Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。大致可以通过以下几个方式来插值。
文本
这是一种最常见的方式,使用“Mustache”语法(双大括号)的方法文本插值。
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。
Note:如果你希望仅仅给他赋值,在后续数据发生改变时,插值出的内容也不需要更新,可以用过我们后面学习到的指定v-once。但是请留意,如果在一个节点上指定了v-once,那么也会影响到该节点上的其他数据绑定。
<span v-once>{{ msg }}</span>
原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。例如:
<div id="app">
<p>原始文本: {{ html }}</p>
</div>
<script type="text/javascript">
var data = {
html : '<span style="color:red;">xxxx</span>',
};
var vm = new Vue({
el : '#app',
data : data
})
</script>
会输入如下结果:

如果需要输出HTML代码,真正的HTML,需要使用v-html指令来实现这个效果,例如:
<div id="app">
<p>原始文本: {{ html }}</p>
<p>真正的HTML:<span v-html="html"></span></p>
</div>
<script type="text/javascript">
var data = {
html : '<span style="color:red;">xxxx</span>',
};
var vm = new Vue({
el : '#app',
data : data
})
</script>
会输入如下结果:

这个 span 的内容将会被替换成为 property 值 html,直接作为 HTML会忽略解析 property 值中的数据绑定。注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。不要用用户提供的内容来使用插值, 很容易导致 XSS 攻击。
属性
双大括号的语法不能直接作用于HTML的属性上面,遇到这种情况应该使用v-bind来绑定。例如:
<div id="app">
<div v-bind:id="dynamicId"></div>
</div>
<script type="text/javascript">
var data = {
dynamicId : 'test',
};
var vm = new Vue({
el : '#app',
data : data
})
</script>
会看到如下结果:

如果布尔型的属性,他们只要存在就意味着是true,v-bind工作起来略有不同。有些属性如果他绑定的是false的时候,甚至后不会显示出来,例如disabled
<div id="app">
<button v-bind:disabled="button1">Button1</button>
<button v-bind:disabled="button2">Button2</button>
<button v-bind:disabled="button3">Button3</button>
<button v-bind:disabled="button4">Button4</button>
<button v-bind:disabled="button5">Button5</button>
<hr/>
<input type="checkbox" name="test1" v-bind:checked="button1">checkbox1<br/>
<input type="checkbox" name="test2" v-bind:checked="button2">checkbox2<br/>
<input type="checkbox" name="test3" v-bind:checked="button3">checkbox3<br/>
<input type="checkbox" name="test4" v-bind:checked="button4">checkbox4<br/>
<input type="checkbox" name="test5" v-bind:checked="button5">checkbox5<br/>
<hr/>
<input type="text" name="test1" v-bind:disabled="button1">text1<br/>
<input type="text" name="test2" v-bind:disabled="button2">text2<br/>
<input type="text" name="test3" v-bind:disabled="button3">text3<br/>
<input type="text" name="test4" v-bind:disabled="button4">text4<br/>
<input type="text" name="test5" v-bind:disabled="button5">text5<br/>
</div>
<script type="text/javascript">
var data = {
button1 : '',
button2 : null,
button3 : undefined,
button4 : false,
button5 : 1,
};
var vm = new Vue({
el : '#app',
data : data
})
</script>
结果如下:

