原生JavaScript实现新手引导效果(第二个玩具)
慕课地址https://www.imooc.com/video/169
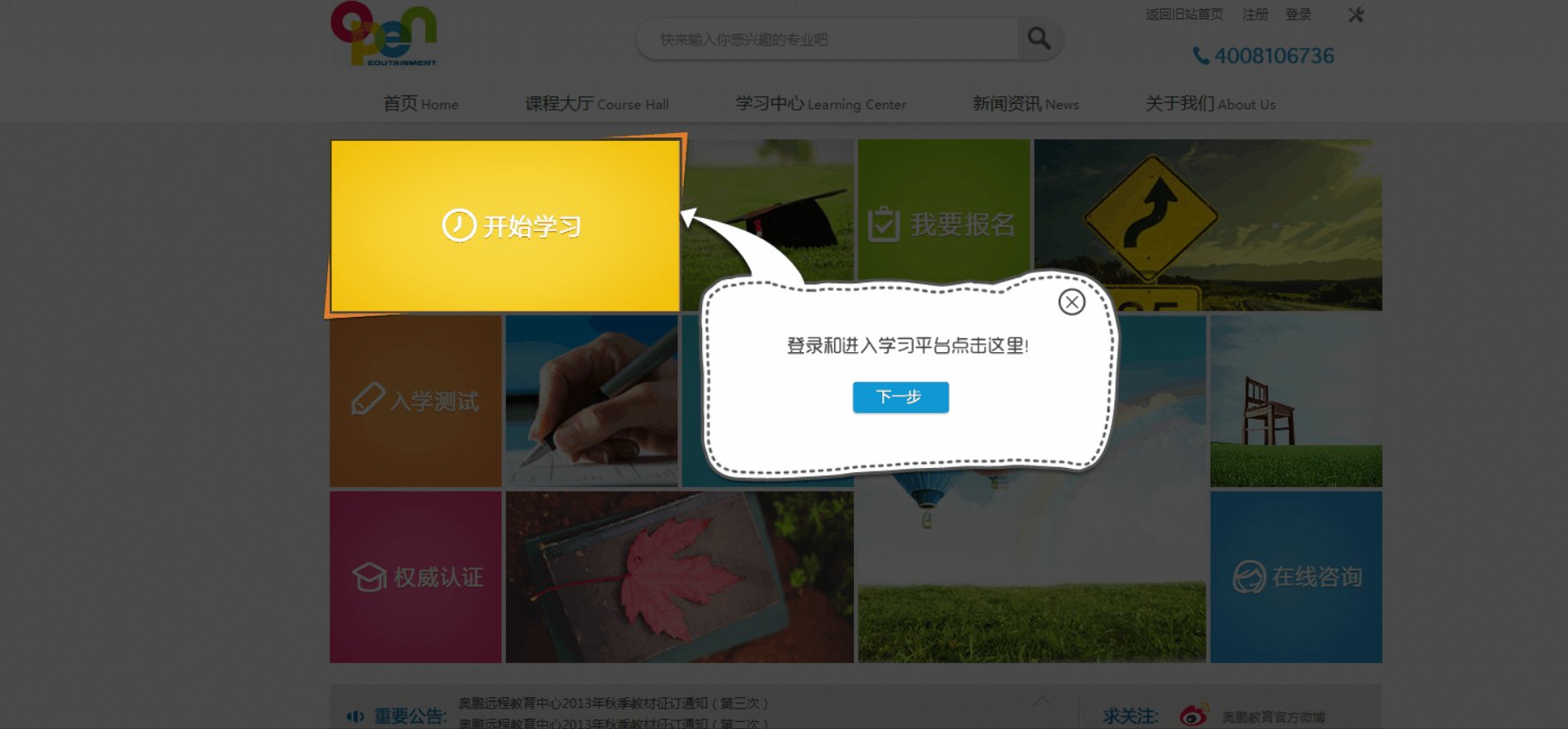
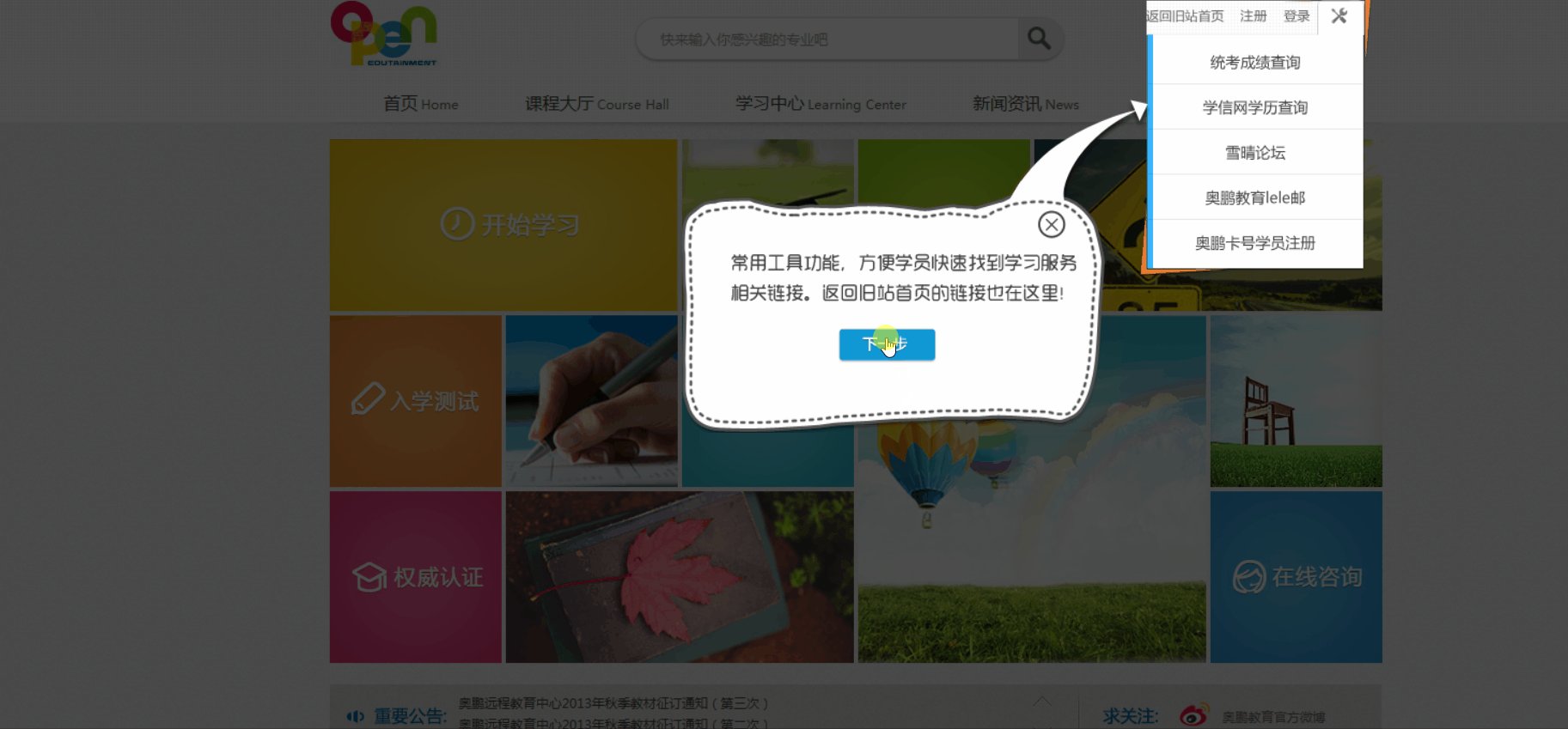
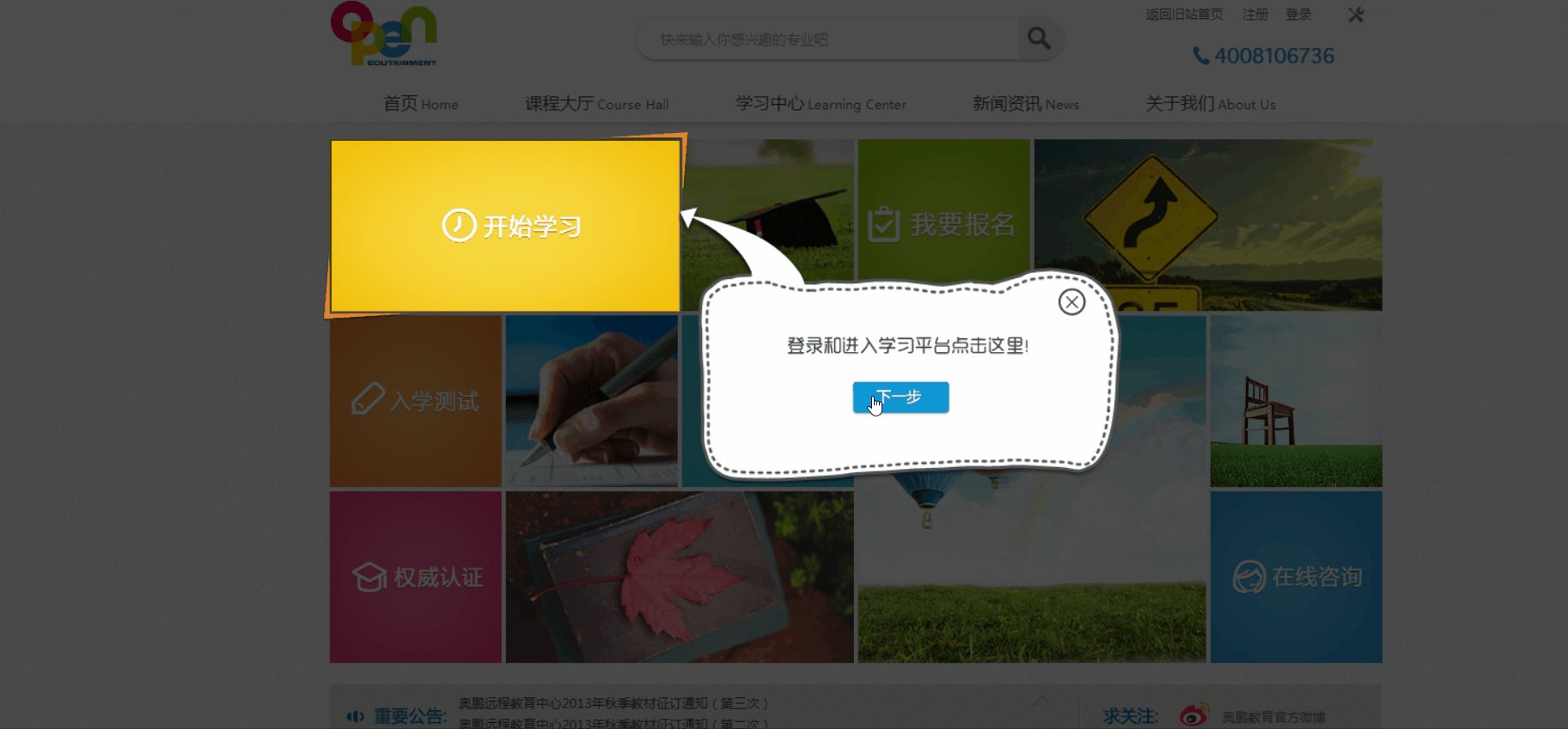
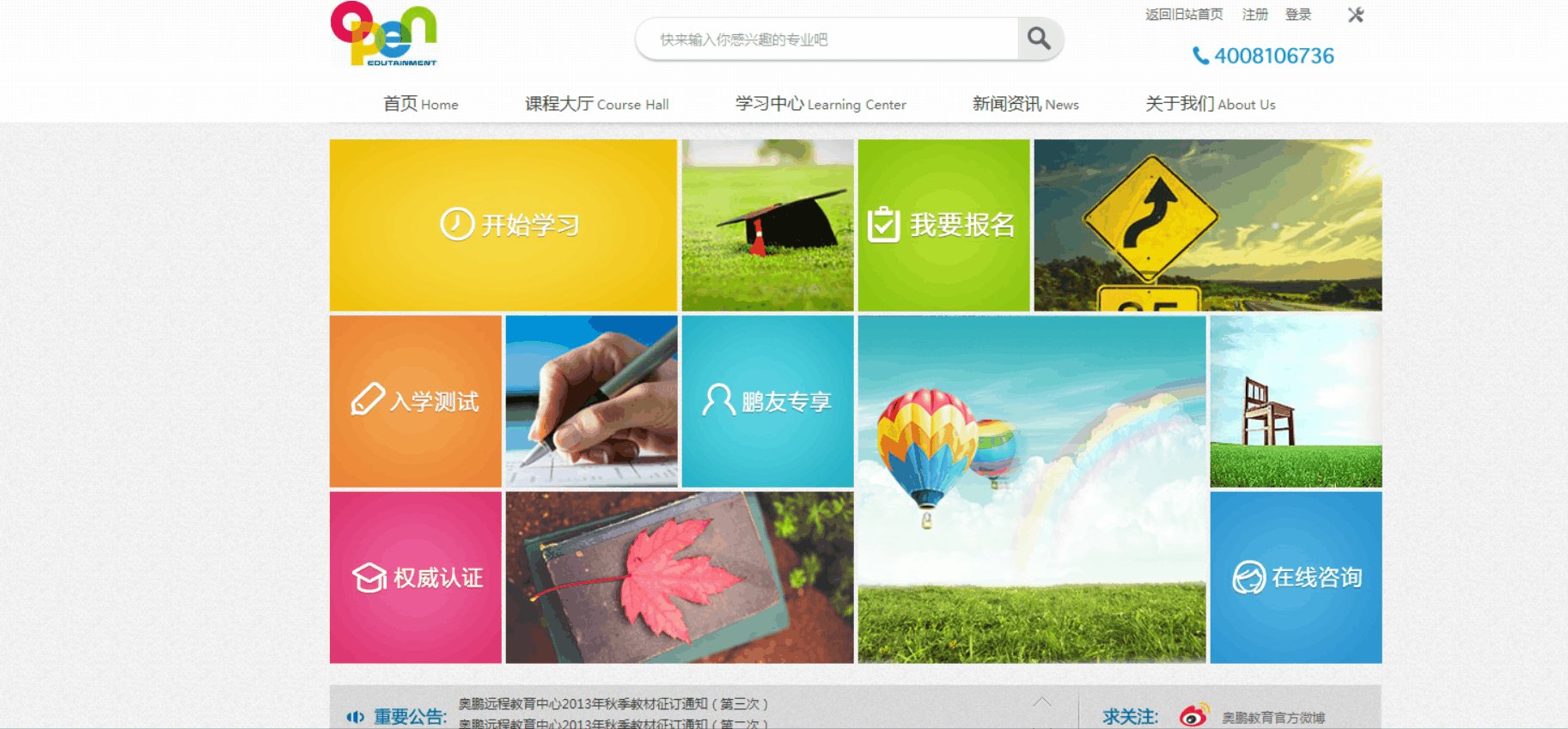
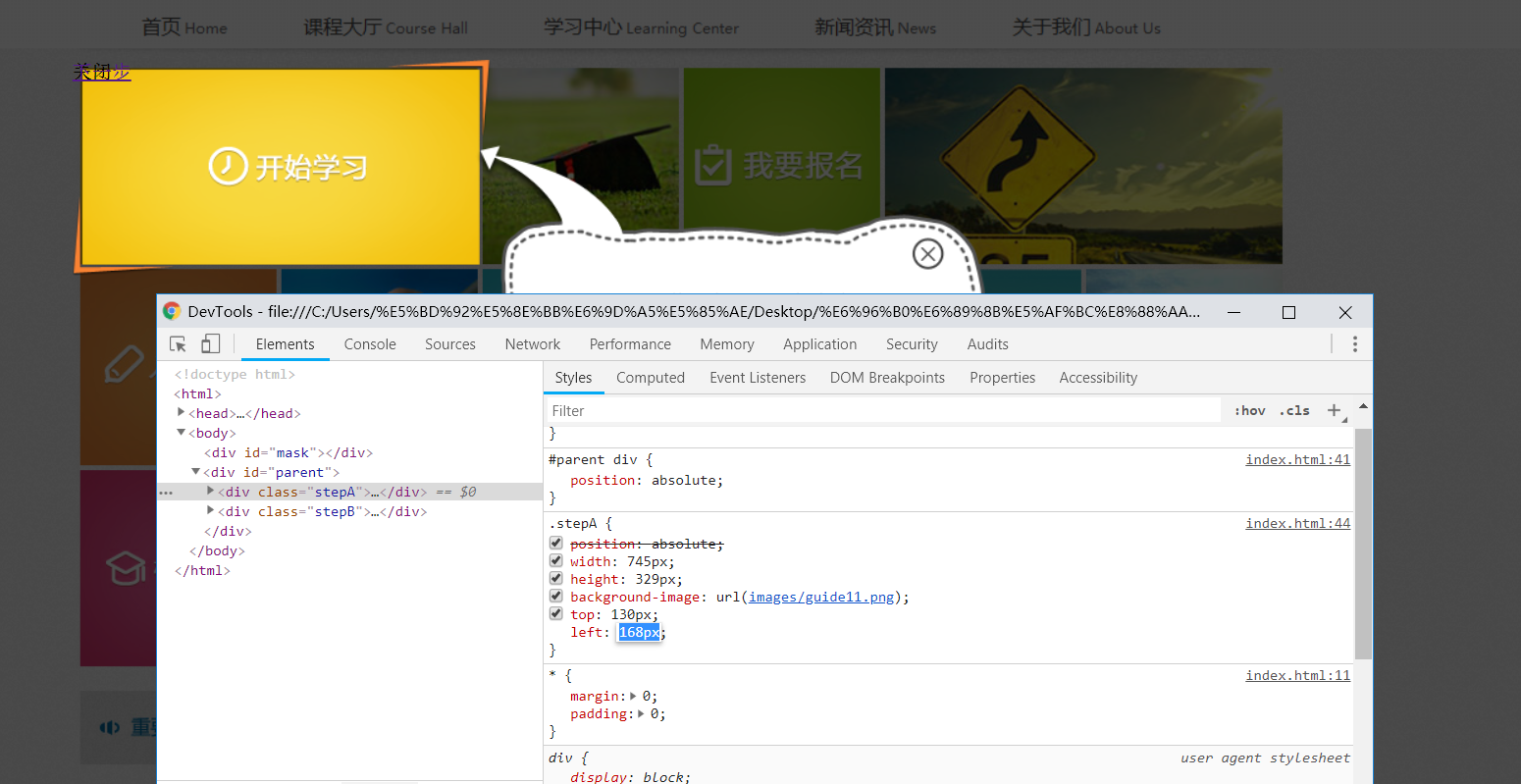
预览效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="style.css">
<script src="js/jquery-1.7.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
width: 100%;
}
body{
background: url("images/body.png");
}
#mask{
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
opacity: 0.7;
background-color: #000;
filter: alpha(opacity=70%);
/* display: none; */
}
#parent{
height: 893px;
