tkinter tk.Frame
转载:https://blog.csdn.net/hepu8/article/details/89115187
用Tkinter打造GUI开发工具(10)Tkinter的Frame框架部件
Frame框架部件是Tkinter的容器部件,负责安排其它部件的位置,Frame组件采用在屏幕上的矩形区域组织布局,并提供其它部件的填充,也包括Frame框架部件本身,一个框架也可以用来作为一个基础类,以实现复杂的构件。
窗口画面布局过程:
首先建立布局,即主窗口布局。用不同颜色和大小的Frame类进行填充,调整位置直到自己满意。
然后设计不同功能的子窗口,子窗口就是Frame类,各种小部件,例如Label,Button等,放在其中,调整好容器大小和位置。
最后将需要的Frame类显示到主窗口中。根据需要可以程序控制不同功能的Frame类显示或隐藏到对应的主窗口布局中。
Frame语法格式:
frame = tk.Frame ( master, option, … )
参数master 这代表了父窗口。options是这个部件的属性选项列表。
我们看一个简单 Frame的例子,这个例子主要看borderwidth 和relief的效果。
1 # -*- coding: utf-8 -*- 2 import tkinter as tk #装载tkinter模块,用于Python3 3 4 root=tk.Tk() #创建Tkinter主窗口 5 root.title("Frame演示") 6 labels=[] #标签列表 7 reliefs=[tk.FLAT,tk.SUNKEN,tk.RAISED,tk.GROOVE,tk.RIDGE] 8 i=0 9 for color in ['blue','yellow','red','purple','pink']: 10 f = tk.Frame(root, borderwidth=1,bg=color,relief=reliefs[i],bd=20,width=100,height=100,container=True) 11 f.pack(side=tk.LEFT) 12 i+=1 13 14 root.mainloop() # 进入消息循环

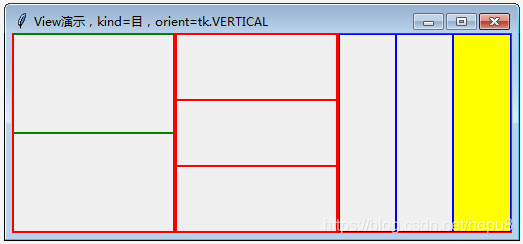
Frame框架部件,通常用来布局规划。我们想把一个框架分成上下2个子框架,就可以使用Frame框架部件的嵌套来实现。我们在HP_tk2.py中设计了一个View类,kind参数可选“口”,“日”,“目”,orient参数决定垂直或水平方向。
新View的属性:
1)View.m 表示划分了几个窗口,如果kind=‘目’, View.m=3。
2)访问这些窗口用。
- a. 因为m=3,窗口有 View.v1 ,View.v2,View.v3。
- b. 因为m=3,窗口有 View.v[0] ,View.v[1],View.v[2]。
- c. kind=‘目’,因此窗口有View.top ,View.center,View.bottom。
3)View窗口可以嵌套,每个子窗口都能做其它View窗口的上级master的入口。即View容器无限嵌套。用户要记住每层的窗口名字,通过名字来访问。
每个子窗都是容器,因此也可以通过类BackPicture,来放置一张图片。
下面给出示例程序。
1 # -*- coding: utf-8 -*- 2 import tkinter as tk #装载tkinter模块,用于Python3 3 from HP_tk2 import * #荷蒲tkinter增强模块 4 root=tk.Tk() #创建Tkinter主窗口 5 root.title("View演示,kind=目,orient=tk.VERTICAL") 6 width=500 #把窗口宽度(单位:像素)500赋值给变量width 7 height=200 #把窗口高度(单位:像素)200赋值给变量height 8 x,y=150,250 #给屏幕坐标(x,y)赋值(150,250) 9 root.geometry('{}x{}+{}+{}'.format(width,height, x, y)) #改变窗口位置和大小 10 11 v=View(root,bg='red',kind='目',orient=tk.VERTICAL) #把主窗划分为3 12 v.v1['bg']='blue' 13 v.v2['bg']='yellow' 14 v.v3['bg']='green' 15 16 v2=View(v.left,bg='green',kind='日') #在子窗1划分 17 v3=View(v.center,bg='red',kind='目') #在子窗2划分 18 v4=View(v.right,bg='blue',kind='目',orient=tk.VERTICAL) #在子窗3划分 19 v4.right['bg']='yellow' #把最右面窗口底色改为黄色 20 21 root.mainloop() # 进入消息循环

使用Frame框架部件更容易规划窗口布局.
最近又继续深化学习Tkinter技术,又实现了2个小功能.距离可视化设计又进了一步.
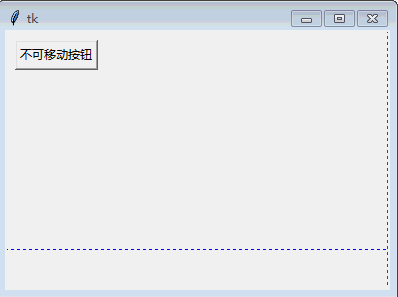
1.移动Tkinter控件操作.

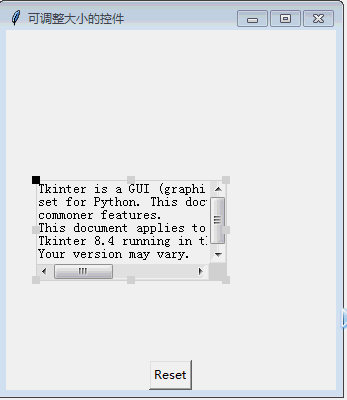
2.调整tkinter控件的大小.