vue之关闭eslint及vue/require-v-for-key 、vue/no-unsed-vars报错解决方法

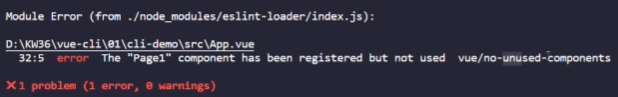
报错:Page1组件已经注册但是没有被使用。 vue/no-unused-components
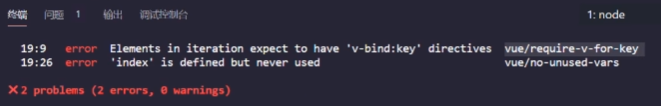
如果报错以下:

解决方法:
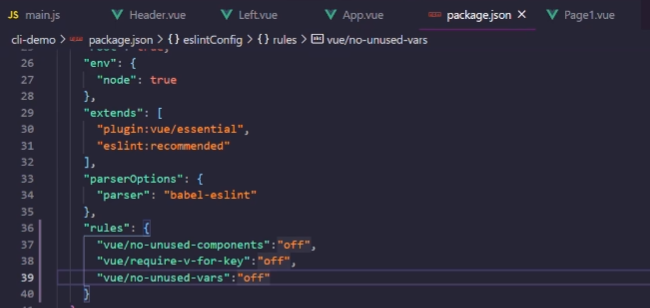
首先打开项目中的package,json
找到eslint-config
再找到eslint-config内的rules
添加下列语句

"vue/no-unused-components":"off", "vue/require-v-for-key":"off", "vue/no-unused-vars":"off",
保存,关闭serve(在vscode终端Ctrl+C终止服务) 再重启serve(在vscode终端输入npm run serve),若成功启动,则OK
成功图如下:

本文来自博客园,作者:甲辰哥来帮你算命,转载请注明原文链接:https://www.cnblogs.com/linboomboom/p/15004062.html
分类:
学习记录





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通