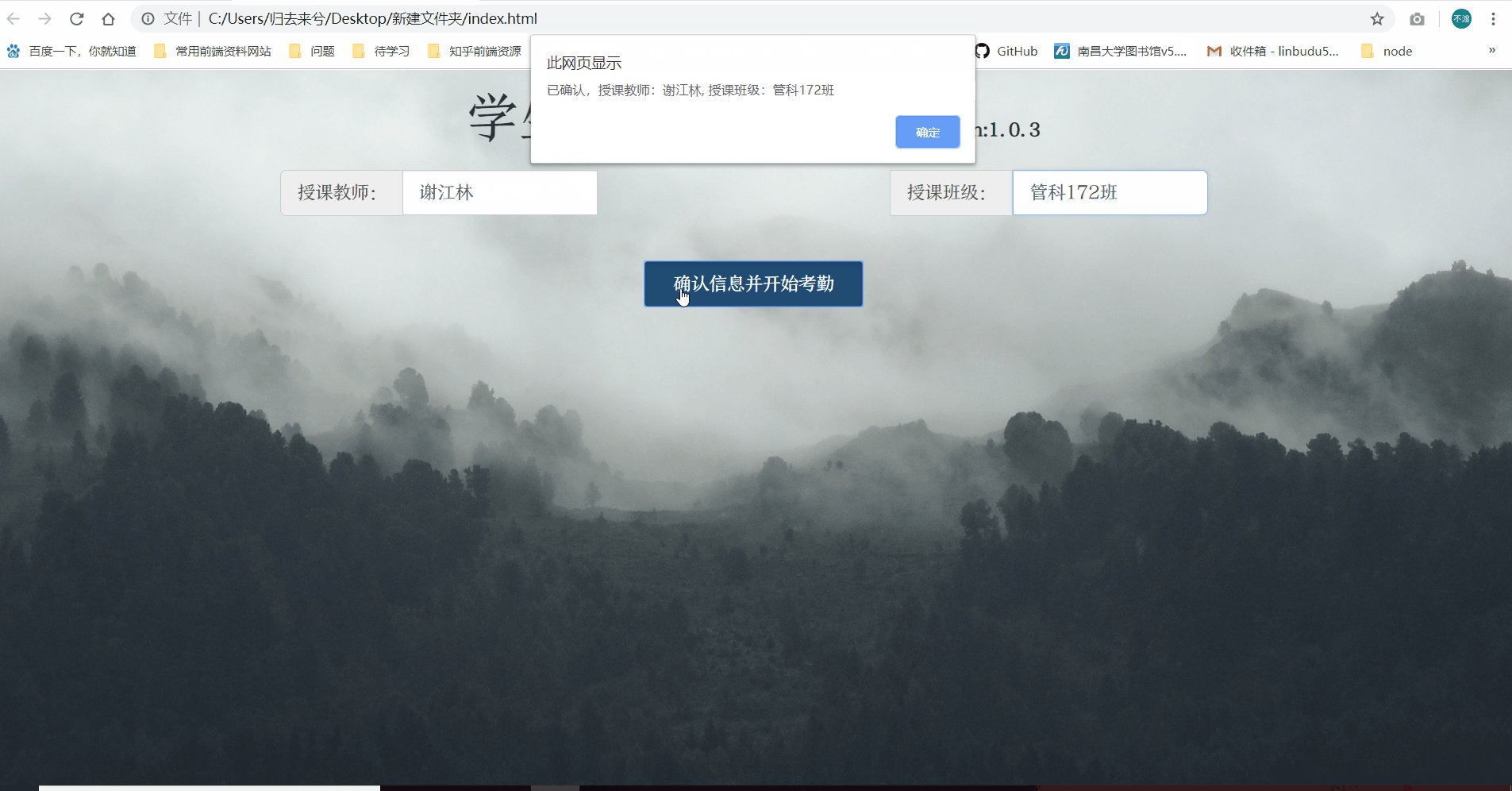
confirmimfor = "已确认,授课教师:" + teacherimfor.value + ", 授课班级:" + classimfo.value;
alert(confirmimfor);
window.location.href = "class1.html";
}else if(teacherimfor.value == "谢江林" && classimfo.value == "管科172班"){
confirmimfor = "已确认,授课教师:" + teacherimfor.value + ", 授课班级:" + classimfo.value;
alert(confirmimfor);
window.location.href = "class2.html";
}else{
alert("请输入有效信息!")
