着手学习事件冒泡与事件捕获的一些分享
当了两天懒🐶,回来还债了
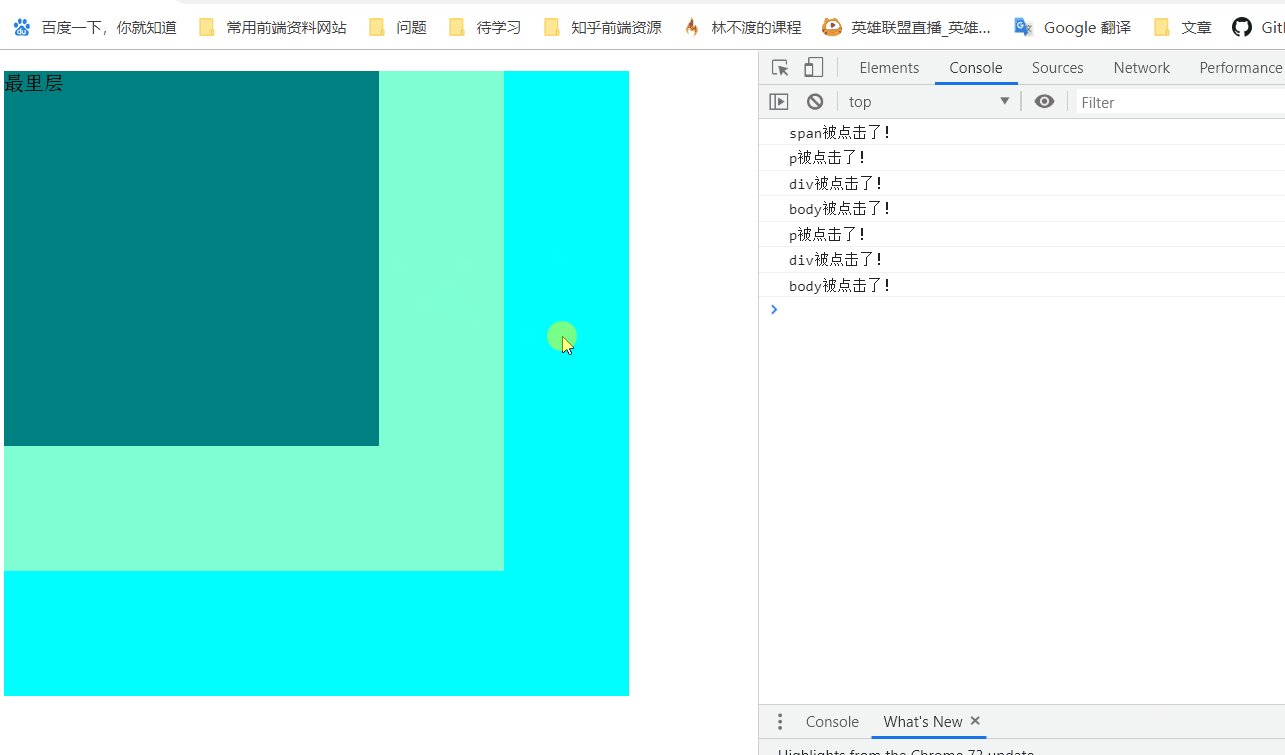
事件冒泡:以点击为例 点击最里层的元素时,如果外层的元素也绑定了点击事件 那么这个冒泡过程会导致一层层向上触发点击事件
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<script src="jquery-3.3.1.min.js"></script>
<style>
div{
width: 500px;
height: 500px;
background-color: aqua;
}
p{
display: block;
height: 400px;
width: 400px;
background-color: aquamarine;
}
span{
display: block;
height: 300px;
width: 300px;
background-color: teal;
}
</style>
</head>
<body>
<div>
<p>
<span>最里层</span>
</p>
</div>
<script>
$("span").click(function(){
console.log("span被点击了!");
});
$("p").click(function(){
console.log("p被点击了!");
});
$("div").click(function(){