width: 1230px;
/* background-color: aqua; */
position: absolute;
left: 50%;
margin-left: -615px;
}
#parent div{
position: absolute;
}
.stepA{
position: absolute;
width: 745px;
height: 329px;
background-image: url(images/guide11.png);
top: 130px;
left: 168px;
display: none;
}
span{
cursor: pointer;
}
.stepA a{
/* background: aqua; 方便定位、调试*/
position: absolute;
height: 32px;
width: 95px;
top: 232px;
left: 492px;
text-indent: -9999px;
overflow: hidden;
}
.stepA span{
/* background: aqua; */
position: absolute;
height: 30px;
width: 30px;
top: 143px;
left: 683px;
text-indent: -9999px;
overflow: hidden;
}
.stepB{
position: absolute;
width: 647px;
height: 405px;
background-image: url(images/guide21.png);
top: 5px;
left: 499px;
display: none;
}
.stepB a{
/* background: aqua; */
/* 方便定位、调试 */
position: absolute;
height: 32px;
width: 95px;
top: 308px;
left: 147px;
text-indent: -9999px;
overflow: hidden;
}
.stepB span{
/* background: aqua; */
position: absolute;
height: 30px;
width: 30px;
top: 197px;
left: 333px;
text-indent: -9999px;
overflow: hidden;
}
.stepC{
position: absolute;
width: 654px;
height: 257px;
background-image: url(images/guide31.png);
top: 292px;
left: 494px;
display: none;
}
.stepC a{
/* background: aqua; */
/* 方便定位、调试 */
position: absolute;
height: 32px;
width: 95px;
top: 156px;
