React之Antd组件<Input />属性defaultValue问题记录。
需求描述:
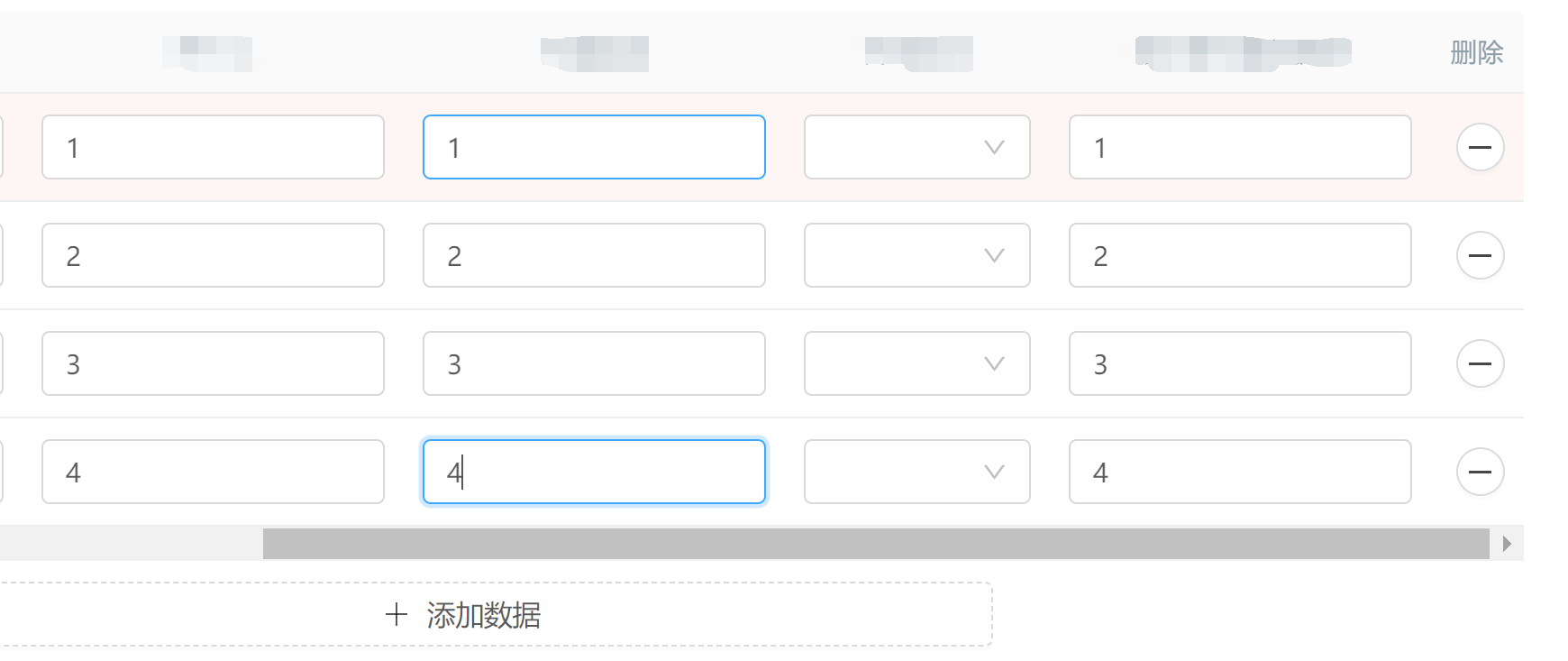
开发中遇到一个需求,表格需要修改每个数据(有<Input />, <Select />, <Radio />)和动态新增或删除一行,想到的办法是将表格数组数据存在state中,然后在渲染的时候把每个数据都放在组件中。如图:

出现问题:
不管点击第几行删除,页面显示出来的都是删除最后一行,但是使用console.log()查看state中的数组数据也没问题。
解决问题:
原来组件使用defaultValue记录数据 ![]()
修改为![]()
结论:
估计和react渲染机制有关系,还不是特别清楚。。。



