Duilib教程-自动布局1
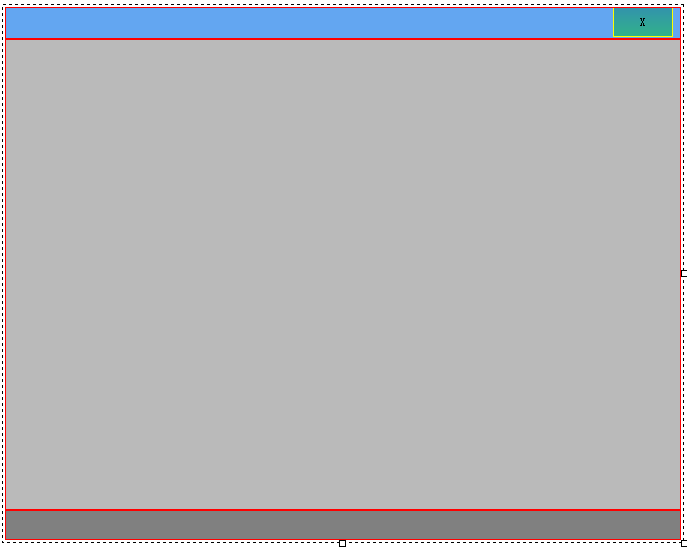
我们要实现一个带标题栏和状态栏的程序,同时要支持拉伸,即包括最小化、最大化,图如下:

XML:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?> <Window size="695,542"> <VerticalLayout width="657" height="517" bkcolor="#FFA0A0A4"> <HorizontalLayout name="title" height="32" bkcolor="#FF63A6F1"> <Button text="X" bordersize="1" float="true" pos="608,0,0,0" width="60" height="30" bkcolor="#FF008067" bkcolor2="#0000C020" bordercolor="#00FFFF00" textcolor="#FF000000" disabledtextcolor="#FFA7A6AA" align="center" /> </HorizontalLayout> <HorizontalLayout name="mid" bkcolor="#FFBABABA" /> <HorizontalLayout name="status" height="30" bkcolor="#FF808080" /> </VerticalLayout> </Window>
在DUIDesigner中,拖动窗口边框,即可看到效果,标题栏和状态栏的位置都不变,即随窗口大小而改变。
看属性,发现,status和title都有属性 height,而中间的,什么属性都没有。在窗口设置如下:
title:
mid:
可以知道,pos即可以设置float属性为false的拉伸操作,所以不只是LAYOUT可以随窗口(准确的说应该是拥有它的LAYOUT)自由拉伸,普通的控件也可以,只要float为false。
Float意思为浮动,当它为TRUE时,它就浮动在窗口上面,位置永远不会变(相对于拥有它的LAYOUT)。
当它为FALSE时,它浮不起来,停在水上,随波逐流,所以能够被流水(LAYOUT)改变它的大小。
注意,只有right和bottom才有效。如果不为0,那么它就是该高度,即不随父LAYOUT改变大小(位置不能更改)。为0就是跟父LAYOUT更改大小。
在上面这个示例中,关闭按钮并不随着窗口改变位置,因为我们看到了,它的float为TRUE。如果我们想要它永远停在最右边呢?
看下面的XML:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?> <Window size="695,542"> <VerticalLayout width="657" height="517" bkcolor="#FFA0A0A4"> <HorizontalLayout name="title" height="32" bkcolor="#FF63A6F1"> <Control /> <Button text="X" bordersize="1" maxwidth="60" pos="608,0,0,0" width="60" height="30" bkcolor="#FF008067" bkcolor2="#0000C020" bordercolor="#00FFFF00" textcolor="#FF000000" disabledtextcolor="#FFA7A6AA" align="center" /> </HorizontalLayout> <HorizontalLayout name="mid" bkcolor="#FFBABABA" /> <HorizontalLayout name="status" height="30" bkcolor="#FF808080" /> </VerticalLayout> </Window>
我们加了一个 float 的 Control,以及将关闭按钮的 maxwidth设置为60,同时FLOAT设置为FALSE(float属性默认为false)。
这样设置的意思是:关闭按钮最大宽度为60,所以它不能被拉得更宽。
在它的左边有一个FLOAT,它可以被任意拉伸。所以当窗口被拉伸时,关闭按钮为60,左边的control就被拉伸到 窗口宽 - 60。
如果最右边要加最大化、最小化按钮,实现原理也是一样的。当然,你可以在最右边加一个LAYOUT,在这个LAYOUT上加上最小化、最大化、关闭按钮,这样层次感更强,也更容易管理和修改。