如果将这些变量全部用引号引起来的话,除了空值将全部变为false。
js表达式
Vue.js 提供了完全的 JavaScript 表达式支持,这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。但是每个绑定都只能包含单个表达式,不能使用例如赋值语句,if&else之类的操作。
<div id="app">
{{ number + 1 }}
<hr/>
{{ ok ? 'YES' : 'NO' }}
<hr/>
{{ message.split('').reverse().join('') }}
<hr/>
{{ var a = 1 }}
<hr/>
{{ if (ok) { return message } }}
<hr/>
{{ ok ? message : 'no message' }}
<div v-bind:id="'list-' + id"></div>
</div>
<script type="text/javascript">
var data = {
number : 2,
ok : 1e3,
message:'bai',
};
var vm = new Vue({
el : '#app',
data : data
})
</script>
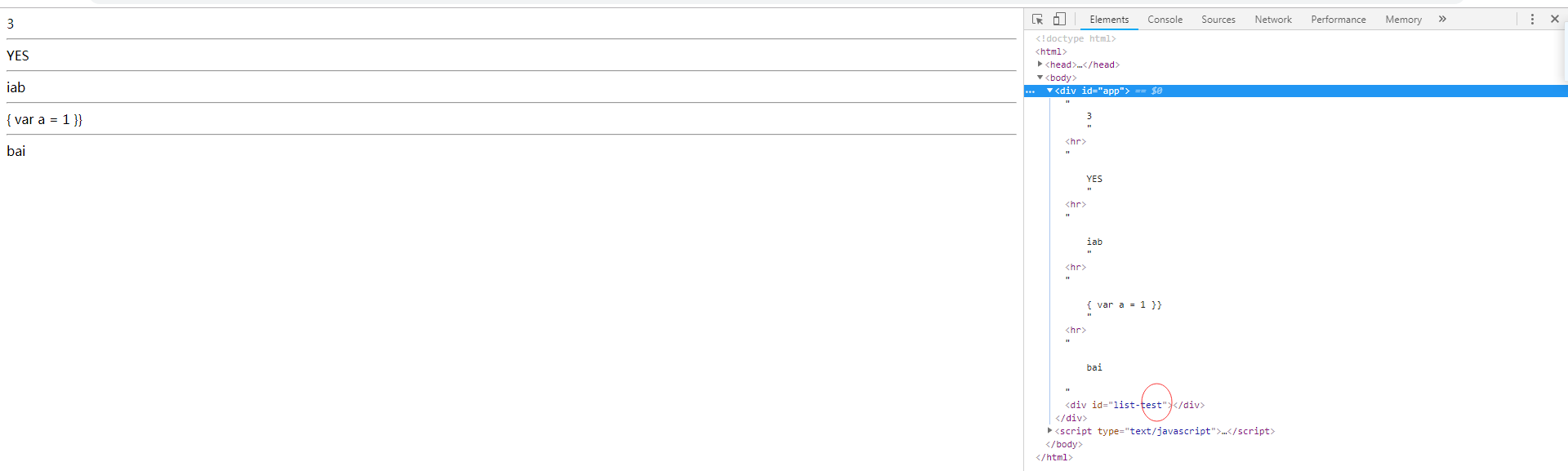
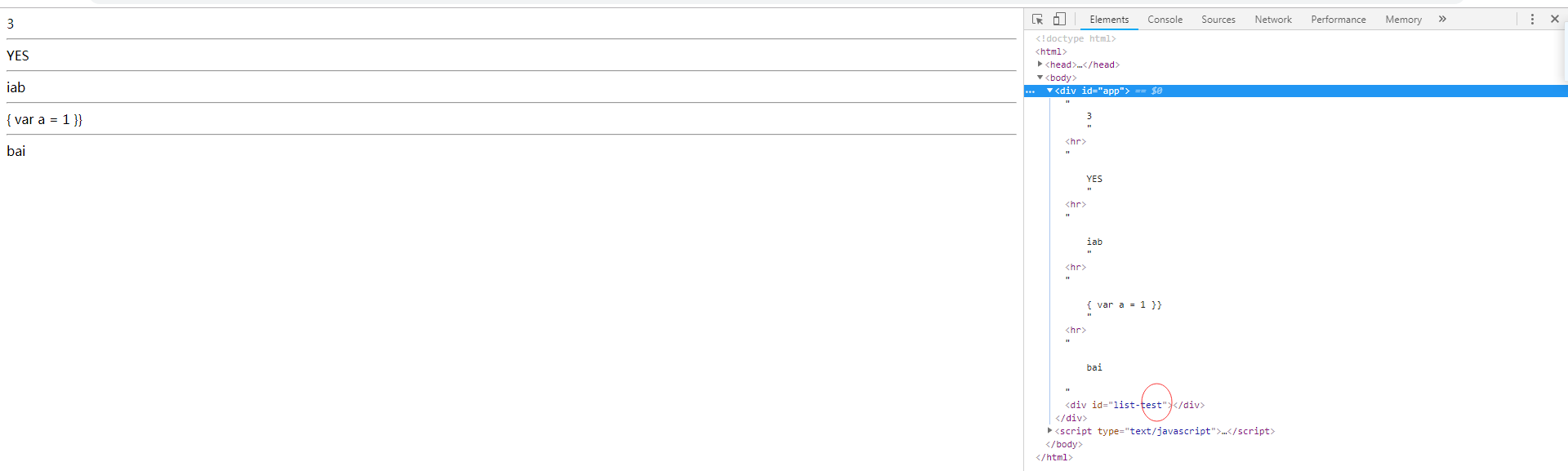
输出结果如下:

在上面的例子中我们有一条赋值语句,一个流程的if空值语句,这些js表达式都不会生效,并且会抛出一个错误。另外需要注意的是:js表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。你不应该在js表达式中试图访问用户定义的全局变量。
参考资料: