软件工程实践2019第五次作业
项目信息
| 内容 | 地址 |
|---|---|
| 成员博客 | 林斌祥031702416 |
| 成员博客 | 柯禧帆031702418 |
| 作业博客 | 作业博客 |
| github地址 | github地址 |
分工
柯禧帆:代码编写,设计框架
林斌祥:ui设计,后期美化
PSP表格
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| 计划 | 20 | 10 |
| 估计这个任务需要多少时间 | 10 | 2 |
| 开发 | 180 | 300 |
| 需求分析 (包括学习新技术) | 60 | 180 |
| 生成设计文档 | 60 | 60 |
| 设计复审 | 10 | 10 |
| 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| 具体设计 | 40 | 30 |
| 具体编码 | 120 | 180 |
| 代码复审 | 30 | 20 |
| 测试(自我测试,修改代码,提交修改) | 20 | 60 |
| 报告 | 20 | 30 |
| 测试报告 | 30 | 20 |
| 计算工作量 | 20 | 20 |
| 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 650 | 962 |
解题思路与设计实现说明
看到结对作业为实现一棵家族树后,我们便决定找一个bootstrap的treeview来实现,程序编写时主要需要解决的问题为js对象的设计与对文字的处理
<script>
function creatTree() {
var text = document.getElementById('inarea').value;
var table = text.split(/\n\s*\n/);//分割不同的树
/*var obj = {
id : '',//该节点id
name : '',//节点名
parentId : '',//父节点id
desc : '',//说明
}类*/
var objList = [];
for(i=0;i<table.length;i++){//分割成多个块一边生成多棵树
var row = table[i].split(/[(\r\n)\r\n]+/);//分割每行
var obj = new Object();//导师对象
obj.name = row[0].split(/:/)[1];
obj.id = String(i);
obj.parentId = null;
obj.desc = "teacher";
objList.push(obj);
for(j=1;j<row.length;j++){
var obj = new Object();//年级和学位对象
var gAndD = row[j].split(/:/)[0];//年级和学位
var stu = row[j].split(/:/)[1].split(/、/);//学生
obj.id = String(i)+String(j);
