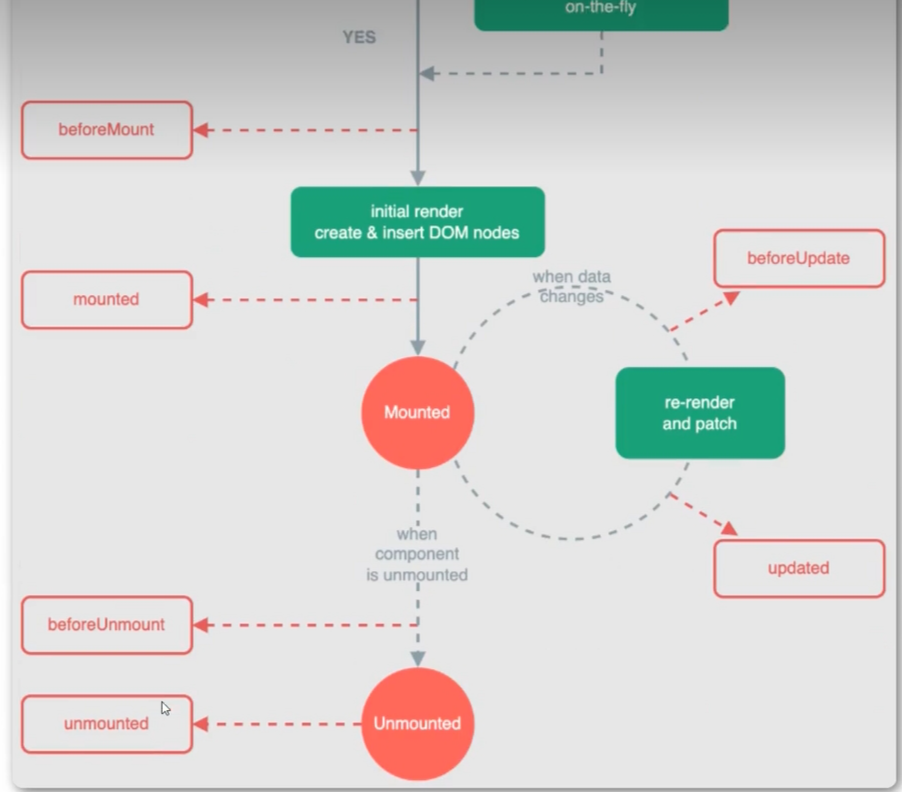
组件的生命周期

<!--
<template>
<Main class="cccc"/>
<component-a/>
<slot-demo>
<template #header="slotProps">
<p>插槽标题-{{slotProps.msg}}</p>
</template>
<template v-slot:low>
<p>插槽内容</p>
</template>
</slot-demo>
</template>
<script>
import Main from "@/components/Main.vue";
import ComponentA from "@/components/ComponentA.vue";
import SlotDemo from "@/components/SlotDemo.vue";
export default {
components: {SlotDemo, ComponentA, Main}
}
</script>
<style>
</style>
-->
<template>
<!--
* 生命周期函数
创建期:beforeCreate created
挂载期:beforeMounted mounted
