【vue】类和内联样式绑定
目录
前言
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。Vue.js 做了专门的增强,表达式结果的类型除了字符串之外,还可以是对象或数组。
类的绑定
一、对象语法
我们可以v-bind:class一个对象,以动态地切换 class。很多人会疑惑,为什么不直接在class中用变量去表示class="default {class}",这种vue是不解析的。必须要用v-bind:class="{class}"或者简写:class="{class}"来操作元素的class类。
1. 根据动态变量来切换class
-
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式和类的绑定</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 根据变量来赋值样式 -->
<div class="default" :class="{add}"></div>
<!-- 根据变量来动态判断样式 -->
<div class="active" :class="{class1:class1,class2:class2}"></div>
<!-- 根据对象来渲染样式,注意这里没有{}因为数据传的是对象 -->
<div class="object" :class="class3"></div>
</div>
<script type="text/javascript">
var watchExampleVM = new Vue({
el: '#app',
data: {
'class1' : 'aaa',
'class2' : true,
'add' : '',
class3 : {
'eee' : true,
'fff':true
},
classObject: {
active: true,
'text-danger': false
}
}
})
</script>
</body>
</html>
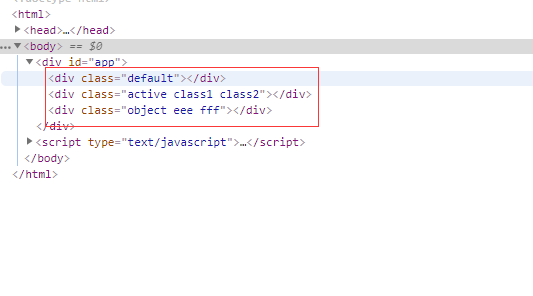
- 运行结果

2. 计算属性来操作class
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式和类的绑定</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div class="default" :class="object"></div>
</div>
<script type="text/javascript">
var watchExampleVM = new Vue({
el : '#app',
data : {
'class1' : true,
'class2' : true,
'class3' : 'text'
},
computed :{
object : function () {
return {
active : this.class1&&this.class2,
class4 : this.class3=='text'
}
}
}
})
</script>
</body>
</html>
- 运行结果

二、数组语法
我们也可以给:class=""传一个数组,以应用一个class列表。并且可以在这个数组中运用三元表达式和对象语法。
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式和类的绑定</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--普通的数组方式 -->
<div class="default" :class="[class1, class2]"></div>
<!-- 三元运算符的数组方式 -->
<div class="condition" :class="[class3 ? class1 : '', class2]"></div>
<!-- 对象的数组方式 -->
<div class="object" :class="[{class1:class3}, class2]"></div>
</div>
<script type="text/javascript">
var watchExampleVM = new Vue({
el : '#app',
data : {
'class1' : 'class1',
'class2' : 'class2',
'class3' : false
}
})
</script>
</body>
</html>
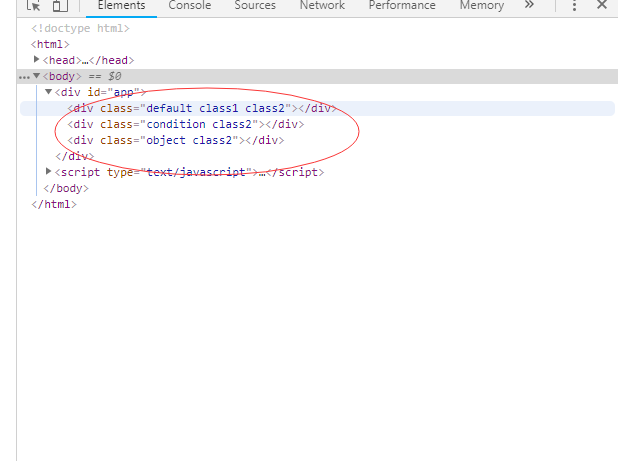
- 运行结果

