【vue】指令
简介
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
内容
官方API文档给出的指令有14个,包括了我们之前学习过的v-once,v-html,以及v-text,v-show,v-if,v-else,v-else-if,v-for,v-on,v-bind,v-model,v-slot,v-pre,v-cloak。我们简单的学习几个,其他的后面会陆续学习到。
-
v-text
更新元素的textcontent,和双大括号的文本插值是一样的效果。但是v-text没有{{value}}插值灵活,因为他是作用于元素之上,如果只是更新部分文本的话,双大括号会更加方便。
example:
<div id="app"> <!-- 这是一组相同结果的 --> <p v-text="message"></p> <p>{{message}}</p> <hr/> <!-- 这是一组部分元素更新的 --> <p v-text="message1"></p> <p>this is {{message}}</p> </div> <script type="text/javascript"> var data = { message:'maybe', message1:'this is maybe' }; var vm = new Vue({ el : '#app', data : data }) </script>result:

-
v-show和v-if
v-show和v-if是一组功能比较相近的指令,他们之间的差别就是v-show指令只是让元素显示和隐藏,相当于操作的是元素的display属性;而v-if指令是决定要不要渲染这个元素。简单的来说就是如果某个变量为
false,如果在v-show指令中,则这个元素存在,但是属于隐藏不可见,相当于display:none;,在v-if指定中则这个元素根本就不存在,不会渲染这个元素。example:
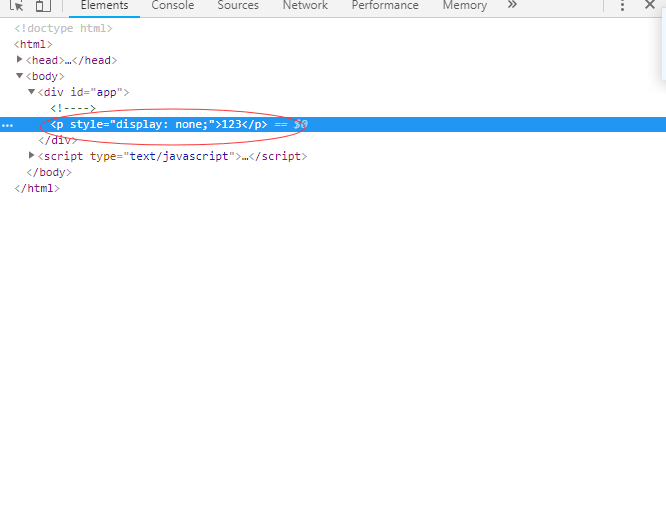
<div id="app"> <p v-if="show">123</p> <p v-show="show">123</p> </div> <script type="text/javascript"> var data = { show:false }; var vm = new Vue({ el : '#app', data : data }) </script>result:

参数指令
一些指令能够接收一个“参数”,在指令名称之后以冒号表示,我们简单的称为普通参数指令。从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数,我们称为动态参数指令。但是这个是有约束的,动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。下面以v-bind,v-on两个指令来做演示。
-
普通参数指令
example:
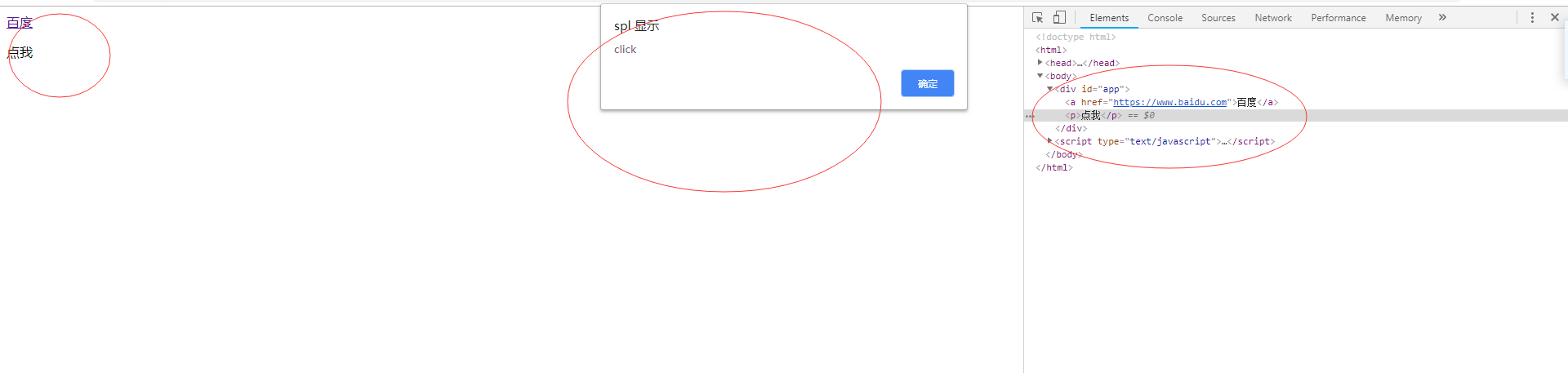
<div id="app"> <a v-bind:href="url">百度</a> <p v-on:click="click">点我</p> </div> <script type="text/javascript"> var data = { url:'https://www.baidu.com' }; var vm = new Vue({ el : '#app', data : data, methods:{ click : function(){ alert('click'); } } }) </script>result:

