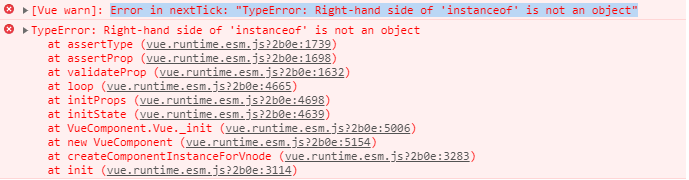
Error in nextTick: "TypeError: Right-hand side of 'instanceof' is not an object"

发生这种情况,直接去查看 props 对象是否 类型正确
props 有 大概两种 写法吧, 一种就是对象形 ,一种是数组形
// 对象形
props: { show: { type: Boolean, default : () => false }, screenWidth: { type: String, default : () => "" } },
// 数组形 数组形不规定参数类型
props :['show','screenWidth']
本文来自博客园,作者:甲辰哥来帮你算命,转载请注明原文链接:https://www.cnblogs.com/linboomboom/p/16331286.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具