vue工程内下载路由
一、路由Router
Vue Router 是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,加速构建单页面应用。包含功能有:
1 嵌套的路由/视图表 2 模块化的、基于组件的路由配置 3 路由参数、查询、通配符 4 基于Vue.js过度系统的视图过度效果 5 细粒度的导航控制 6 带有自动激活的CSS class 的链接 7 HTML5 历史模式或hash模式,在IE6中自动降级 8 自定义的滚动条行为
安装:
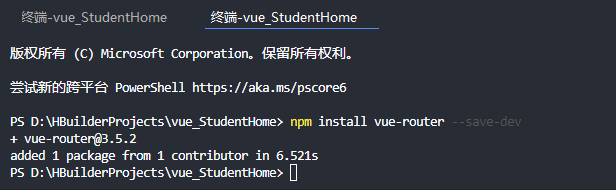
首先打开项目终端内
输入:
npm install vue-router --save-dev

因为路由是外部插件,因此我们还需要在项目中导入,在这之前我们要先确认成功下载router路由
步骤如下:
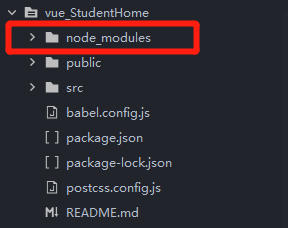
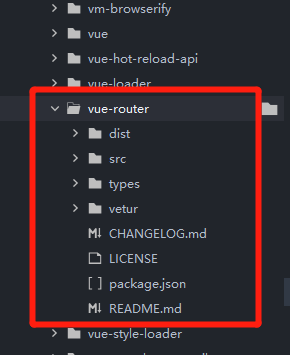
打开项目内node_modules文件夹,在内部找到 vue-router 即安装成功


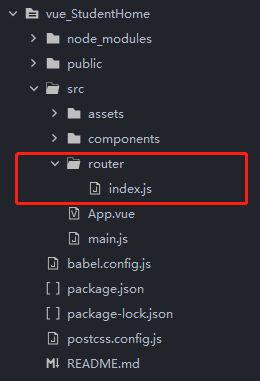
确认成功安装后,在项目列表目录 src 下 创建 router 文件夹、在router文件夹下创建 index.js文件,用于配置路由的页面跳转。



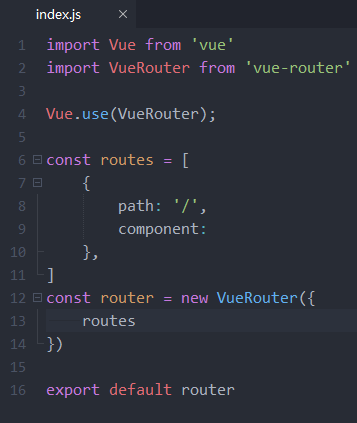
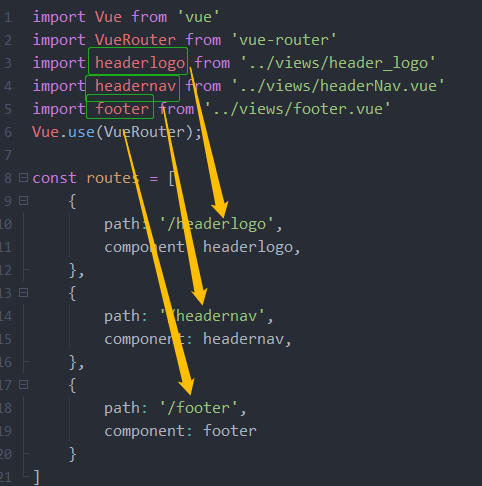
附上router默认模板
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 4 Vue.use(VueRouter); 5 6 const routes = [ 7 { 8 path: '/', //此处单引号内存放的是跳转路径 9 component: //此处是组件名称 10 }, 11 ] 12 const router = new VueRouter({ 13 routes 14 }) 15 16 export default router
配置完路由后,一定要加上最末尾那句: export default router; 只有导出后才能在 main.js 内导入。
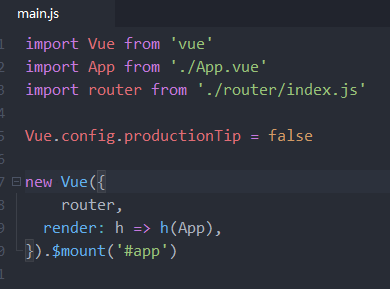
现在我们就来配置 main.js main.js中只需要将router导入即可。 main.js文件是vue项目的主配置文件,项目中需要的插件等都在这里 import 导入
如下图:

附上源码:
1 2 3 4 5 6 7 8 9 10 | import Vue from 'vue'import App from './App.vue'import router from './router/index.js'Vue.config.productionTip = falsenew Vue({ router, render: h => h(App),}).$mount('#app') |
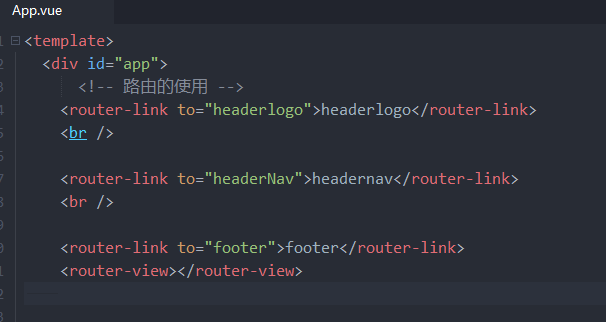
配置完 main.js 后,我们要用路由,那么就需要在 App.vue 中配置一下
App.vue文件是整个vue项目的主入口,而views视图层内的视图文件及components内的组件文件要想在界面上显示,必须得在App.vue文件内引用。

附上源码:
<router-link to="headerlogo">headerlogo</router-link> <br /> <router-link to="headerNav">headernav</router-link> <br /> <router-link to="footer">footer</router-link> <router-view></router-view>
要引用到的视图组件必须用到这两个 重要标签: <router-link to="视图名"> <router-view>,前者用来链接路由,后者用来显示路由视图。
以上就是路由的下载与配置以及简单应用。
本文来自博客园,作者:甲辰哥来帮你算命,转载请注明原文链接:https://www.cnblogs.com/linboomboom/p/15108747.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具