vue入门第一坑:Eslint
Eslint是语法检查插件,它会严格要求你的代码,就你本身代码没错,但是一运行,Eslint就跳出来报错了。它会自动检查你的代码是否符合规范。所以,建议新手入门Vue创建项目的时候可以关掉Eslint。
怎么在创建项目之初关呢?很简答
你要是在cmd命令管理器中不知道怎么做,可以使用vue 的图形化构建项目

输入vue ui即可自动在浏览器打开一个vue项目管理器

接着

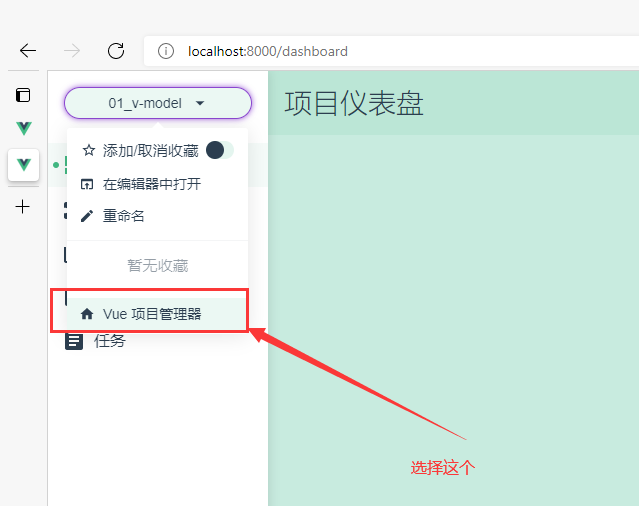
然后你就跳转到了Vue的项目管理器

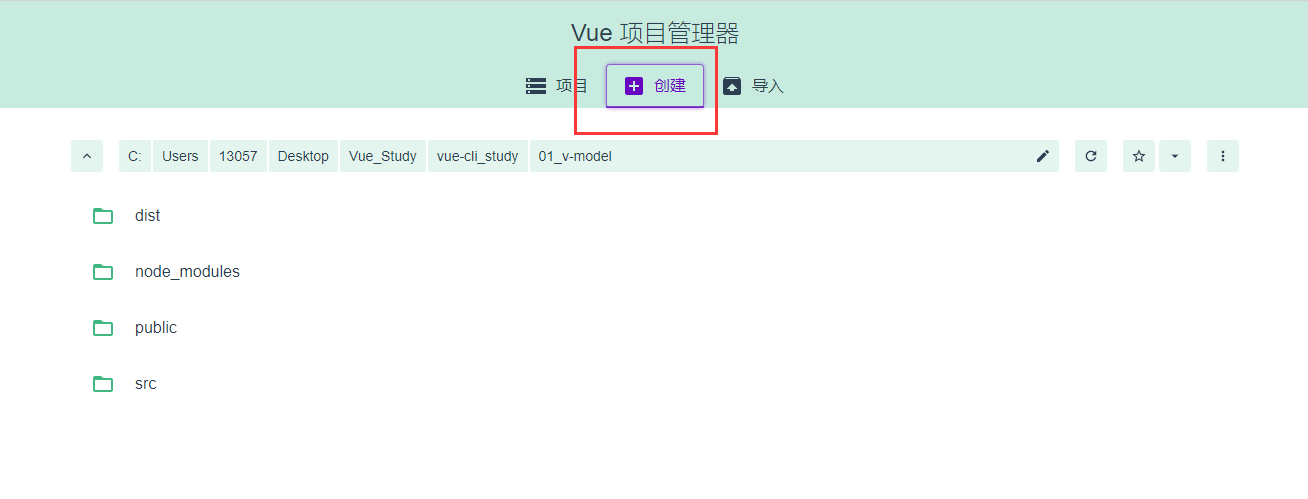
然后你在浏览器底部就可以看到一个按钮,点击新建项目即可

然后项目名随你起,包管理器你喜欢用npm就npm觉得yarn好就用就行。

下一步

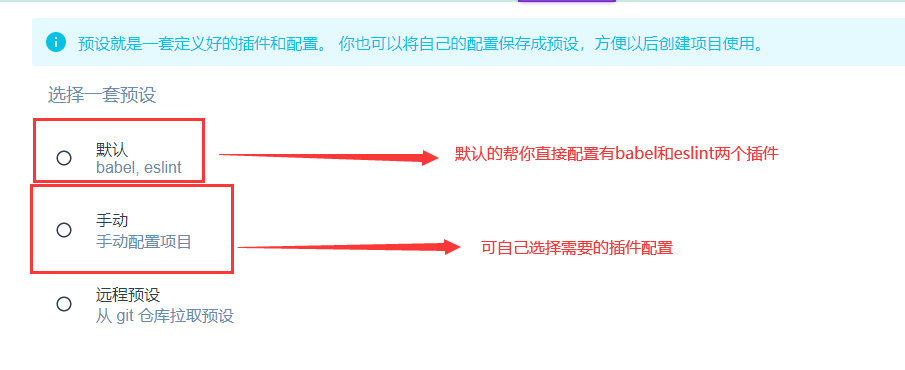
我们选择手动的。然后看下图就可以在关闭eslint啦

eslint本意是帮助你代码写的规范,但初学者不建议就用上它。
vue还有很多大坑,慢慢记录,总会碰上,要记录下来
本文来自博客园,作者:甲辰哥来帮你算命,转载请注明原文链接:https://www.cnblogs.com/linboomboom/p/15001644.html