-
动态参数指令
example:
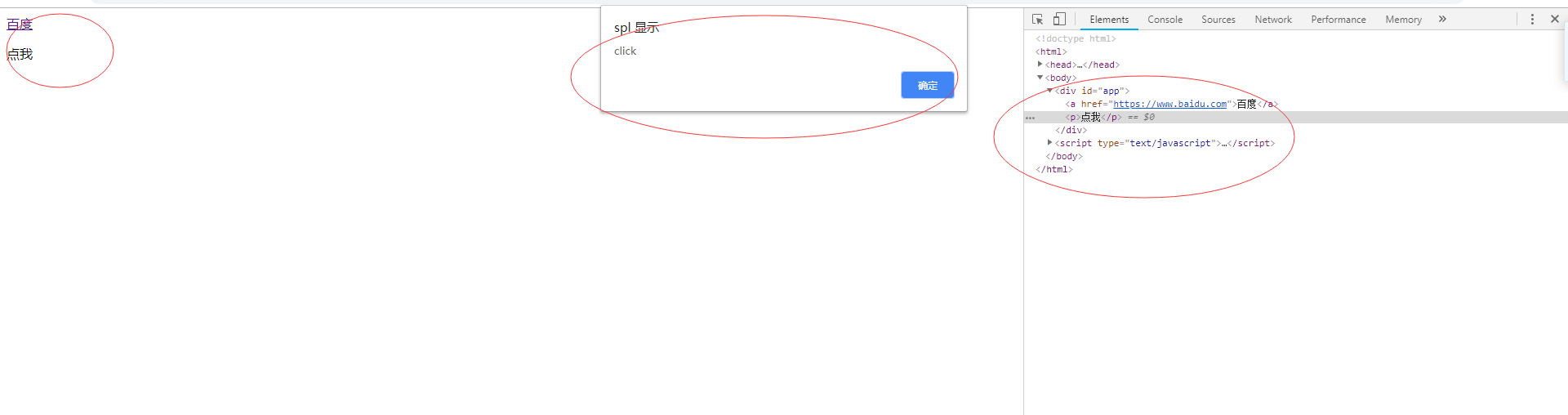
<div id="app"> <a v-bind:[attr]="url">百度</a> <p v-on:[event]="click">点我</p> </div> <script type="text/javascript"> var data = { url:'https://www.baidu.com', attr:'href', event:'click' }; var vm = new Vue({ el : '#app', data : data, methods:{ click : function(){ alert('click'); } } }) </script>result:

-
动态参数及动态表达式的约束
-
语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的。
example:
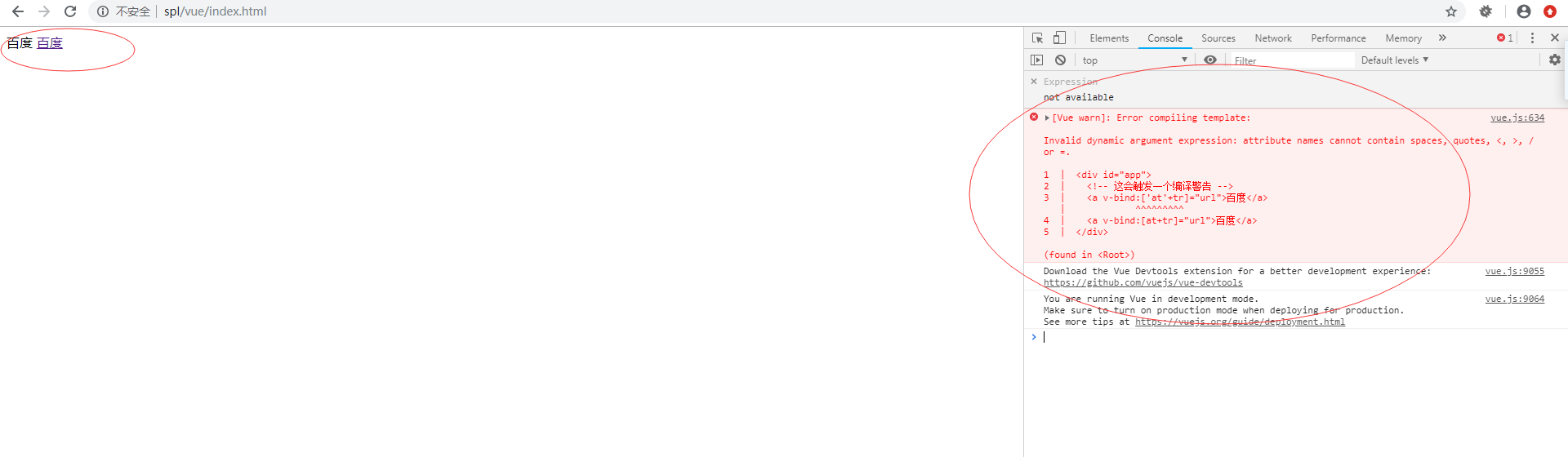
<div id="app"> <!-- 这会触发一个编译警告 --> <a v-bind:['at'+tr]="url">百度</a> <a v-bind:[at+tr]="url">百度</a> </div> <script type="text/javascript"> var data = { url:'https://www.baidu.com', attr:'href', event:'click', at:'hr', tr:'ef' }; var vm = new Vue({ el : '#app', data : data, methods:{ click : function(){ alert('click'); } } }) </script>result:

-
大小写转换,需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写
example:
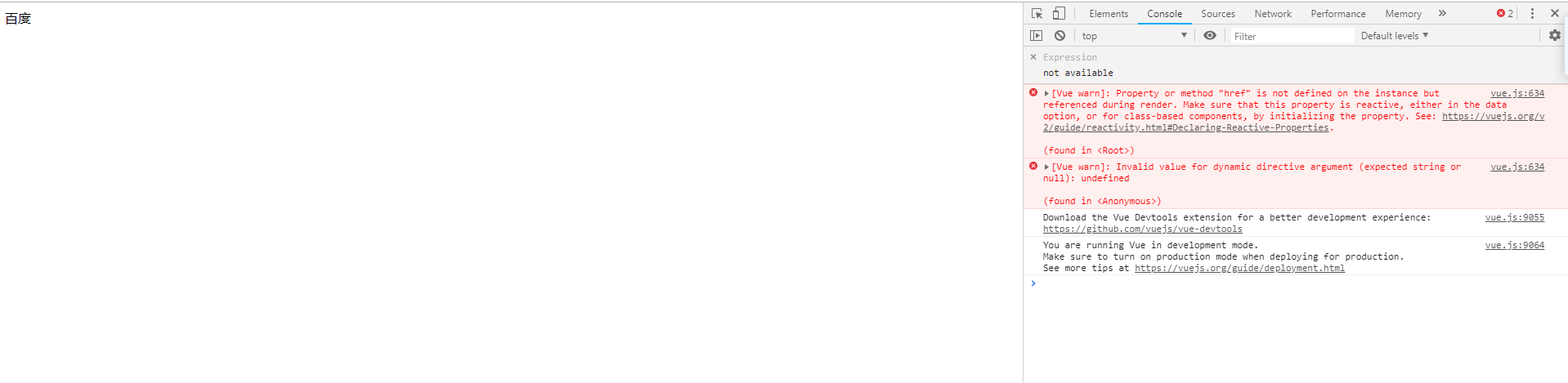
<div id="app"> <!-- 这会触发一个编译警告,必须有个小写的href属性才能运行 --> <a v-bind:[Href]="url">百度</a> </div> <script type="text/javascript"> var data = { url:'https://www.baidu.com', Href:'href' }; var vm = new Vue({ el : '#app', data : data, methods:{ click : function(){ alert('click'); } } }) </script>result:

-
-
修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,
.prevent修饰符告诉v-on指令对于触发的事件调用event.preventDefault():<form v-on:submit.prevent="onSubmit">...</form> -
缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的 attribute。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application) 时,v- 前缀也变得没那么重要了。因此,Vue 为
v-bind和v-on这两个最常用的指令,提供了特定简写。-
v-bind缩写
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a> <!-- 动态参数的缩写 (2.6.0+) --> <a :[key]="url"> ... </a> -
v-on缩写
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a> <!-- 动态参数的缩写 (2.6.0+) --> <a @[event]="doSomething"> ... </a> -
example
<div id="app"> <!-- v-bind --> <a v-bind:href="url">百度</a><br/> <a :href="url">百度</a><br/> <a :[href]="url">百度</a> <hr/> <!-- v-on --> <a v-on:click="click">点我</a><br/> <a @click="click">点我</a><br/> <a @[event]="click">点我</a> </div> <script type="text/javascript"> var data = { url:'https://www.baidu.com', href:'href', event:'click' }; var vm = new Vue({ el : '#app', data : data, methods:{ click : function(){ alert('click'); } } }) </script> -
result

-



