transform:rotate()将元素进行不同角度的旋转
通过设置transform:rotate()可以将元素进行不同角度的旋转:
下面是一些测试代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div 6 { 7 width:100px; 8 height:75px; 9 background-color:yellow; 10 border:1px solid black; 11 } 12 div#div2 13 { 14 transform:rotate(30deg); 15 -ms-transform:rotate(30deg); /* IE 9 */ 16 -moz-transform:rotate(30deg); /* Firefox */ 17 -webkit-transform:rotate(30deg); /* Safari and Chrome */ 18 -o-transform:rotate(30deg); /* Opera */ 19 } 20 </style> 21 </head> 22 <body> 23 24 <div>你好。这是一个 div 元素。</div> 25 26 <div id="div2">你好。这是一个 div 元素。</div> 27 <img src="//www.baidu.com/img/bd_logo1.png" alt="Flowers" > 28 下面是旋转后的图片 29 <br/> 30 <img src="//www.baidu.com/img/bd_logo1.png" alt="Flowers" style='transform:rotate(90deg)'> 31 </body> 32 </html>
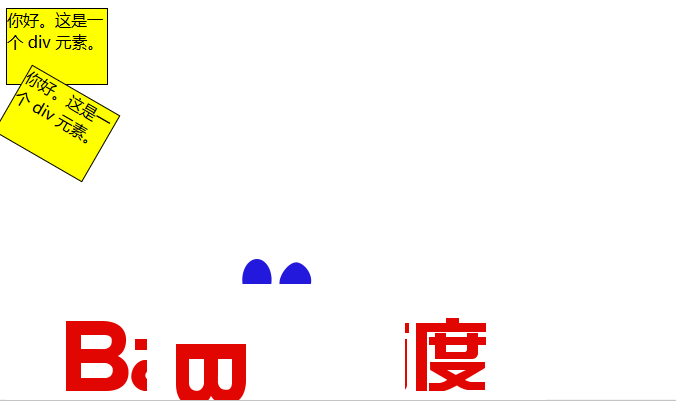
测试结果如下:

更多详细介绍:http://www.w3school.com.cn/css3/index.asp
在线测试地址:http://www.w3school.com.cn/tiy/t.asp?f=css3_transform_rotate




