DOM
DOM的简单学习:
*功能:控制html文档的内容
*代码:获取页面的标签(元素)对象,Element
*document.getElementById(”id值“):通过元素的id获取元素对象。
*操作Element对象:
1.修改属性值:
1.明确获取的对象是哪一个?
2.查看API文档,找其中有哪些属性可以设置
2.修改标签体内容:
*属性:innerHTML
1.获取元素对象
2.使用innerHTML属性修改标签体内容
事件的简单学习:
*功能:某些组件被执行了某些操作后,触发某些代码的执行。
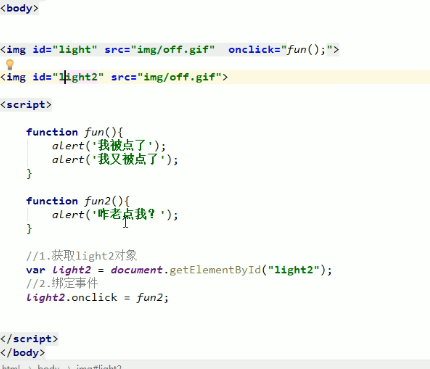
*如何绑定事件
直接在html标签上,指定事件的属性(操作),属性值就是js代码
1.onclick --单击事件
2.通过js获取元素对象,指定事件属性,设置一个函数