Vue跨域详解
1.Vue跨域详解
2.Vue 打包后报 Uncaught SyntaxError: Unexpected token ‘<‘3.TypeError: Cannot read property 'upgrade' of undefined4.Vue选日期滚动条自动定位到选定的日期位置5.Vue根据时间戳制作倒计时15分钟6.防抖节流utils7.一些JS过滤方法8.Vue全局公共服务类mixin9.npm install报错node-sass@7.0.1 postinstall: `node scripts/build.js`10.vue一直处在2.9.6版本卸载不了升级不了解决方案11.Vue 全局避免按钮重复点击12.Vue2 去除定时器之常用三种方式及特殊方式13.Vue Element-ui 之 el-table自动滚动14.el-table自适应列宽15.vue工程内下载路由16.40% building 31/38 modules 7 active ...es\core-js\modules\es6.object.assign.jsBrowserslist: caniuse-lite is outdated.17.Vue监听系统是否为暗黑模式碰到这种问题,其实你的接口已经通了,但是在页面上就是访问不通过。
你可以把API请求地址单独拎出来新开个网站打开看请求是否成功,成功,但是你的项目不通。
有那么几个可能吧:
1、请求头设置错误
1 2 3 | headers = { 'Content-Type': 'application/json' //错误的<br> 'Content-Type':'application/x-www-form-urlencoded' // 正确的 } |
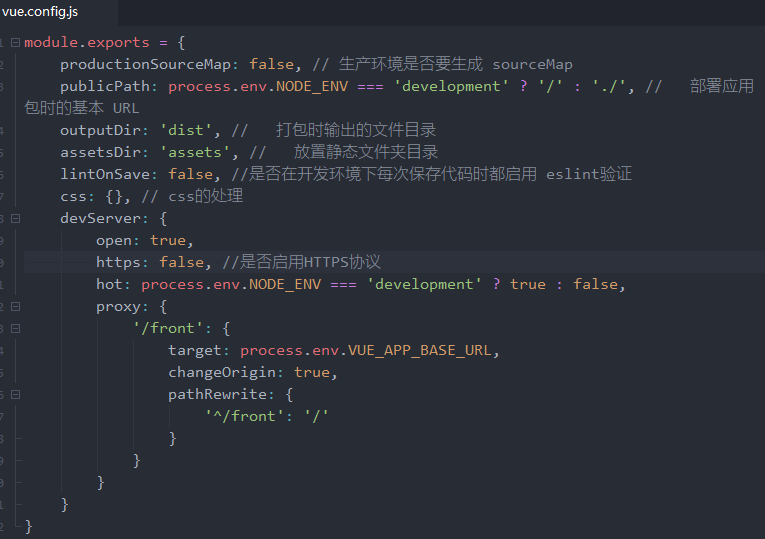
2、本地运行要配置反向代理
最基础的配置

3、环境配置
当然你还需要配置你的环境配置文件(.env.dev .env.production 等)
NODE_ENV='production' / 'development' // 二选一,一个开发环境一个生产环境,部署服务器要用开发环境的 VUE_APP_RUN_ENV='dev'/'pro'/'test' // 三选一可以自定义名字,按你定义的环境来定,自己分得清就行。只是一个标识 VUE_APP_BASE_URL = '' //这里是你请求后端的域名地址
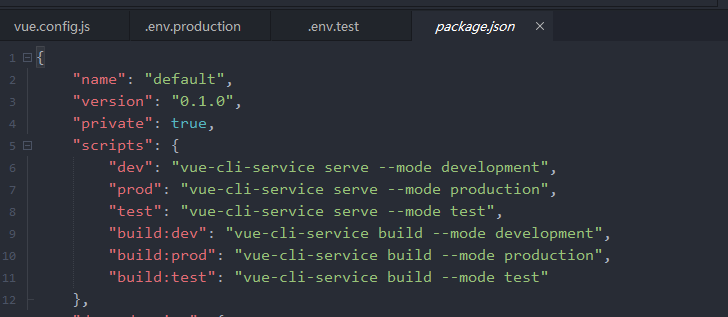
假如你配置了多种环境那么你还需要配置下package.json文件