left: 401px;
text-indent: -9999px;
overflow: hidden;
}
.stepC span{
/* background: aqua; */
position: absolute;
height: 30px;
width: 30px;
top: 44px;
left: 588px;
text-indent: -9999px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="mask"></div>
<div id="parent">
<div class="stepA"><a href="#">下一步</a><span title="结束引导">关闭</span></div>
<div class="stepB"><a href="#">下一步</a><span title="结束引导">关闭</span></div>
<div class="stepC"><a href="#">结束引导</a><span title="结束引导">关闭</span></div>
</div>
<script>
window.onload = function(){
var mask = document.getElementById("mask");
var parent = document.getElementById("parent");
var steps = parent.getElementsByTagName("div");//attention
var stepbtn = document.getElementsByTagName("a");
var close = document.getElementsByTagName("span");
//判断先前是否访问过该网站
var temp = document.cookie.substring(5);//获取www.xxx...部分
//只有火狐浏览器支持本地写入cookie
if(temp != "www.xxx.com"){
mask.style.display = parent.style.display = steps[0].style.display = "block";
for(var i=0; i<steps.length;i++){
stepbtn[i].index = i;//人为添加index属性
stepbtn[i].onclick = function(){
this.parentNode.style.display = "none";//点击后结束这一步引导
if(this.index < steps.length-1){
steps[this.index+1].style.display = "block";
} else if(this.index = steps.length-1){
mask.style.display = parent.style.display ="none";
}
}
}
for(var i=0; i<close.length;i++){
close[i].onclick = function(){
mask.style.display = parent.style.display ="none";
}
}
var date = new Date();
date.setDate(date.getDate()+30);
document.cookie = "name=www.xxx.com;expires=" + date;
}
}
</script>
</body>
</html>
//使用jQuery重构
$("#mask,#parent,#parent div:eq(0)").show();
$("#parent div a").click(function(){
var current = $(this).parent();
current.hide();
current.next().show();
})
$("#parent div span,#parent div a:last").click(function(){
$("#parent,#mask").hide();
})
这项课程带给我的最大收获是明白了浏览器开发者的另一个重要作用:微调页面布局,以前我只是知道有这么个功能,却从未想过去使用它

JavaScript的学习开始一个多月了,到现在闭包我还是没搞懂... 很多大神的讲解也看得一头雾水,我是弟弟...



