vue
基础三部分:
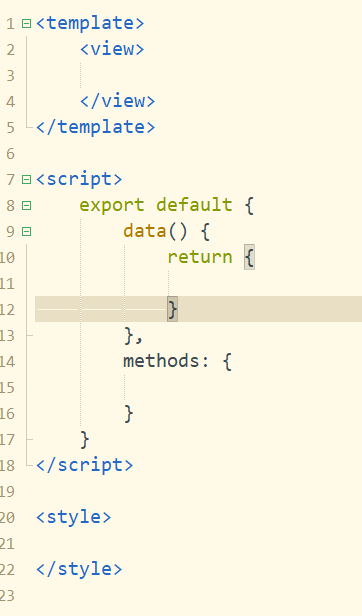
<template>视图 有且只有一个跟标签<view>
<script>思路代码
<style>样式

<template>
<view>
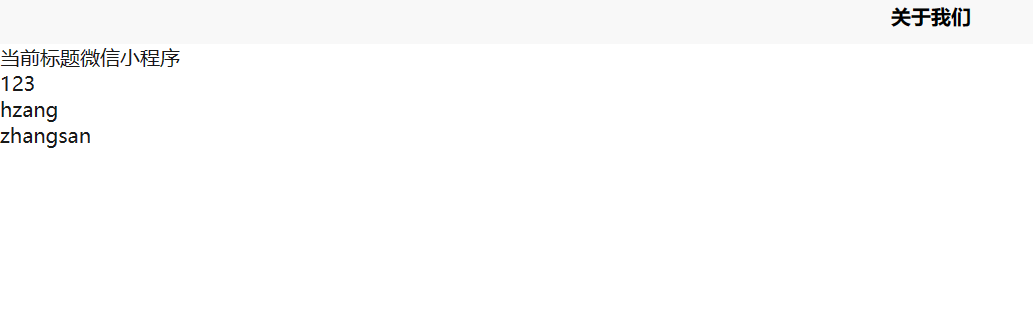
<view>当前标题{{title}}</view>
<view>{{num}}</view>
<view>{{arr[0]}}</view>
<view>{{obj.name}}</view>
</view>
</template>
<script>
export default {
data() {
return {
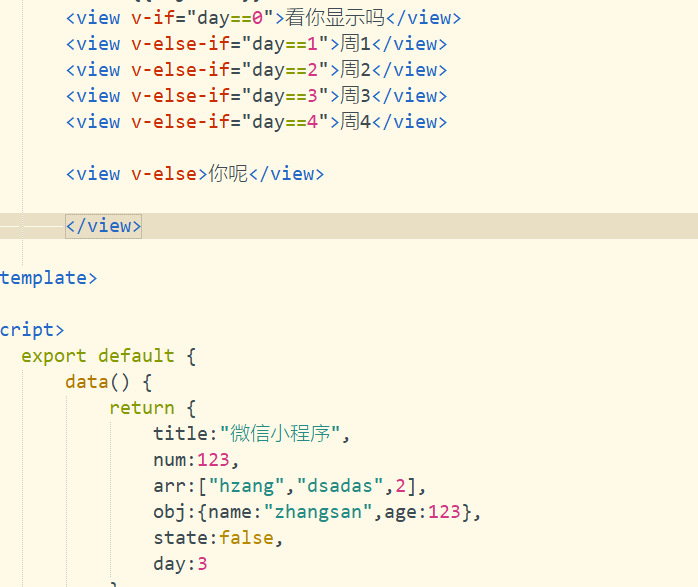
title:"微信小程序",
num:123,
arr:["hzang","dsadas",2],
obj:{name:"zhangsan",age:123}
}
},
methods: {
}
}
</script >

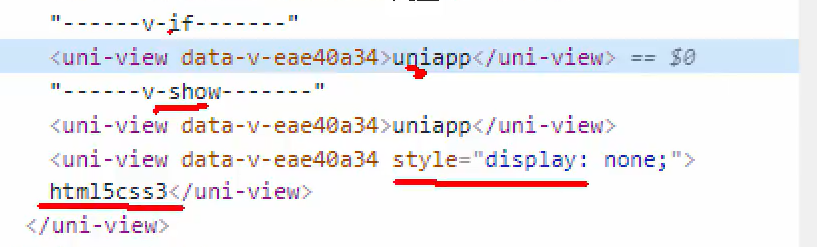
v-if v-else-if v-else:要紧紧相连

v-show:

两者:
v-if:直接不存在
v-show:不显示,隐藏起来,存在