}
// console.log(confirmimfor);
}else{
alert("不能输入空白信息!");
}
}
start_btn.addEventListener("click",confirme,false);
class2.html,由于没法实现根据数据库查询得到信息再展示的方案,只能出此下策
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="button.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="respond.js" defer></script>
</head>
<body>
<div class = "imfor">
<div class="systemimfo">
<span>学生管理考勤系统</span>
<span class="version"><b>Version:1.0.3</b></span>
</div>
<div class="classimfo" style="text-align:center;">
<form class="bs-example bs-example-form teacher" role="form">
<div class="input-group input-group-lg" style="padding-left:19%;padding-right: 1%;">
<span class="input-group-addon" >授课教师:</span>
<input type="text" class="form-control" placeholder="输入授课教师姓名" style = "width: 40%; margin-right: 0;">
<span class="input-group-addon" style="margin-left: 15%;">授课班级:</span>
<input type="text" class="form-control" placeholder="输入授课班级" style = "width: 40%;margin-right: 0; float: left;" >
</div>
</form>
</div>
</div>
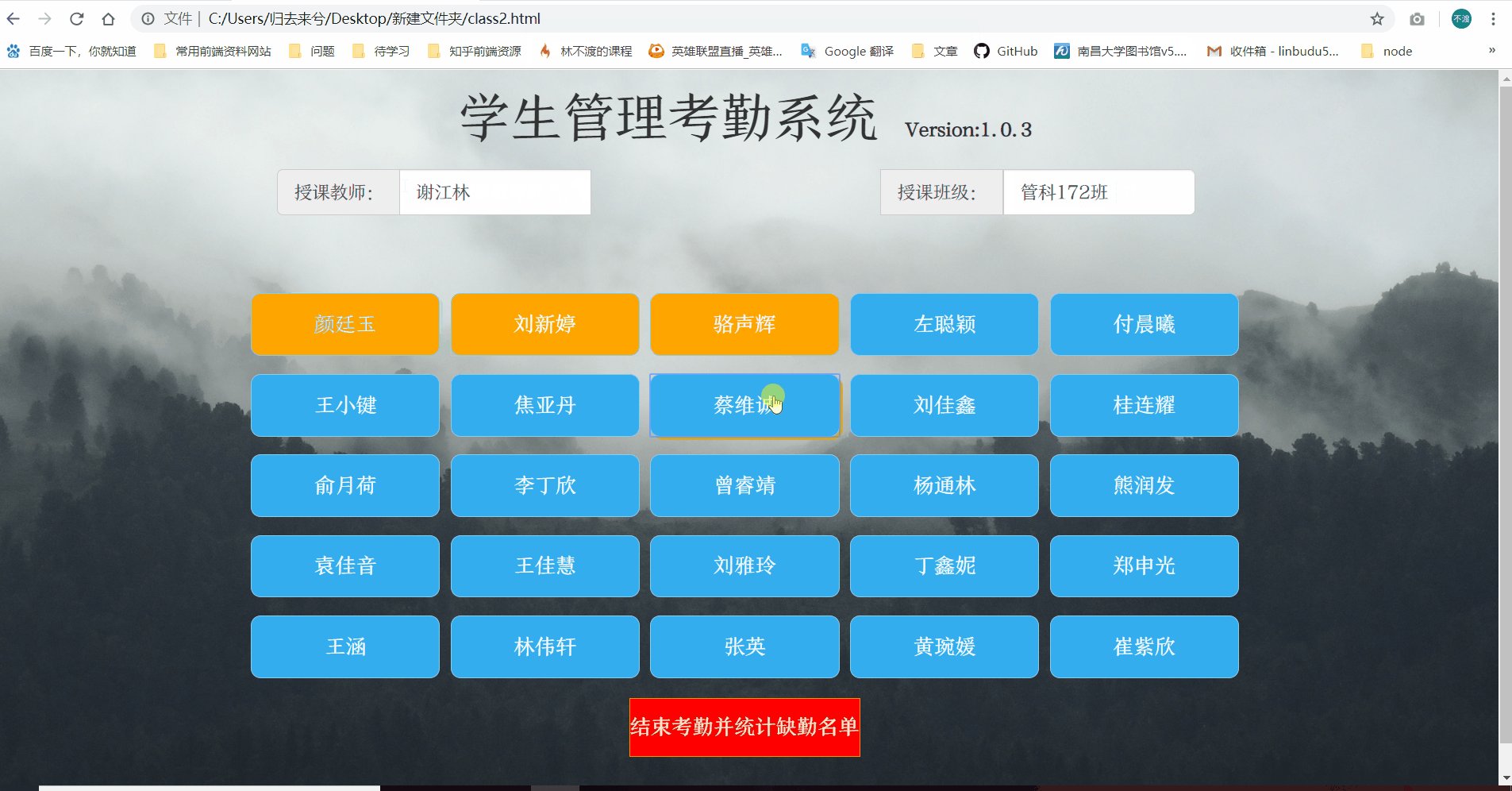
<div class = "btngroup">
<button onclick="change(this)">颜廷玉</button>
<button onclick="change(this)">刘新婷</button>
<button onclick="change(this)">骆声辉</button>
<button onclick="change(this)">左聪颖</button>
<button onclick="change(this)">付晨曦</button>
<br>
<button onclick="change(this)">王小键</button>
<button onclick="change(this)">焦亚丹</button>
<button onclick="change(this)">蔡维诚</button>
