关于web前端中遇到的html,css小知识点
容器溢出:
语法:overflow: visible | hidden | scroll | auto | inherit;
- visible:默认值,溢出内容不会被裁剪,正常显示
- hidden: 溢出内容隐藏不可见
- scroll: 当容器溢出时,溢出的内容以滚动条的形式查看(当容器没有溢出时,也会显示一个默认的滚动条)
- auto: 当容器溢出时,以滚动条的形式查看剩余内容,没有溢出时,不会显示滚动条
- inherit:规定继承父元素的overflow属性
注:还可以针对某一个方向的溢出做设置
语法:overflow-x:visible|hidden|scroll|auto; (水平方向溢出设置)
overflow-y:visible|hidden|scroll|auto; (垂直方向溢出设置)
文本溢出设置:
语法:text-overflow:clip(默认值) | ellipsis;
- clip:不显示省略号,简单的裁剪
- ellipsis:显示省略号
省略号设置:
满足条件:
1)设置一定的宽度 width:value;
2)设置文本强制在一行显示 white-space:nowrap;
3)文本溢出隐藏 overflow:hidden;
4)溢出显示省略号 text-overflow:ellipsis;
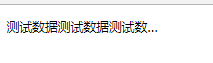
demo:
<style type="text/css">
p{
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
<p>测试数据测试数据测试数据测试数据测试数据</p>

上述设置方法主要针对单行文本显示省略号,如果遇到多行文本需要显示省略号一般由后端来做处理
white-space:normal|nowrap|pre|pre-wrap|pre-line;
normal:默认值,空白符会被浏览器忽略
nowrap:不换行,强制在一行显示
pre: 强制在一行显示,保留空白符
pre-wrap: 保留空白符,自动换行
pre-line:合并空白符,保留换行符