console.log("div被点击了!");
});
$("body").click(function(){
console.log("body被点击了!");
})
</script>
</body>
</html>

q
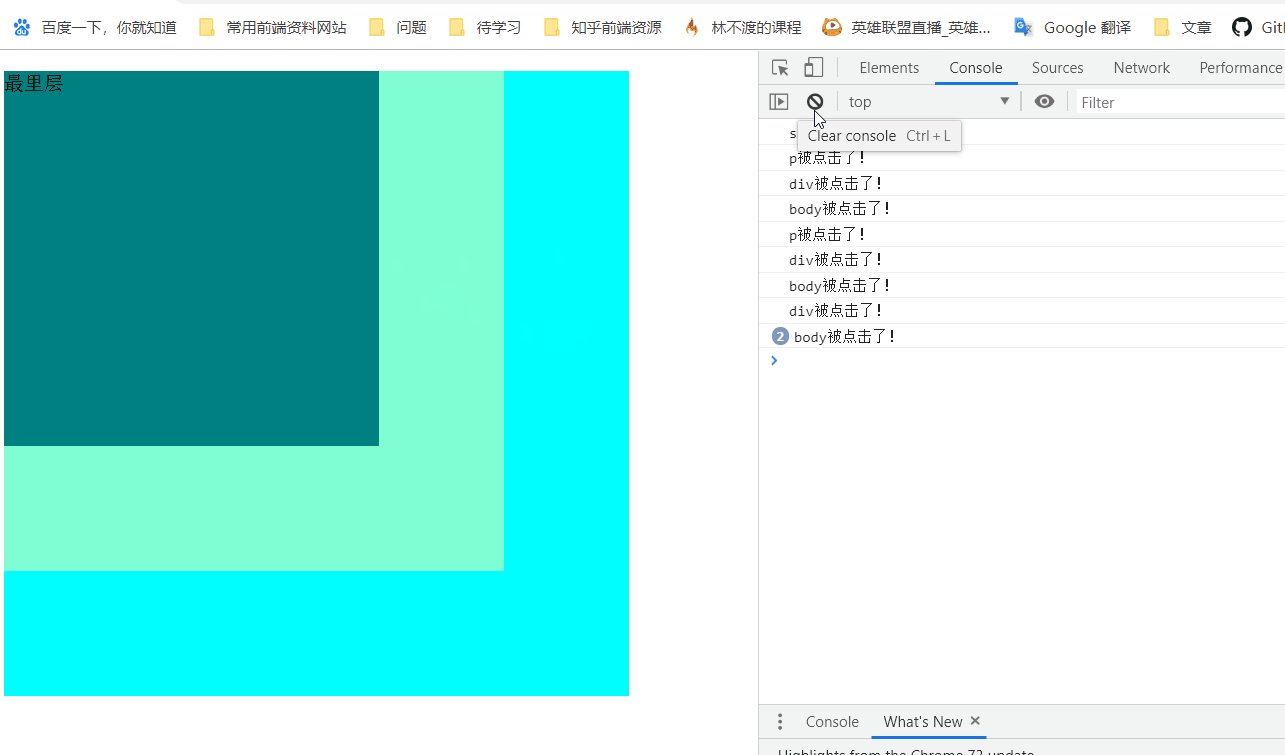
如何解决这个问题?由于是在学习JQuery的过程中接触,所以首先尝试的是用stopPropagation()方法:
另一种方法是用return false,添加在原stopPropagation()的位置处
$("span").click(function(event){
console.log("span被点击了!");
event.stopPropagation();//return false
});
添加event参数是因为需要明确让哪个事件停止冒泡

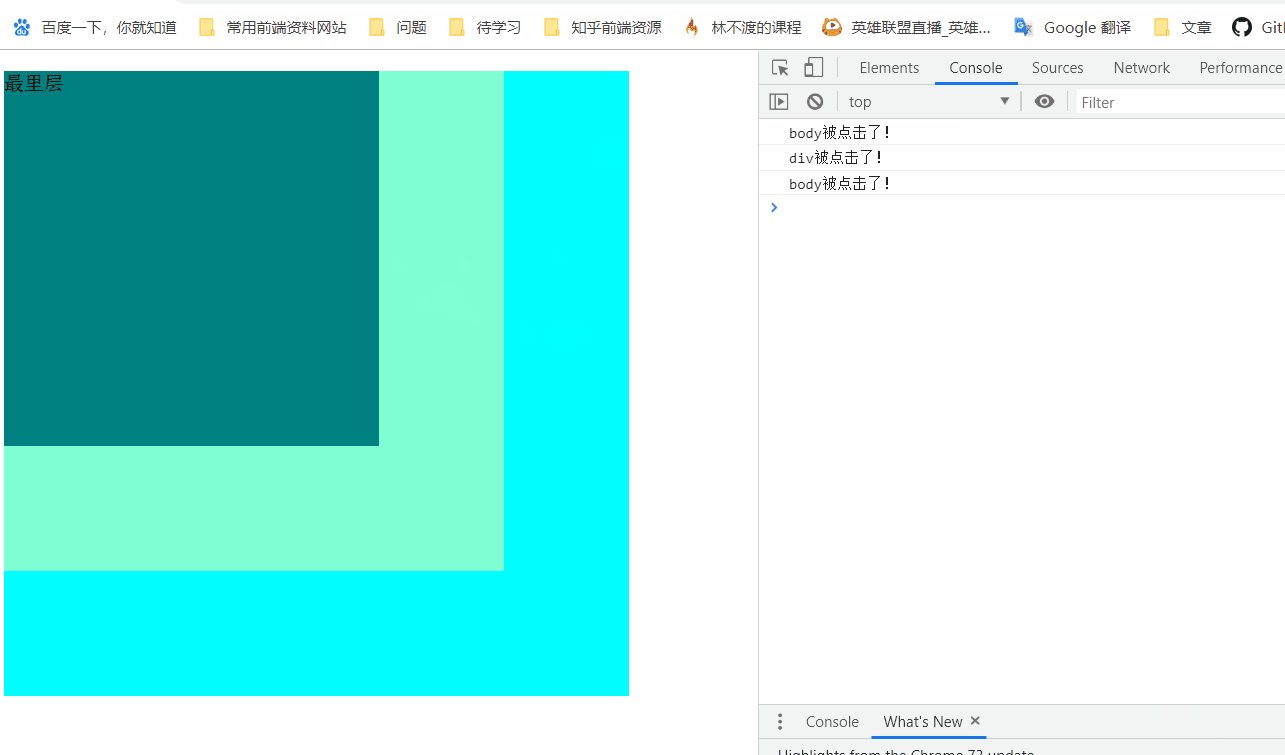
事件捕获:网景的Communicator提出的另一种事件流(前面那个是IE提出的事件流),与冒泡相反,外面的节点先接收到事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<script src="jquery-3.3.1.min.js"></script>
<style>
div{
width: 500px;
height: 500px;
background-color: aqua;
}
p{
display: block;
height: 400px;
width: 400px;
background-color: aquamarine;
}
span{
display: block;
height: 300px;
width: 300px;
background-color: teal;
}
</style>
</head>
<body>
<div>
<p>
<span>最里层</span>
</p>
</div>
<script>
document.querySelector("span").addEventListener("click",function(){
alert("span");
},true);
document.querySelector("p").addEventListener("click",function(){
alert("p");
},true);
document.querySelector("div").addEventListener("click",function(){
alert("div");
},true);
document.querySelector("body").addEventListener("click",function(){
alert("body");
},true);
</script>
</body>
</html>
注意,事件监听器的最后一个参数设置为了true,即设置使用事件捕获

如图,此时事件是由外往里传递的
(明天继续来还债)



