scroll-view和swiper的使用
源码:
<template>
<viex class="out">
<view class="box">div</view>
<view class="block"></view>
<icon type="success" size="26"></icon>
<icon type="waiting" size="26"></icon>
<view>uniapp</view>
<view>web前端开发</view>
<text user-select selectable=>nodejs span</text>
<text space="emsp" decode>vue</text>
<scroll-view class="scroll" scroll-x scroll-y>
<view class="group">
<view class="item">
111
</view>
<view class="item">
111
</view>
<view class="item">
111
</view>
<view class="item">
111
</view>
<view class="item">
111
</view>
<view class="item">
111
</view>
</view>
</scroll-view>
<swiper class="swiper" circular autoplay interval="3000" duration="1000">
<swiper-item class="item">
<image src="../../static/25-1G115103JD30.jpg" mode=""></image>
</swiper-item>
<swiper-item class="item">
<image src="../../static/165804312036816580431202.jpg" mode=""></image>
</swiper-item>
<swiper-item class="item">
<image src="../../static/logo.png" mode=""></image>
</swiper-item>
</swiper>
</viex>
</template>
<script>
export default {
}
</script>
<style lang="scss">
.out{
.box{
width: 200rpx;
height: 220rpx;
background:pink;
}
.block{
width: 750rpx;
height: 200rpx;
background-color: black;
}
}
.scroll{
height: 100rpx;
width: 220rpx;
border: 1px solid red;
box-sizing:border-box;
.group{
white-space: nowrap;
.item{
width: 220rpx;
height: 220rpx;
background-color: royalblue;
display: inline-block;
margin-right: 10rpx;
}
}
}
.swiper{
}
</style>
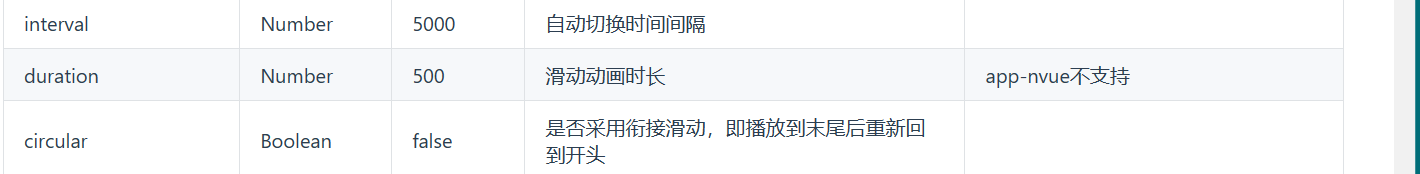
属性:

swiper:属性:image