obj.name = gAndD;
obj.parentId = String(i);
obj.desc = "grade and degree";
objList.push(obj);
for(k=0;k<stu.length;k++){
var obj = new Object(); //学生对象
obj.id = String(i)+String(j)+String(k);
obj.name = stu[k];
obj.parentId = String(i)+String(j);
obj.desc = "student";
objList.push(obj);
}
}
}
var data = objList;
$('#tree_table').bootstrapTable({//调用插件提供方法生成树
class: 'table table-hover table-bordered',
data: data,
sidePagination: 'server',
pagination: false,
treeView: true,
treeId: "id",
treeField: "name",
rowAttributes: function (row, index) {
return {
xx:index
};
},
queryParams : function(params) {
var param = {
roleId : 'xx'
};
return param;
},
columns: [{
field: 'name',
title: '名称',
},
{
field: 'desc',
title: '详情',
},
]
});
$("#expandAllTree").on('click',function(){//展开所有节点
$('#tree_table').bootstrapTable("expandAllTree")
})
$("#collapseAllTree").on('click',function(){//关闭所有节点
$('#tree_table').bootstrapTable("collapseAllTree")
})
}
</script>
使用说明
按找指定格式如下,输入内容点击按钮即可生成树,树与树之间需空一行。
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
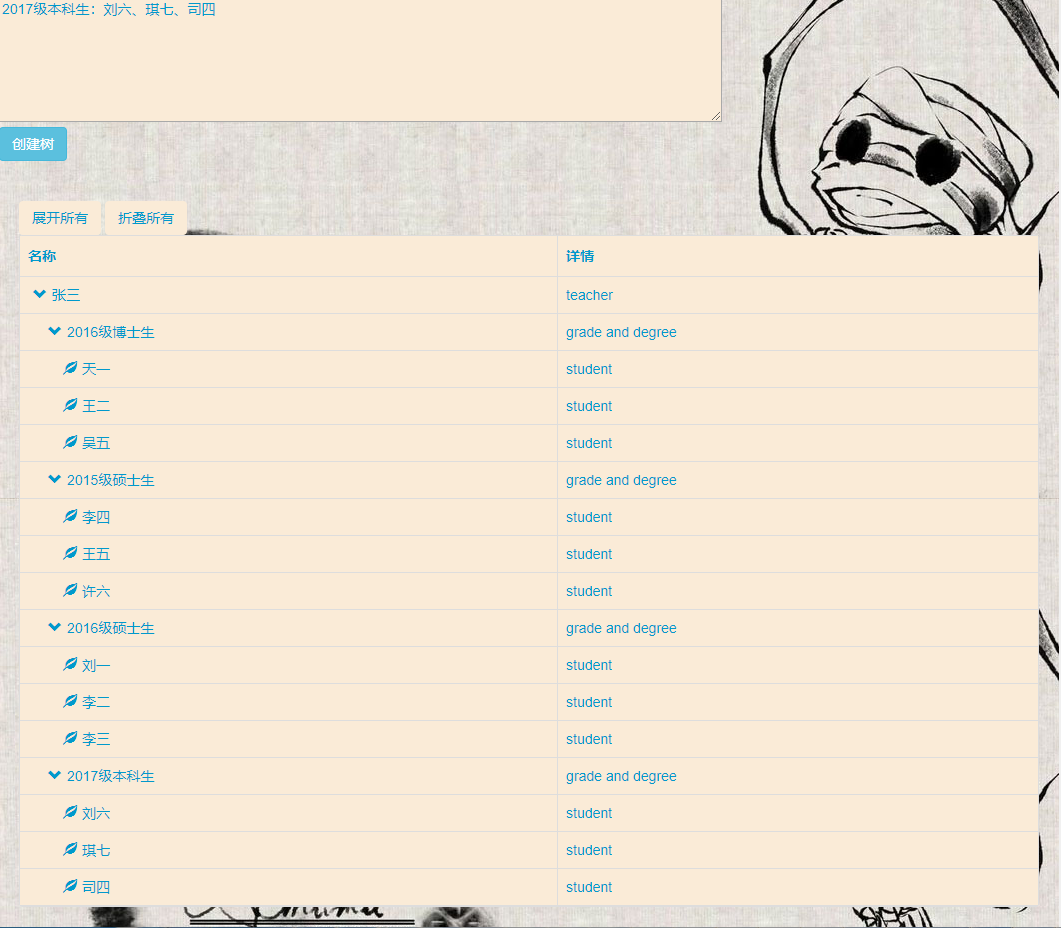
界面如下:


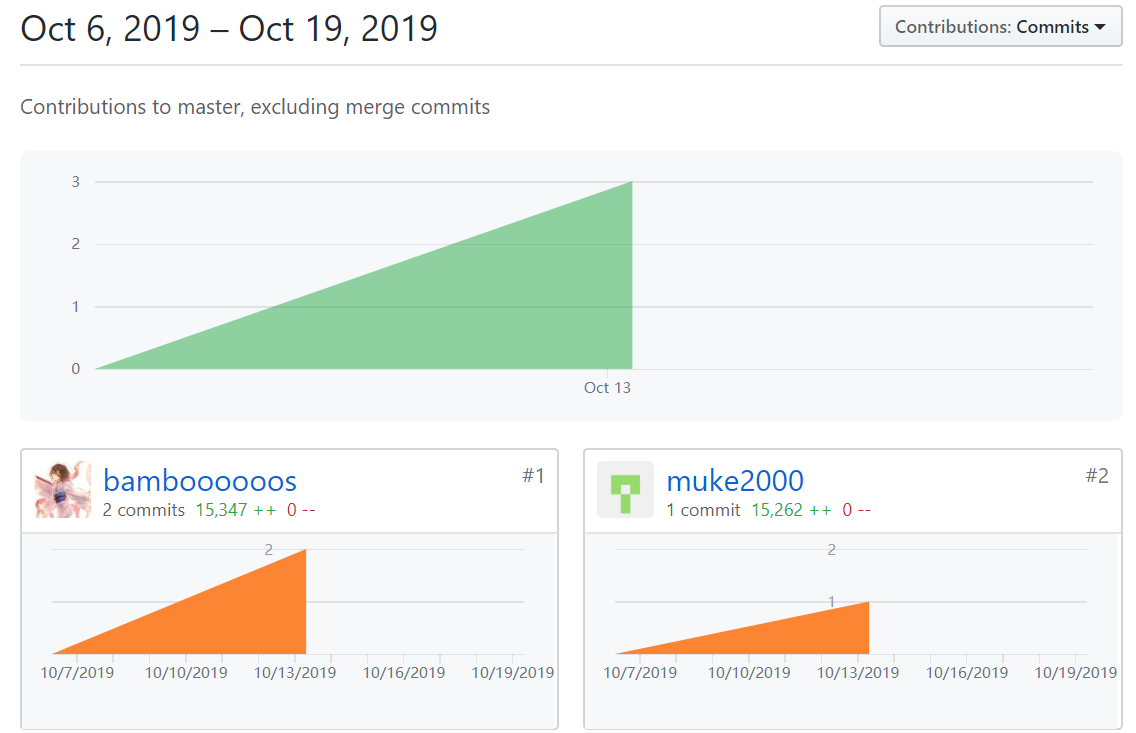
github代码签入记录

异常或结对困难及解决方法
主要困难在于框架的学习以及前端语言的学习
解决办法:找一个简单易用的框架,例如我们现在所使用的这个-_-
评价队友
林斌祥:我的队友是一个很可靠的人,在结对编程遇到困难没有方向的时候,试了很多的框架,写了很多的代码。很高兴能一起完成本次结对编程。
柯禧帆:我的队友设计的页面样式还是挺好看的,符合我的审美,很高兴能一起完成本次结对编程。