<button onclick="change(this)">刘佳鑫</button>
<button onclick="change(this)">桂连耀</button>
<br>
<button onclick="change(this)">俞月荷</button>
<button onclick="change(this)">李丁欣</button>
<button onclick="change(this)">曾睿靖</button>
<button onclick="change(this)">杨通林</button>
<button onclick="change(this)">熊润发</button>
<br>
<button onclick="change(this)">袁佳音</button>
<button onclick="change(this)">王佳慧</button>
<button onclick="change(this)">刘雅玲</button>
<button onclick="change(this)">丁鑫妮</button>
<button onclick="change(this)">郑申光</button>
<br>
<button onclick="change(this)">王涵</button>
<button onclick="change(this)">林伟轩</button>
<button onclick="change(this)">张英</button>
<button onclick="change(this)">黄琬媛</button>
<button onclick="change(this)">崔紫欣</button>
<br>
<input type="button" id="end" value="结束考勤并统计缺勤名单">
</div>
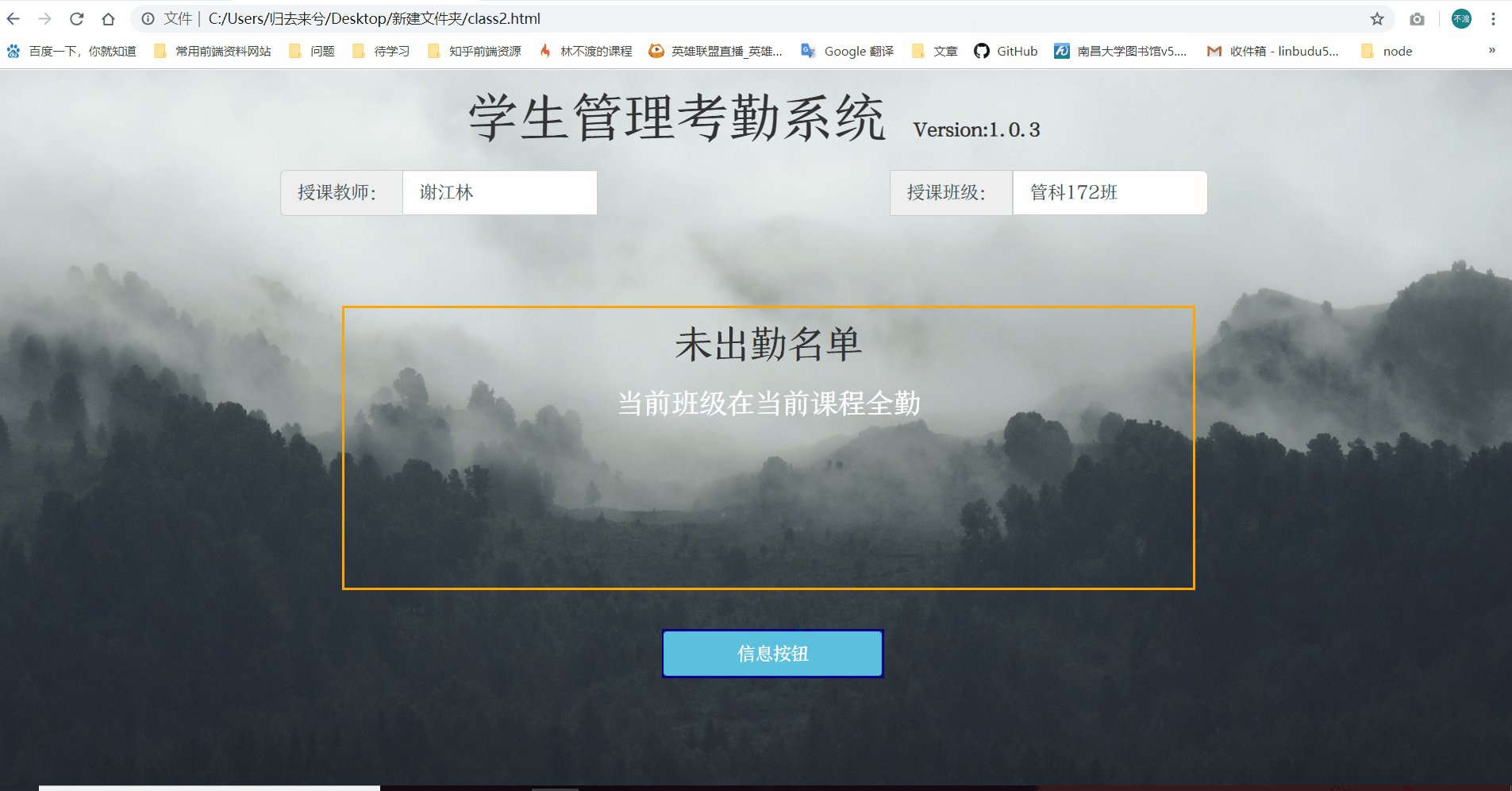
<div id="collect">
<p>未出勤名单</p>
<section id="list">
</section>
</div>
<div id="output">
<button type="button" class="btn btn-info" style="margin:auto;">信息按钮</button>
</div>
<script>
var imfor = document.getElementsByTagName("input");
var teacherimfor = imfor[0];
console.log(teacherimfor);
var classimfo = imfor[1];
teacherimfor.value = "谢江林";//不应该这样写,应该用Ajax或者别的方法
classimfo.value = "管科172班";
</script>
</body>
</html>
respond.js
var btn_group = document.getElementsByTagName("button");
var btnsection = document.getElementsByClassName("btngroup");
var endbtn = document.getElementById("end");