更新期:beforeUpdate updated
销毁期:beforeUnmount unmounted
-->
</template>
<script>
export default {
data(){
return{
}
},
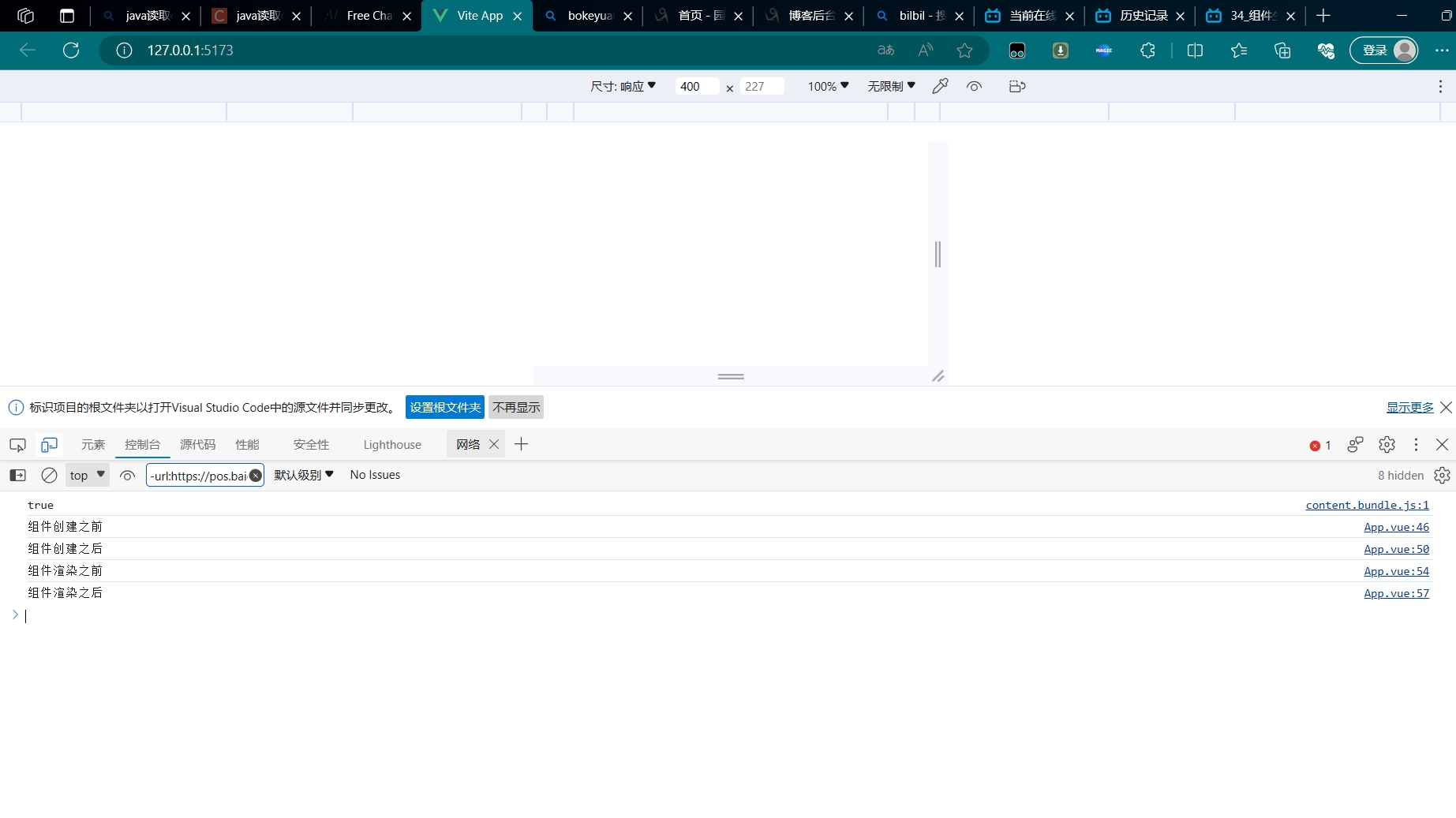
beforeCreate(){
console.log("组件创建之前")
},
created(){
console.log("组件创建之后")
},
beforeMount() {
console.log("组件渲染之前")
},
mounted() {
console.log("组件渲染之后")
},
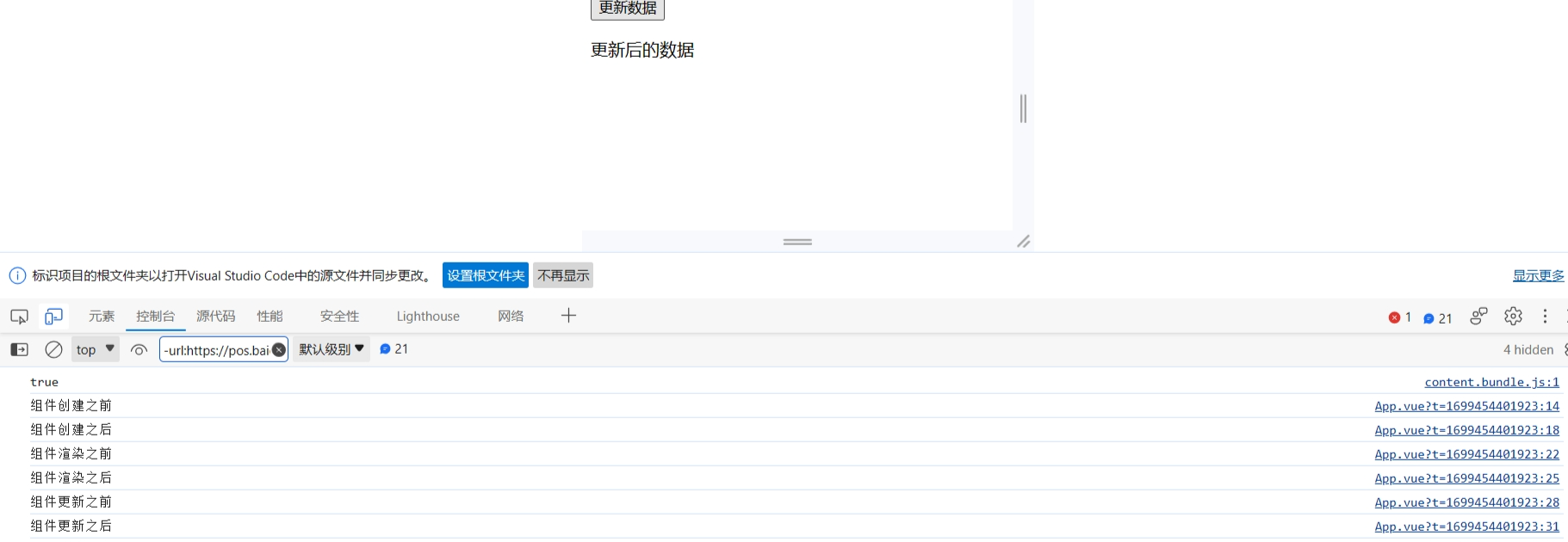
beforeUpdate() {
console.log("组件更新之前")
},
updated() {
console.log("组件更新之后")
},
beforeUnmount() {
console.log("组件销毁之前")
},
unmounted() {
console.log("组件销毁之后")
}
}
</script>

 一开始进行四个进程 数据更新后执行两个
一开始进行四个进程 数据更新后执行两个