内联样式绑定
内联样式的绑定其实就是把我们平时用的css内联样式用绑定的方式来操作他,也可以分为对象语法和数组语法。内联样式的绑定没有简写,必须使用v-bind:style="",而且css的property要用驼峰式 或短横线分隔来命名,要不然会出现错误。如果使用需要添加浏览器引擎前缀的 CSS property 时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
一、对象语法
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式和类的绑定</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--对象语法 -->
<div class="default" v-bind:style="{color:colors, fontSize:sizes+'px'}">test</div>
<hr/>
<div class="object" v-bind:style="styleobject">object</div>
<hr/>
<!-- 计算属性 -->
<div class="computer" v-bind:style="computerobject">computer</div>
</div>
<script type="text/javascript">
var watchExampleVM = new Vue({
el : '#app',
data : {
'colors' : 'red',
'sizes' : 30,
styleobject : {
color : 'blue',
fontSize : '30px'
}
},
computed:{
computerobject : function(){
return {
color : 'yellow',
fontSize : '40px'
}
}
}
})
</script>
</body>
</html>
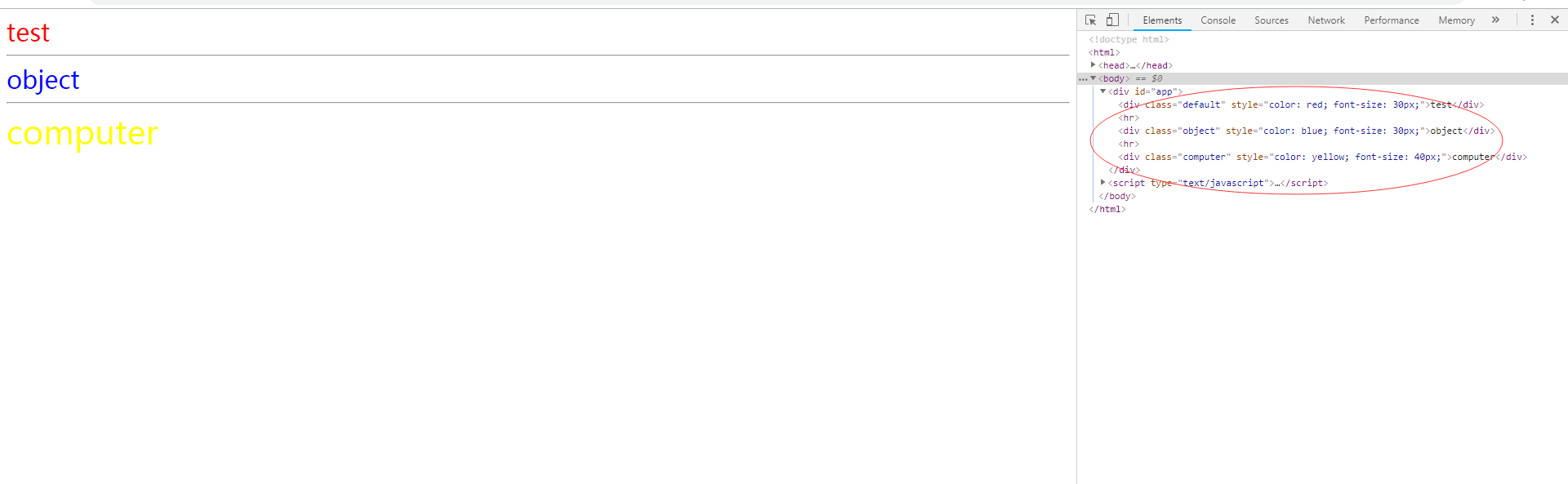
- 运行结果

二、数组语法
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样式和类的绑定</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--数组语法 -->
<div class="default" v-bind:style="[style1,style2]">test</div>
</div>
<script type="text/javascript">
var watchExampleVM = new Vue({
el : '#app',
data : {
'style1' : {
color : 'red'
},
'style2' : {
fontSize : '40px'
}
}
})
</script>
</body>
</html>
- 运行结果

多重值
从 2.3.0 起你可以为 style 绑定中的 property 提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
这样写只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex。


