$(document).ready和window.onload 简单分析区别
《锋利的JQuery》翻开没看几页,就遇到了这个神奇的问题,之前在橙旭园学习的时候,JQuery只教了一些基础的,像链式操作等,那时以为这个和window.onload()差不多一模一样,现在才发现差的蛮多的,来整理下:
0:$(document).ready 等价于 $(function(){}
1:$(document).ready可以有多个,而window.onload()只有一个,后面的会覆盖前面的。
<script>
$(document).ready(
console.log("$1")
);
$(document).ready(
console.log("$2")
)
window.onload = function(){
console.log("win1");
}
window.onload = function(){
console.log("win2");
}
window.onload = fucntion(){
func1();
func2();
}//可以用这种方式来添加多个就绪事件
</script>
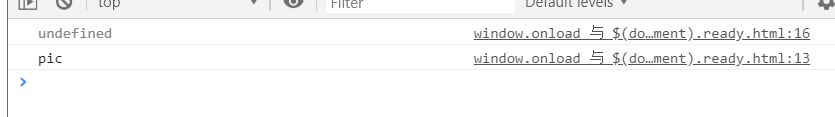
实现结果:

2:$(document).ready:是DOM结构绘制完毕后就执行,不必等到加载完毕。 意思就是DOM树加载完毕,就执行,不必等到页面中图片或其他外部文件都加载完毕。例如有一张图片,DOM结构已经为它预留好位置了,但还在加载,这个时候就能够给它绑定方法了
window.onload:是页面所有元素都加载完毕,包括图片啊表格等所有元素,如果页面太大,或者用户带宽过小,就可能会出现无响应情况
这一点就使得$(document).ready比window.onload运行得更早一些
举例:

可以看到,在$(document).ready中pic的alt属性还未定义
(前面一个才是$(document).ready,从这里也可以再次发现它比window.onload执行的早噢)
以下为前端大佬们的补充
3.要解决例2中的问题,可以使用Jquery 中另一个关于页面加载的方法 ---load() 方法。 Load() 方法会在元素的 onload 事件中绑定一个处理函数。如果处理函数绑定给 window 对象,则会在所有内容 ( 包括窗口、框架、对象和图像等 ) 加载完毕后触发,如果处理函数绑定在元素上,则会在元素的内容加载完毕后触发。(来源https://www.cnblogs.com/fengchaoran/p/7493803.html)
$(window).load(function(){})
window.onload = function(){}
//这两个是一样的
注意:不要不要在$(document).ready()里绑定load事件
只有当在这个元素完全加载完之前绑定load的处理函数,才会在他加载完后触发。如果之后再绑定就永远不会触发了。所以不要在$(document).ready()里绑定load事件,因为jQuery会在所有DOM加载完成后再绑定load事件。
根据不同的浏览器(Firefox 和 IE),如果图像已被缓存,则也许不会触发 load 事件。
4..在原生JS中,监听DOM执行的事件为DOMContentLoaded,不过此方法只能通过 DOM2 级方式添加,即采用addEventListener()/attachEvent() 方式添加才能够使用。(来自https://blog.csdn.net/lwx931449660/article/details/86096415)