var statlist = [];
var section = document.getElementById("list");
// console.log(btn_group);//25,0~24
function change(element){
element.style.setProperty("background-color","orange");
console.log(element);
};
function collect(){
var section = document.getElementById("list");
for(var i=0; i<btn_group.length-1;i++){
if(btn_group[i].style.backgroundColor !== "orange"){
statlist.push(btn_group[i].firstChild.nodeValue);
}
}
var list = statlist.join(" ");
console.log(list);
$(".btngroup").hide();
$("#collect").show();
$("#output").show();
if(list.length == 0){
alert("全体出勤了奥!")
section.innerText = "当前班级在当前课程全勤"
}else{
section.innerText = list;
}
}
endbtn.addEventListener("click",collect,false);
save.js 这个文件中的代码是在网上找的,我目前还看不懂,但是至少能用... 导出为excel有点难,等我这几天在摸索一下...

document.querySelector('#save').addEventListener('click', saveFile);
function fakeClick(obj) {
var ev = document.createEvent("MouseEvents");
ev.initMouseEvent("click", true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
obj.dispatchEvent(ev);
}
function exportRaw(name, data) {
var urlObject = window.URL || window.webkitURL || window;
var export_blob = new Blob([data]);
var save_link = document.createElementNS("http://www.w3.org/1999/xhtml", "a")
save_link.href = urlObject.createObjectURL(export_blob);
save_link.download = name;
fakeClick(save_link);
}
function saveFile(){
var inValue = document.querySelector('#list').innerHTML;
exportRaw('test.txt', inValue);
}