--mode 后面是你配置的环境文件的 NODE_ENV 名字

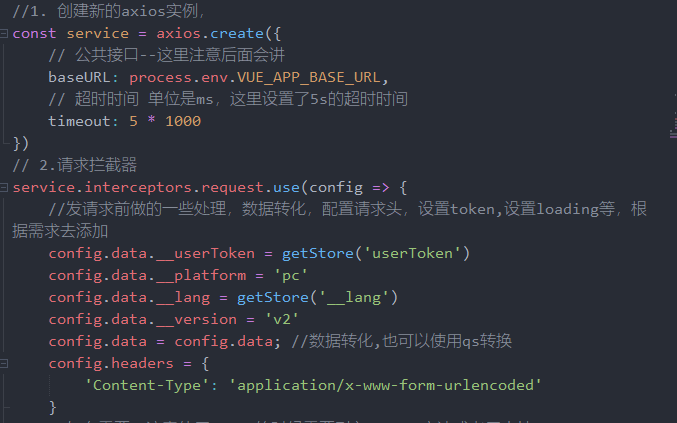
4、假如你用的是axios来作请求插件,那么还需要配置下axios
/**** request.js ****/ // 导入axios import axios from 'axios' // 导入本地缓存 import { setStore, getStore } from '../../util/lostore.js' // 使用element-ui Message做消息提醒 import { Message } from 'element-ui'; //1. 创建新的axios实例, const service = axios.create({ // 公共接口--这里注意后面会讲 baseURL: process.env.VUE_APP_BASE_URL, // 超时时间 单位是ms,这里设置了5s的超时时间 timeout: 5 * 1000 }) // 2.请求拦截器 service.interceptors.request.use(config => { //发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加 config.data.__userToken = getStore('userToken') config.data = config.data; //数据转化,也可以使用qs转换 config.headers = { 'Content-Type': 'application/x-www-form-urlencoded' } return config }, error => { Promise.reject(error) }) // 3.响应拦截器 service.interceptors.response.use(response => { //接收到响应数据并成功后的一些共有的处理,关闭loading等 return response.data }, error => { /***** 接收到异常响应的处理开始 *****/ if (error && error.response) { // 1.公共错误处理 // 2.根据响应码具体处理 // switch (error.response.status) { // case 400: // error.message = '错误请求' // break; // case 401: // error.message = '未授权,请重新登录' // break; // case 403: // error.message = '拒绝访问' // break; // case 404: // error.message = '请求错误,未找到该资源' // // window.location.href = "/NotFound" // break; // case 405: // error.message = '请求方法未允许' // break; // case 408: // error.message = '请求超时' // break; // case 500: // error.message = '服务器端出错' // break; // case 501: // error.message = '网络未实现' // break; // case 502: // error.message = '网络错误' // break; // case 503: // error.message = '服务不可用' // break; // case 504: // error.message = '网络超时' // break; // case 505: // error.message = 'http版本不支持该请求' // break; // default: // error.message = `连接错误${error.response.status}` // } } else { // 超时处理 if (JSON.stringify(error).includes('timeout')) { Message.error('服务器响应超时,请刷新当前页') } error.message = '连接服务器失败' } Message.error(error.message) /***** 处理结束 *****/ //如果不需要错误处理,以上的处理过程都可省略 return Promise.resolve(error.response) }) //4.导入文件 export default service
封装统一的GET POST等常见的请求Function
/**** http.js ****/ // 导入封装好的axios实例 import request from './request' const http = { /** * methods: 请求 * @param url 请求地址 * @param params 请求参数 */ get(url, params) { const config = { method: 'get', url: url } if (params) config.params = params return request(config) }, post(url, params) { const config = { method: 'post', url: url } if (params) config.data = params return request(config) }, put(url, params) { const config = { method: 'put', url: url } if (params) config.params = params return request(config) }, delete(url, params) { const config = { method: 'delete', url: url } if (params) config.params = params return request(config) } } //导出 export default http
再封装个api接口方法,妈呀停不下来了
// api.js
import request from "../common/axios/request.js"; // 例子 export function xxx(params) { return request({ url: "/login", method: "post", data: params }); } export function xxx(params) { return request({ url: "/login", method: "get", params: params }); }
ok,当你页面调用的时候就可以这样用:
首先引用你的接口api方法
import {
xxx
} from '../api/api.js'
然后在created或者mouted里就可以直接调用xxx方法啦
xxx(params).then(res => {
console.log(res)
})
至此你可以试着去运行项目了
本文来自博客园,作者:甲辰哥来帮你算命,转载请注明原文链接:https://www.cnblogs.com/linboomboom/p/17404579.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2022-05-16 Vue2 去除定时器之常用三种方式及特殊方式
2021-05-16 CSS动画